Szybkość ładowania to jeden z kluczowych czynników mających wpływ na pozycję strony w wynikach wyszukiwania. Tym niemniej sprowadzenie tego zagadnienia do prostej eliminacji zbędnego kodu strony, a tym samym przyspieszenia jej działania, jest zdecydowanie zbyt daleko idącym uproszczeniem. Optymalizacja czasu ładowania strony jest wbrew pozorom dość skomplikowanym procesem, którego w zasadzie nie sposób prawidłowo wykonać bez pomocy profesjonalistów. Albo bez niemałej wiedzy o SEO i web developingu.
Spis treści
Czym jest szybkość ładowania strony internetowej?
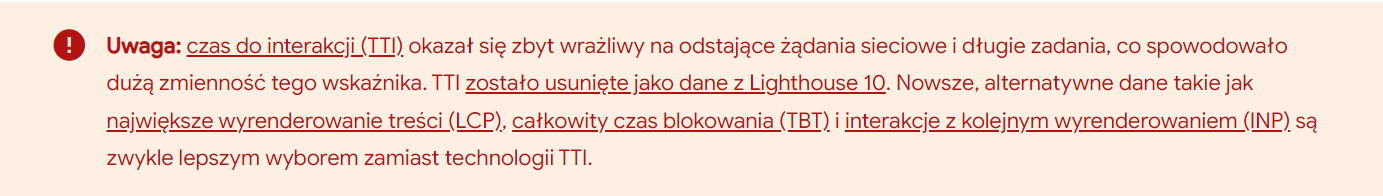
Zacznijmy jednak od podstaw. Upraszczając, szybkość ładowania strony internetowej to czas, jaki upływa od momentu, gdy użytkownik klika lub wpisuje adres URL strony w przeglądarkę, do momentu, gdy cała zawartość tej witryny zostaje w pełni wyświetlona i staje się interaktywna. Jeszcze do niedawna szybkość strony mierzyliśmy w oparciu wskaźnik o Time to Interactive (TTI). Ale z oficjalnego źródła dowiadujemy się że:

Aktualnie, szybkość ładowania strony może być mierzona na różne sposoby, ale najczęściej używane są wskaźniki takie jak LCP, TBT, czy też INP, które opiszemy poniżej.
Prędkość ładowania strony internetowej wpływa na kilka istotnych aspektów:
- Doświadczenie użytkownika: Szybko ładujące się witryny dostarczają użytkownikom pozytywnego doświadczenia, dzięki czemu częściej stają się oni powracającymi użytkownikami.
- Pozycjonowanie w wynikach wyszukiwania: Wyszukiwarki, takie jak Google, biorą pod uwagę szybkość ładowania strony jako czynnik rankingowy.
- Wskaźniki konwersji: Szybko ładujące się witryny mają większe szanse przekształcania ruchu w konwersje.
Dlatego właściciele stron internetowych powinni skupić się na optymalizacji szybkości ładowania swoich stron.
Jak sprawdzić szybkość strony internetowej
Szybkość strony internetowej można sprawdzić za pomocą różnych narzędzi i technik. Wybór narzędzia do testowania wydajności strony zależy od preferencji użytkownika oraz dostępności konkretnych funkcji. Z punktu widzenia SEO bardzo ważne jest regularne sprawdzanie szybkości strony i podejmowanie działań w celu jej optymalizacji. Dlatego samo Google dostarcza narzędzi, które pomagają właścicielom witryn internetowych monitorować szybkość i wydajność stron. Mowa tutaj o narzędziu Google Pagespeed Insights. Jest to darmowe narzędzie, dzięki któremu możemy sprawdzić działanie naszej strony w kontekście czasu ładowania jej poszczególnych elementów. Narzędzie jest stale rozbudowywane i trafnie pokazuje, co można usprawnić, aby poprawić szeroko rozumianą szybkość działania witryny. Jego działanie jest bardzo proste – po prostu wklejamy adres url w polu przeznaczonym do tego celu i klikamy „Analizuj”.

