Pozytywny User Experience to w zasadzie najważniejszy aspekt projektowania i tworzenia stron internetowych. Problem polega na tym, że niełatwo go zdefiniować, ponieważ ramy tego zagadnienia obejmują swoim zasięgiem zdecydowanie więcej, niż kodowanie i szeroko rozumiany web developing. Tym niemniej w tym tekście postaramy się przybliżyć kilka najważniejszych zasad dotyczących projektowania stron z dobrym UX-em.
Czym w ogóle jest User Experience?
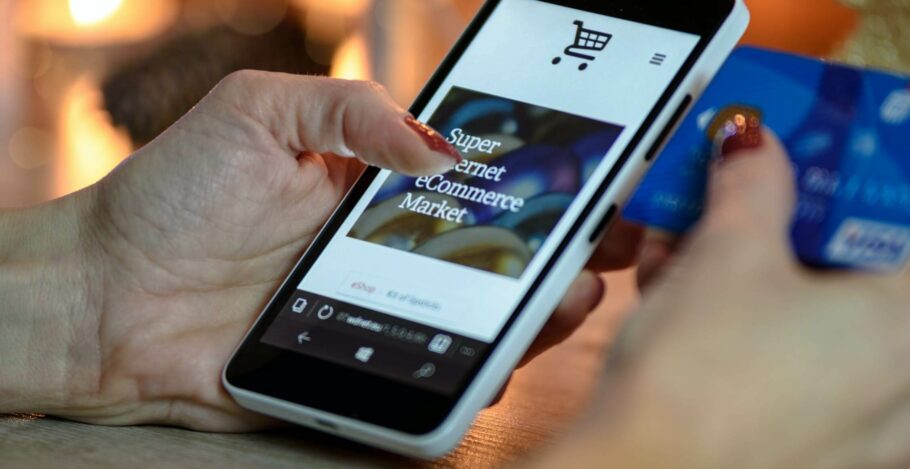
User Experience, czyli w swobodnym tłumaczeniu doświadczenie użytkownika, to ogół wrażeń nabywanych oraz odczuwanych podczas korzystania z danego urządzenia lub oprogramowania. Oczywiście im bardziej pozytywne te wrażenia, tym lepiej. W przypadku stron internetowych – bo to one interesują nas najbardziej – przekłada się to na dłuższy czas spędzony na stronie oraz lepsze wrażenia z nią związane. Co może w prosty sposób prowadzić do zwiększenia konwersji, a co za tym idzie, do pozostawienia danych kontaktowych, dokonania ewentualnej transakcji itp.
W praktyce tak rozumiany UX jest efektem działań z pogranicza kilku dyscyplin. Psychologia, estetyka, ergonomia, teoria koloru, szeroko rozumiany web developing – UX design może być wypadkową tych wszystkich dziedzin wiedzy. Najlepiej jednak wytłumaczyć, czym jest dobry User Experience Design na kilku przykładach. Za punkt odniesienia posłużą nam znane i lubiane – lub też przez niektórych web designerów znienawidzone – heurystyki Jakoba Nielsena.

Zamów audyt UX dla swojej strony
User Experience – wstępne zasady
Na początku kilka ogólnych uwag odnośnie heurystyk Nielsena.
- Wiemy, że powstały one w 1990 roku, gdy powszechny Internet był dopiero pieśnią przyszłości, przez co mogą obecnie wydawać się odrobinę anachroniczne.
- Jesteśmy również świadomi, że zasady przytoczone przez Nielsena nie dotyczą wyłącznie interakcji pomiędzy użytkownikiem a stroną internetową, tylko zdecydowanie bardziej ogólnych interakcji pomiędzy człowiekiem a maszyną lub urządzeniem.
- Wiemy też, że zasady te są odrobinę zbyt ogólne, a także w gruncie rzeczy niezbyt oryginalne. Przecież cyfrowe urządzenia czy interfejsy, które spełniały te reguły, powstawały także na długo przed 1990 rokiem.
Dlaczego zatem korzystamy z dorobku Jakoba Nielsena? Ponieważ jego heurystyki sprawdzają się zaskakująco dobrze w kontekście projektowania stron www przyjaznych użytkownikom. Są to zasady na tyle ogólne, że pozostawiają spore pole do popisu dla UX designerów, ale jednocześnie na tyle konkretne, że mogą odnosić się do określonych usług, obiektów czy funkcjonalności znajdujących się na stronie.
