Google od lat stara się popularyzować wiedzę na temat prędkości witryn internetowych oraz przybliżać właścicielom stron zagadnienia związane z user experience. Jedną z bardziej istotnych realizacji tego celu jest stworzenie Core Web Vitals (CWV), czyli zbioru wskaźników mierzących zbliżoną do rzeczywistej prędkość oraz interaktywność witryny.
Spis treści:
- Najważniejsze elementy Core Web Vitals (CWV)
- Dlaczego FID został wprowadzony?
- Jakie zalety ma FID?
- Jakie ograniczenia ma FID?
- Wdrożenie INP
- Jak wygląda obecny poziom optymalizacji stron pod INP?
- Jakie zdarzenia są monitorowane w INP?
- Search Console zaczyna raportować problemy z INP
- Jak optymalizować INP?
- Podsumowanie
Najważniejsze elementy Core Web Vitals (CWV)
Aby monitorować wydajność, Google przygotowało trzy najważniejsze wskaźniki, czyli:
- LCP (największe wyrenderowanie treści) – mierzy czas, jaki jest potrzebny do wyrenderowania największego elementu na stronie. Najczęściej jest to czas potrzebny do wyrenderowania grafiki, filmu lub rozbudowanego bloku tekstu.
- CLS (skumulowane przesunięcie układu) – jest wskaźnik określający sumę wszystkich nieoczekiwanych przesunięć elementów na stronie internetowej. Wartość każdego nieoczekiwanego przesunięcia układu to iloczyn rozmiaru elementu wraz z przesunięciem oraz wielkości tego przesunięcia.
- FID (opóźnienie przy pierwszym działaniu) – jest to czas pomiędzy pierwszą interakcją użytkownika ze stroną a czasem reakcji przeglądarki na wykonane działanie. Teoretycznie wiele stron internetowych powinno niemal natychmiast reagować na działania użytkownika, jednak nie dzieje się tak, gdyż przeglądarka zajęta jest innymi zadaniami, jak na przykład przetwarzaniem kodu JS. W takiej sytuacji przeglądarka może odpowiedzieć na działanie użytkownika dopiero, gdy skończy realizować zadanie, które trwało w trakcie pojawienia się żądania użytkownika.
Zgodnie z oficjalnymi informacjami pochodzącymi od Google, ostatni z tych wskaźników, czyli FID, zostanie w marcu 2024 roku zastąpiony ewolucją tego podstawowego wskaźnika.
Dlaczego FID został wprowadzony?
FID został wprowadzony jako rozwinięcie sposobu mierzenia szybkości dostępności stron. Wskaźnikami, które były wykorzystywane do mierzenia interaktywności witryny, są Total Blocking Time (TBT) oraz Time To Interactive (TTI), które w nieco inny sposób mierzyły interaktywność witryny.
- Total Blocking Time (TBT) – to łączny czas, w którym zadania realizowane przez przeglądarkę trwają dłużej niż 50ms. TBT jest mierzony pomiędzy First Contentful Paint (FCP), czyli czasem, gdy cokolwiek pojawia się w przeglądarce na ekranie urządzenia a czasem TTI.
- Time To Interactive (TTI) – to czas pomiędzy rozpoczęciem ładowania strony a momentem, kiedy przeglądarka może w pełni przetwarzać i odpowiadać na żądania użytkownika.
Wskaźnik FID analizuje przedział ładowania strony, jak TBT, jednak w przeciwieństwie do tego wskaźnika, nie przyjmuje stałej wartości czasu blokowania, tylko stara się mierzyć realne dane kliknięć użytkowników.
Analiza interaktywności strony, zgodnie ze współczynnikiem FID, ma na celu wyeliminowanie stron, w których kod JS i inne elementy strony zostały pobrane, jednak strona dalej nie reaguje na żądania użytkownika. FID raportuje największe opóźnienie pojawiające w najdłuższym zadaniu blokującym główny wątek w czasie pomiędzy FCP a TTI, a nie wszystkie możliwe czasy ładowania.
Jakie zalety ma FID?
FID posiada szereg zalet, z których warto wymienić między innymi:
- FID mierzy czas, jaki potrzebny jest do odpowiedzi na pierwsze żądanie użytkownika, a nie wszystkie potencjalne blokowania strony. Pierwsze wrażenie, jakie wywrze strona internetowa, jest istotne z punktu widzenia user experience.
- Problemy z interaktywnością witryny pojawiają się najczęściej podczas ładowania stron internetowych, a w szczególności w momencie, gdy jakieś treści zostaną już zaprezentowane użytkownikowi. FID dokonuje pomiarów, które pojawiają się właśnie w tym okresie i mogą mieć największy wpływ na wrażenia użytkownika.
Jakie ograniczenia ma FID?
Wdrożenie wskaźnika FID poprawiło sposób mierzenia interaktywności witryny oraz oceny jej user experience, jednak, już podczas wdrożenia, wskaźnik FID posiadał pewne ograniczenia, które uwypuklały się w kolejnych miesiącach i latach.
Najważniejsze ograniczenia wskaźnika to:
- FID mierzy tylko czas opóźnienia pierwszej reakcji w okresie pomiędzy FCP a TTI. Opóźnienia w reakcji strony internetową mogą pojawiać się także na dalszych etapach, co nie będzie monitorowane przez ten wskaźnik.