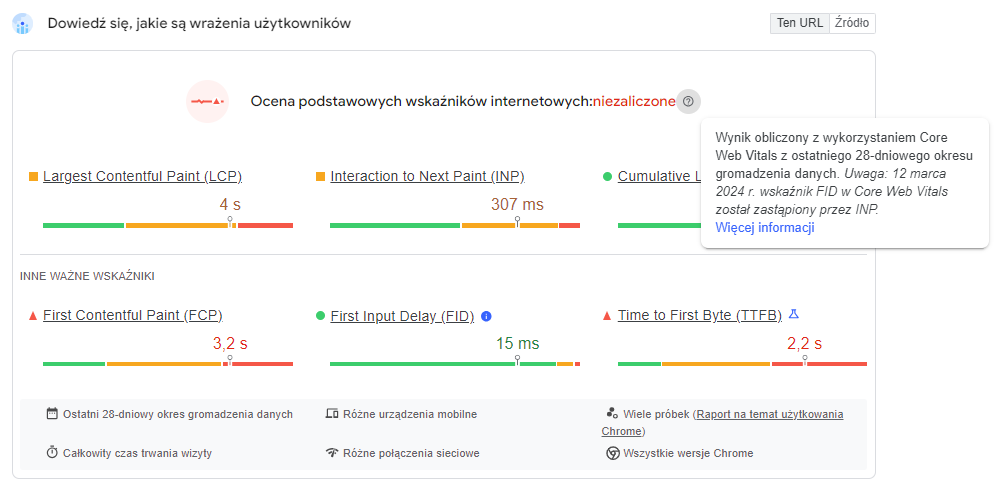
Naszym oczom ukaże się ocena podstawowych wskaźników, (które mają wpływ na doświadczenie użytkownika):

Ocena podstawowych wskaźników internetowych w narzędziu PageSpeed Insights dostarcza wartościowej informacji między innymi na temat Core Web Vitals:
- Largest Contentful Paint (LCP) – LCP mierzy czas, który upływa od momentu, gdy użytkownik zaczyna ładować stronę, do momentu, gdy największy element treści (na przykład obraz, blok tekstu, lub tło) jest w pełni wyświetlony na ekranie. Im krótszy czas LCP, tym szybsze pojawienie się kluczowych treści, co przekłada się na lepsze wrażenia użytkownika.
- Interaction to Next Paint (INP) – Jest to nowy wskaźnik, który w marcu 2024 zastąpił wskaźnik First Input Delay (FID). INP koncentruje się na mierzeniu czasu, który upływa od momentu, gdy użytkownik podejmuje interakcję na stronie (np. przewijanie, kliknięcie), do chwili, gdy następne istotne elementy treści są gotowe do wyświetlenia. Krótki czas INP oznacza, że strona reaguje natychmiast na interakcje użytkownika.
- Cumulative Layout Shift (CLS) – CLS mierzy jak bardzo zmienia się układ strony podczas jej ładowania. Mniejsza wartość wskaźnika CLS zapewnia, że użytkownik nie będzie zaskakiwany nagłymi zmianami układu.
- First Contentful Paint – FCP – Jest to czas od załadowania strony do momentu, gdy użytkownik zobaczy jej pierwszą zawartość. Im krótszy czas, tym lepiej.
- First Input Delay (FID) – FID to wskaźnik mierzący czas, jaki upływa od chwili, gdy użytkownik podejmuje pierwszą interakcję (np. kliknięcie) na stronie, do momentu, gdy przeglądarka może odpowiedzieć na tę interakcję. 12 marca 2024 r. wskaźnik FID w Core Web Vitals został zastąpiony przez INP.
- Time to First Byte (TTFB) – mierzy czas, jaki serwer potrzebuje na przygotowanie i przesłanie pierwszego fragmentu treści do przeglądarki użytkownika.