Przyjrzyjmy się zatem zastosowaniu heurystyk Nielsena na przykładzie rozwiązań, które mogą być wdrożone na stronie internetowej.
Pozytywny User Experience na stronie internetowej – przykładowe rozwiązania
Proponowane rozwiązania przyporządkujemy poszczególnym regułom stworzonym przez Nielsena.
Widoczność statusu systemu
Użytkownik powinien wiedzieć, w której części witryny się znajduje i co się w danym momencie dzieje. W praktyce polega to na tym, że na przykład gdy ściągamy plik z Internetu, powinniśmy widzieć pasek postępu zapisu takiego pliku na dysku. Z kolei gdy składamy zamówienie w sklepie, powinniśmy mieć możliwość łatwego powrotu do dowolnego etapu zakupu. Co więcej, widoczność statusu systemu zakłada w tym przypadku, że użytkownik zna również swoją lokalizację w serwisie – na przykład dzięki URL-owi lub nawigacji typu „breadcrumbs”. A tym samym w dowolnym momencie może przejść na inną podstronę.
Zgodność pomiędzy systemem a rzeczywistością
Strony powinno się projektować tak, aby jak największa liczba osób mogła zrozumieć ich treść. Nie dotyczy to jedynie języka czy terminologii, lecz nawet zwykłych opisów produktów, kształtu ikonek czy funkcjonalności w menu. Innymi słowy użytkownik, który chce kupić spodnie, powinien mieć możliwość wybrania tego produktu po kliknięciu w ikonkę spodni, a nie butów. Następnie, jeżeli zechce, powinien mieć możliwość zapoznania się z tablicą rozmiarową oraz przeczytania – jeśli zajdzie taka potrzeba – jaka jest różnica pomiędzy krojem slim fit i skinny fit. Język powinien być neutralny i przejrzysty.
Kontrola użytkownika nad poszczególnymi operacjami
Strona powinna komunikować użytkownikowi, jakie są ewentualne konsekwencje jego działania. Na przykład dodatkowo pytać, czy na pewno chce usunąć dany produkt z koszyka lub przerwać rejestrację. Dodatkowe powiadomienia podczas przeprowadzania transakcji także są dobrym pomysłem. Poza tym niektórzy użytkownicy lubią być „prowadzeni za rękę” podczas przebywania na stronie. Inni lubią zdecydowanie więcej swobody. Dlatego obydwie grupy powinny mieć możliwość nawigacji po stronie na własnych zasadach.
Trzymanie się standardów, na przykład w kontekście UI (interfejsu użytkownika)
Oczywiste kwestie: wewnętrzna wyszukiwarka na górze lub na górze po prawej, natomiast menu po lewej. Logotyp także po lewej, najlepiej na górze – po jego kliknięciu powinniśmy wrócić do strony głównej. Regulamin na dole strony. Do tego identyczne stylowanie w obrębie całej witryny. Obecne standardy layoutu stron internetowych nie wzięły się znikąd i skoro użytkownicy są do nich przyzwyczajeni, to nie ma sensu ich zmieniać.
Zapobieganie błędom
Jeżeli popełnienie lub wywołanie błędu na stronie jest możliwe, to użytkownicy prędzej czy później, mniej lub bardziej świadomie, ten błąd popełnią lub wywołają. Z jednej strony zapobieganie błędom to po prostu zalecenie wielokrotnego wykonania wszelkich możliwych testów jeszcze przed wrzuceniem strony na serwer. A także minimalizacja ryzyka popełnienia błędu. Monit o niezapisaniu danych w sytuacji, gdy odświeżamy witrynę lub z niej wychodzimy, jest idealnym przykładem zapobiegania błędom. Podobnie jak bardzo wyraźna informacja o braku towaru w magazynie w sytuacji, gdy użytkownik chce taki towar zamówić.

Szukasz specjalistów od marketingu internetowego?
Wybieranie zamiast zapamiętywania
Enigmatyczna, lecz w gruncie rzeczy bardzo prosta reguła. Polega ona na tym, aby nie wymagać od użytkownika zapamiętania wcześniejszych działań na stronie czy też zasad korzystania z danej witryny. W praktyce oznacza to, że np. ostatnio przeglądane produkty powinny być dostępne po jednym kliknięciu. Informacje konieczne do korzystania z funkcjonalności strony, na przykład wymagania co do treści wpisywanej w formularzu zamówień, także powinny być dostępne natychmiast, bez konieczności ich zapamiętania czy wracania do nich przyciskiem „Wstecz„.