- FID może nie występować w hipotetycznym przypadku, gdy użytkownik “trafił” z żądaniem pomiędzy długimi zadaniami realizowanymi przez przeglądarkę.
- FID mierzy tylko opóźnienie przeglądarki, a nie całkowity czas realizacji żądania użytkownika.
- FID mierzy tylko pojedyncze zdarzenia, a może wystąpić kaskadowe zdarzenie, które będzie wymagało pobrania wielu elementów przed zrealizowaniem żądania użytkownika.
Ostatnim argumentem, który przemówił za wycofaniem wskaźnika FID, mógł być fakt, że większość stron jest zoptymalizowana pod ten parametr. Z dostępnych danych wynika, że 99,9% wersji stron na komputery posiada dobrą ocenę FID oraz 93,8% stron w wersji mobilnej.
Wdrożenie INP
W odpowiedzi na ograniczenia FID, Google zaproponowało nowy sposób monitorowania prędkości stron internetowych. INP to najnowszy wskaźnik, który został dodany do raportów Core Web Vitals i w marcu 2024 roku zastąpi wskaźnik FID. INP został stworzony, aby w jeszcze dokładniejszy sposób monitorować interaktywność stron internetowym, eliminując przy tym słabości, jakie posiadał wskaźnik FID.
INP stara się monitorować wszystkie zdarzenia na stronie internetowej. W większości przypadków, spośród wszystkich monitorowanych zdarzeń, INP przedstawia to zdarzenie, które miało najdłuższy czas do interaktywności.
Jak wygląda obecny poziom optymalizacji stron pod INP?
Zgodnie z dostępnymi danymi, strony nie są tak dobrze zoptymalizowane pod INP, jak to ma obecnie miejsce z FID. Dla komputerów stacjonarnych INP ma ocenę “dobry” dla 96,6% stron, a taka sama ocena dotyczy już tylko 64,4% stron mobilnych. Na podstawie tych danych widać, że właściciele witryn internetowych powinni zdecydowanie większą uwagę poświęcić optymalizacji urządzeń mobilnych.
Jakie zdarzenia są monitorowane w INP?
INP monitoruje jedynie część akcji wykonywanych przez użytkownika. Monitorowane są:
- tapnięcia na urządzeniu mobilnym,
- kliknięcie myszką użytkownika,
- kliknięcia w klawiaturę.
Projektując i udoskonalając stronę internetową, należy zadbać o to, aby co najmniej trzech na czterech użytkowników otrzymywało szybką i sprawnie działającą stronę internetową w zakresie monitorowanych akcji.
Search Console zaczyna raportować problemy z INP
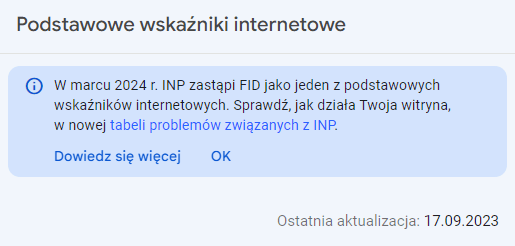
W czerwcu 2023 roku Google udostępniło w narzędziu Search Console raport, który ma pomóc przygotować się na na zmiany zaplanowane na marzec 2024 roku. Do raportu można przejść bezpośrednio z komunikatu wyświetlanego w Search Console, który przedstawiony jest poniżej.

Raport dostępny jest także w sekcji “Eksperymenty i personalizacja”, w raporcie “Urządzenie mobilne” w zakładce “Podstawowe wskaźniki internetowe”. Przedstawia on grupy adresów URL, które nie spełniają wytycznych nowego wskaźnika CWV.
Warto z wyprzedzeniem przygotować się na nadchodzące zmiany, ponieważ dzięki temu można rozwiązać ewentualne problemy z witryną internetową, między innymi w zakresie wydajności czy wygody użytkowników.
Jak optymalizować INP?
Najpopularniejsze narzędzie do monitorowania prędkości strony, czyli PageSpeed Insights, na ten moment nie pokazuje dokładnych informacji o elementach, które wymagają optymalizacji. Aby poprawić INP w oparciu o PageSpeed Insights, trzeba skorzystać ze wskaźnika TBT, który wykazuje korelację ze wskaźnikiem INP. W celu dokładnego mierzenia wskaźnika INP, konieczne jest zintegrowanie strony internetowej z biblioteką web-vitals przygotowaną przez Google. Opcjonalnym rozwiązaniem jest wykorzystanie Chrome DevTools i monitorowanie zajętości procesora w trakcie ładowania strony internetowej.
Podsumowanie
Optymalizacja serwisów internetowych zgodnie z wytycznymi INP może być trudniejszym zadaniem niż wcześniejsze optymalizacje CWV. W pozostałych wskaźnikach lista elementów do poprawy jest czytelna, a same zmiany są mniej wymagające do wdrożenia niż te, które pojawiają się w INP. INP będzie wymagało dokładnego monitorowania sposobu ładowania strony oraz jej interaktywności, aby wyeliminować kolejne najsłabsza ogniwa procesu ładowania do momentu osiągnięcia oceny “dobry”, która pojawi się wraz z obniżeniem czasu reakcji poniżej 200 ms.
FAQ


Zbadaj jakość swojej witryny pod kątem SEO
Profesjonalna analiza strony internetowej!