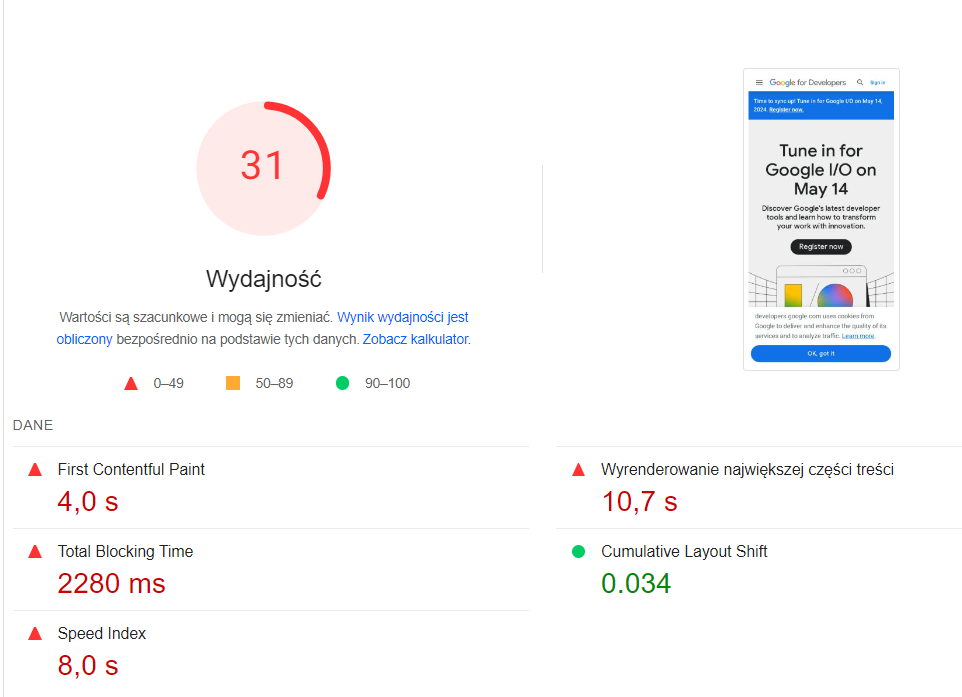
Poniżej, narzędzie PageSpeed Insight pokazuje czy witryna internetowa ma problemy z wydajnością. W tym miejscu powinien się ukazać prosty kołowy wykres z wpisaną w nim konkretną wartością liczbową w przedziale 0 do 100:

Jest to wynik testu prędkości strony wykonanego w oparciu o konkretne kryteria związane z pozycjonowaniem. Im jest wyższy, tym nasza strona jest lepiej zoptymalizowana pod kątem czasu jej ładowania. Pod wykresem znajduje się mnóstwo dodatkowych informacji odnośnie możliwości poprawy wskaźników i wydajności strony.
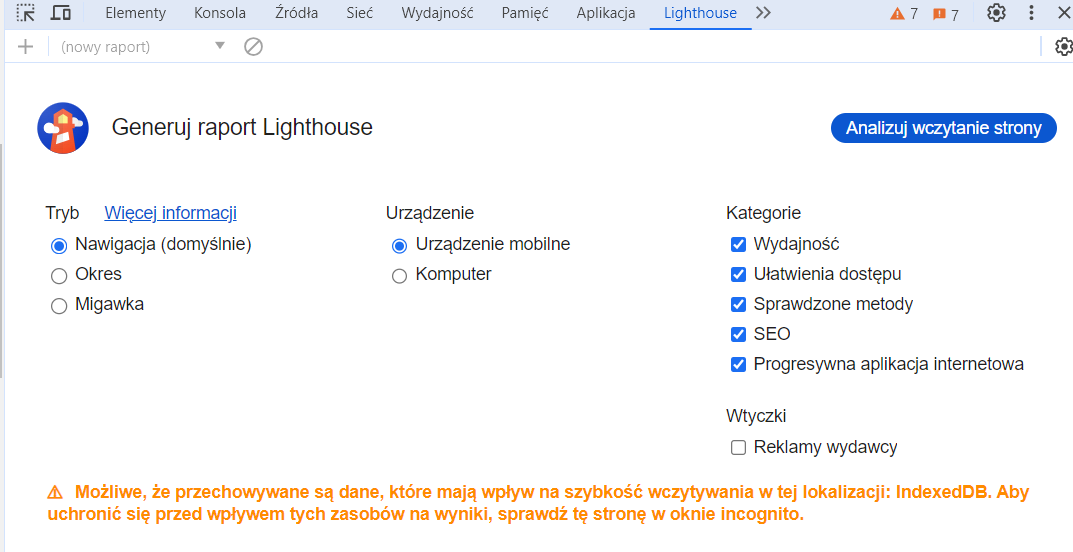
Warto wspomnieć, że do pomiaru wydajności strony w PageSpeed Insight wykorzystywane jest narzędzie Lighthouse, które można też uruchomić z poziomu adresu url (który chcemy zbadać pod kątem wydajności), w narzędziach developerskich (Chrome DevTools):

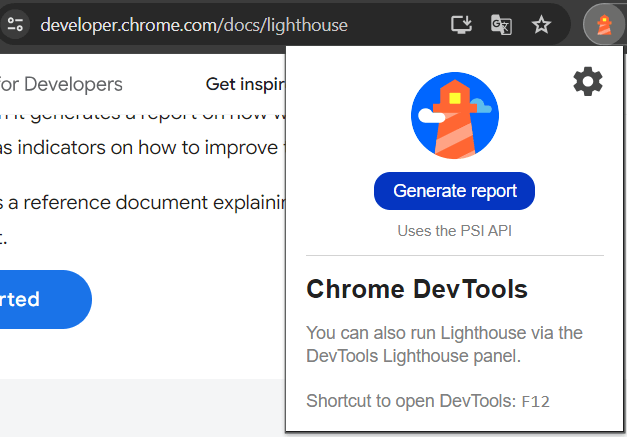
lub skorzystać z wtyczki:

Narzędzie od Google – Lighthouse pokazuje nam m.in. wyniki TBT. Total Blocking Time (TBT) jest kluczowym wskaźnikiem używanym do oceny responsywności strony internetowej.
Należy zaznaczyć, że niskie wartości pokazywane przez wspomniane narzędzia nie są jednoznaczne z niskimi pozycjami w wyszukiwarce. Wyniki dużych portali informacyjnych czy sklepów internetowych często są dalekie od optymalnych. A jednak ich pozycje są bardzo zadowalające. Dlatego pamiętajmy, że prędkość strony jest jednym z wielu czynników mających wpływ na pozycję strony w organicznych i płatnych wynikach wyszukiwania. Łatwo