Efektywność i elastyczność
Stosowanie tej zasady w kontekście rozwiązań, które powinny znaleźć się na stronie internetowej, jest kluczowe z punktu widzenia zarówno użytkownika, jak i jej właściciela. „Efektywność” określa ogólne działanie strony – szybkość jej wczytywania, niezawodność działania, stabilność – czyli wszystko to, co sprawia, że użytkownik ostatecznie chce dokonać konwersji. Z kolei „Elastyczność” polega na zastosowaniu rozwiązań dopasowanych do użytkowników mających różne potrzeby czy kompetencje. Takimi rozwiązaniami są m.in.:
- Możliwość wyboru trybu jasnego i ciemnego na stronie.
- Wybór koloru i rozmiaru czcionki.
- Opcja włączenia lub wyłączenia powiadomień.
- Filtry w wyszukiwarce produktów.
- Responsywność strony oraz jej wersja AMP.
- Możliwość wyszukiwania głosem.
- Różne formy nawigacji po stronie (breadcrumps, menu boczne, menu górne, skróty na stronie itp.).
Estetyka i minimalizm
Tę heurystykę można podsumować krótko: prostota jest najwyższą formą wyrafinowania. Pobrzmiewają w niej nuty idei stojących za skandynawskim designem i tamtejszym kultem użyteczności – w końcu Jacob Nielsen jest Duńczykiem. Tym niemniej trudno odmówić racji takiemu podejściu do tworzenia stron. Reguły są oczywiste: im mniej tekstu, informacji czy krzykliwych rozpraszaczy, tym lepiej. W tym ujęciu minimalistyczny, intuicyjny design, zawsze będzie miał przewagę nad rozbuchanym projektem graficznym przytłaczającym nie tylko kolorami, ale także nadmiarem informacji. Proste, jasne, czytelne formy, są po prostu optymalne.
Skuteczna obsługa błędów
Kategoria związana z „Zapobieganiem błędom”. Nawet na najlepiej zaprojektowanej witrynie mogą pojawić się luki i nieścisłości – na przykład puste strony, błędy 404, problemy wynikające z konfliktu skryptów lub pluginów itp. Ważne, aby użytkownik wiedział, co się stało, dlaczego tak się stało i co zrobić, aby znaleźć rozwiązanie. Całość powinna być podana w zrozumiały i przystępny sposób, aby użytkownik wiedział, że błąd nie nastąpił z jego winy lub niewiedzy.
Dokumentacja i pomoc
Ostatni, podsumowujący punkt. Należy tak zaprojektować architekturę informacji na stronie, aby znalazło się tam miejsce także na rozbudowaną dokumentację dotyczącą pomocy w nawigacji po stronie oraz korzystania z jej funkcjonalności. Poradniki, tutoriale, podstawowe informacje techniczne – być może znajdą się użytkownicy, którzy będą chcieli skorzystać z tego rodzaju dokumentacji projektowej.

Potrzebujesz konsultacji ze specjalistą?
Jak rozpoznać stronę z dobrym UX?
Po czym jednak możemy poznać, że na stronie jest dobry UX? Najlepiej posłużyć się przykładem. Niech to będzie strona https://www.devagroup.pl/.
Po wejściu na stronę widzimy, że ma ona klarowny layout, widoczne menu, szybko się ładuje i działa bardzo sprawnie. Od razu wiemy, czym zajmuje się DevaGroup, mamy także możliwość natychmiastowego skontaktowania się z przedstawicielami tej firmy. Gdy zaczniemy przeglądać zawartość tej witryny, natychmiast zauważymy, że znajdą się na niej treści sprzedażowe, przeznaczone dla klienta biznesowego, jak i content dla pozycjonerów, copywriterów czy osób zajmujących się szeroko rozumianym e-commercem. Można go znaleźć na przykład na blogu, można także skorzystać z wbudowanej wyszukiwarki.
Dlatego jeśli tworzycie stronę, warto wzorować się na https://www.devagroup.pl/. Jeżeli jednak nie wiecie, jak samodzielnie się zabrać za tego rodzaju pracę – po prostu skontaktujcie się z naszymi specjalistami.