sobie wyobrazić sytuację, gdy strona działa bardzo szybko, ale na przykład nie ma na niej żadnego wartościowego contentu, jest nieumiejętnie zaprojektowana, a linki przychodzące są niskiej jakości. Pomimo doskonałego wskaźnika page speed, jej pozycja w SERP-ie raczej nie będzie przesadnie wysoka.
Dlaczego szybkość strony jest tak ważnym czynnikiem?
Zastanówmy się nad tym, dlaczego w ogóle prędkość wczytywania strony jest tak ważna. Na początek oczywistość: zbyt wolne działanie strony jest po prostu frustrujące dla użytkownika. Dotyczy to szczególnie sytuacji, w której przeglądamy internet na urządzeniach mobilnych. Są one zazwyczaj słabsze od laptopów czy komputerów stacjonarnych, na których większość stron działa w zadowalający sposób. Długi czas ładowania może w tym przypadku zostać pomylony, chociażby z zawieszeniem się przeglądarki lub awarią systemu. Poza tym nie lubimy marnować czasu na bezsensowne naszym zdaniem czekanie. A patrzenie w pusty ekran telefonu tak właśnie jest postrzegane.
Zbyt wolne działanie witryny ma negatywny wpływ na wizerunek marki. Mechanizm jest bardzo prosty – jeżeli strona jakiejś firmy, instytucji, organizacji czy osoby prywatnej ma notoryczne problemy z szybkością wczytywania, to raczej nie wzbudza zaufania u użytkownika. Szczególnie w sytuacji, gdy użytkownik chce lub musi dokonać na stronie jakiejś interakcji – coś kupić, wypełnić formularz, napisać wiadomość itd. Pozostawienie jakichkolwiek danych na takiej witrynie może być postrzegane, jako ryzykowne czy wręcz niebezpieczne.
Zbyt długi czas ładowania witryny jest mocno związany z wysokim współczynnikiem odrzuceń i jednocześnie niskim współczynnikiem konwersji. Zależność jest prosta – im dłużej użytkownik czeka na pojawienie się zawartości strony głównej lub poszczególnych podstron, tym większe prawdopodobieństwo, że w ogóle niczego nie zobaczy, bo przejdzie na witrynę konkurencji. Jeżeli tego rodzaju problemy pojawiają się zbyt często, roboty Google’a mogą uznać, że strona nie wzbudza zaufania, jest rzadko używana, a treści, które się na niej znajdują, są niskiej jakości.


Pozycjonowanie strony?
Sprawdź nas
Prędkość strony internetowej – uwagi ogólne
Zanim jednak zajmiemy się najważniejszymi parametrami wpływającymi na ostateczną szybkość ładowania strony, warto uporządkować pewne kwestie.
Szybkość działania strony nie jest wartością subiektywną. Jest to bardzo ważne uściślenie. Strona, która będzie działać wolno na kilkunastoletnim laptopie i której czasy ładowania będą na tym sprzęcie wynosiły po kilkanaście sekund, wcale nie musi być uznana przez algorytmy Google’a za wolną. Kwestie sprzętowe po stronie użytkownika powinny być w tym przypadku dość mocno marginalizowane, a przynajmniej Google tak to przedstawia. Rzeczywistość jest niestety odrobinę inna, ale o tym napiszemy zdecydowanie więcej w dalszej części tego artykułu.
To, że strona wyświetla się na ekranie urządzenia, nie oznacza, że się wczytała na tyle, aby można było z niej korzystać. Wyobraźmy sobie hipotetyczną sytuację: widzimy na ekranie tekst lub grafikę. Jednak przez kilka sekund strona nie odpowiada do tego stopnia, że nie możemy jej przewinąć, a linki wydają się być nieaktywne. Oznacza to po prostu, że strona zbyt wolno się wczytuje, a prędkość jej działania pozostawia wiele do życzenia. Dotyczy to również kwestii związanych z nawigacją po danej witrynie. Szybkie wczytanie strony głównej i jednocześnie słaba responsywność podczas jej przeglądania także mogą nie mieć dobrego przełożenia na wskaźnik page speed.
Jak zatem mierzy się prędkość ładowania strony? Co składa się na ten wskaźnik? – dowiesz się w artykule Google Pagespeed Insights – narzędzie do poprawy strony pod kątem SEO i UX
Jak zwiększyć szybkość wczytywania strony?
Działania, na których należy się skupić, aby strona działała szybciej, można podsumować w trzech punktach:
Stabilny hosting na szybkim serwerze.
Optymalizacja obrazów.
Zmniejszenie ilości kodu na stronie.
Problem polega na tym, że takie ujęcie problemu nie jest w żaden sposób pomocne. Dlatego postanowiliśmy wskazać kilka konkretnych rozwiązań, którymi warto się zainteresować przed optymalizacją strony. Zalecamy jednak wykonanie tych działań po konsultacji ze specjalistami, chociaż najlepszą opcją jest po prostu zlecenie prac optymalizacyjnych wykwalifikowanym profesjonalistom. Szczególnie w sytuacji, gdy jedynym znanym nam sposobem na poprawienie działania strony jest skorzystanie z darmowych plug-inów i aplikacji.
Oto kilka podstawowych sposobów na poprawienie ogólnej wydajności strony:
Sprawnie działający hosting
Podstawowa zasada brzmi: jeżeli nie jesteśmy zadowoleni z usług hostingowych, najwyższy czas zmienić dostawcę. Jest to dość brutalne podejście, tym niemniej zdecydowanie najbardziej skuteczne; nadmierna lojalność nie jest w tym przypadku dobrym rozwiązaniem. To, że pięć lat temu nasza strona działała dobrze na hostingu współdzielonym czy VPS-ie, nie oznacza, że obecnie jest tak samo. Być może rozbudowaliśmy ją o nowe funkcjonalności. Być może dostawca udostępnia swoje serwery zdecydowanie zbyt dużej liczbie klientów, przez co wszystkie strony działają wolno. Już w przypadku zwykłego, domowego one-page’a, taka sytuacja może być sporą niedogodnością. Gdy jednak mamy sklep internetowy i on również korzysta ze współdzielonego hostingu lub niezbyt uczciwego VPS-u (wirtualny serwer prywatny), to jakiekolwiek opóźnienia na łączach mogą się przekładać na niską konwersję i zbyt wysoki współczynnik odrzuceń. A tym samym na mniejszy zysk z działalności.
Optymalnym rozwiązaniem w takim przypadku jest rzecz jasna hosting dedykowany. Jeżeli planujemy otwarcie sklepu w internecie, dużej strony z możliwością zakładania kont przez użytkowników czy serwisu (informacyjnego, społecznościowego itp.), własny serwer jest w zasadzie jedynym sensownym rozwiązaniem.
Do tego warto też pamiętać o CDN, czyli Content Delivery Network. Usługa ta polega na korzystaniu z globalnej sieci centrów danych przechowujących naszą stronę na swoich serwerach. Jako że kopii jest wiele, strona jest zabezpieczona przed atakami z zewnątrz. Co więcej, szybkość jej działania również znacznie ulega poprawie. Geograficzna lokalizacja użytkownika nie ma w tym przypadku znaczenia. Poza tym, jeżeli na przykład polskie serwery są zbytnio obciążone, to nic nie stoi na przeszkodzie, aby strona, która wyświetli się w przeglądarce, została załadowana z serwera niemieckiego. To naprawdę doskonałe narzędzie, szczególnie ważne w przypadku większych serwisów czy sklepów internetowych.
Zmniejszenie wagi obrazów na stronie
Zbyt duża objętość obrazów, które znajdują się na stronie, to zaskakująco częsty problem nawet na dużych witrynach, którymi opiekują się wyspecjalizowane zespoły IT. Podobnie jest, chociażby w niektórych sklepach czy księgarniach. A przecież każdy taki obraz, zanim wyświetli się w oknie przeglądarki, musi zostać przez nią pobrany. Jeżeli w zwykłym sliderze na górze strony znajdują się zdjęcia zajmujące łącznie 20 MB, a niewiele mniej zajmują miniaturki, to nic dziwnego, że strona działa wolno i zbyt długo się ładuje.
Aby grafiki nie były zbyt dużym obciążeniem dla strony, należy zastanowić się nad ich rozmiarem. Jeżeli szerokość ramki, sekcji lub jakiegokolwiek innego elementu strony wynosi na przykład 800 pikseli, to w ogromnej większości przypadków nie ma sensu umieszczać tam grafiki o szerokości 3000 pikseli. Owszem, jeżeli po kliknięciu zdjęcie powinno się powiększyć, chociażby po to, żeby zaprezentować jakiś produkt, wówczas nie warto oszczędzać na jego jakości. Jeżeli jednak jest to zwykła infografika, miniaturka lub po prostu ilustracja do tekstu, wtedy można sobie pozwolić na mniejszy rozmiar fotografii lub grafiki. A tym samym przyspieszyć działanie strony.
Poza odpowiednim skalowaniem warto zedytować zdjęcia – zmniejszyć ich rozdzielczość, a także zapisać je w odpowiednim formacie czy usunąć metadane. Bez większych problemów można w ten sposób zmniejszyć wagę pliku graficznego o kilkadziesiąt procent, i to bez znacznej utraty jakości.
Wspomnieliśmy wyżej o formacie. Najpopularniejszymi obecnie są:
- JPEG – jakościowo nie jest to może najwyższa półka, co szczególnie widać, gdy kompresja obrazu będzie zbyt silna. Rekompensowane jest to jednak bardzo niską wagą takiej grafiki – po usunięciu metadanych zdjęcie może zajmować zaledwie kilkadziesiąt kilobajtów. Poza tym JPG-i można bardzo łatwo edytować nawet w popularnym Paincie czy darmowych aplikacjach do przeglądania zdjęć.
- GIF – idealny do niewielkich animacji lub animowanych ikonek. Raczej nie powinno się używać tego rodzaju plików do statycznych zdjęć.
- PNG – lepsza jakość niż JPG, poza tym taki obraz może być przezroczysty. Wadą jest odrobinę większe obciążenie zasobów sprzętowych przy wyświetlaniu takiego obrazu. Tym niemniej jeden lub dwa takie pliki można na stronie umieścić, na przykład na winiecie.
- WebP – format bardzo mocno rozwijany i wykorzystywany przez Google. Obecnie korzysta z niego coraz więcej stron, także dlatego, że zdjęcia WebP mają najlepszy stosunek jakości obrazu do jego wagi. A, jako że jest to format Google’a, to być może za jakiś czas będzie on koniecznym do tego, żeby osiągać dobre pozycje w wynikach wyszukiwania.
Poza tym warto pamiętać o tzw. lazy load. Jest to mechanizm, który sprawia, że zdjęcia nie ładują się w tym samym czasie, ale stopniowo, podczas przewijania strony.
Optymalizacja obrazów pod kątem zmniejszenia czasu ich ładowania jest zdecydowanie najprostszym sposobem na poprawę czasu wczytywania się strony. Optymalizacja kodu jest bez porównania trudniejsza. Samodzielne przeprowadzenie tego rodzaju operacji zalecamy wyłącznie tym osobom, które mają pojęcie o tworzeniu i budowie stron internetowych.
Zmniejszenie ilości kodu na stronie
Zajmiemy się teraz podstawowymi sposobami na przyspieszenie strony poprzez rezygnację ze zbędnego kodu. Niech Was to jednak nie zmyli – w rzeczywistości jest to zagadnienie, któremu można poświęcić osobny tekst na kilkadziesiąt tysięcy znaków. W tym miejscu w zasadzie jedynie zasygnalizujemy najważniejsze aspekty tego problemu. Warto przejrzeć kod strony i usunąć nieużywane wtyczki, biblioteki JavaScript oraz inne skrypty, które nie są niezbędne do działania strony. Może pomóc zminimalizowanie kodu CSS i JavaScript, usunięcie nieużywanych styli lub funkcji, białych znaków i komentarzy. Sprawdź także, czy obrazy na stronie są zoptymalizowane, można użyć narzędzi do kompresji obrazów, aby zmniejszyć ich rozmiar bez utraty jakości.
Rozwiązania z zakresu AMP
AMP, czyli przyspieszone strony mobilne, to doskonały przykład stron tworzonych z myślą o szybkim i bezproblemowym działaniu nawet na wysłużonych urządzeniach mobilnych z internetem o niezbyt wysokiej przepustowości. Przeniesienie tego standardu na desktopy jest mało realne, chociażby ze względu na znaczne ograniczenia w wyświetlaniu grafik czy działaniu zbędnych skryptów. Tym niemniej jeżeli nasza strona na smartfonie nie działa zbyt sprawnie, zdecydowanie warto stworzyć jej wersję mobilną.
Buforowanie po stronie serwera i przeglądarki
W tym przypadku opcja buforowania to po prostu przechowywanie informacji o stronie w pamięci podręcznej przeglądarki i serwera. Aby taka sytuacja była możliwa, kod strony musi zostać odpowiednio zmodyfikowany. Można to zrobić za pomocą specjalnych wtyczek, można także ręcznie zmodyfikować kod, na przykład zmieniając zawartość pliku .htaccess. Druga opcja jest zdecydowanie lepszym rozwiązaniem, dlatego, jeżeli ktoś nie posiada dostatecznej wiedzy, warto wspomnieć o konieczności uruchomienia buforowania specjalistom od pozycjonowania. Z zastrzeżeniem, żeby – jeśli tylko istnieje taka możliwość i nie ma żadnych przeciwwskazań natury technicznej – zrobić to ręcznie, w kodzie strony, a nie przez wtyczkę.
Rezygnacja z niepotrzebnych wtyczek
Wtyczki same w sobie nie są złe. Niektóre z nich, rzeczywiście mogą skrócić czasy ładowania. Tym niemniej obecnie wiele nowych stron działa w zasadzie tylko dlatego, że poszczególne pluginy się nie konfliktują. Problem polega na tym, że sporej części z nich w ogóle nie trzeba by było instalować, gdyby twórca strony zadał sobie odrobinę trudu i zamiast dobieraniem pluginów, zajął się pisaniem kodu. Dla przykładu – stylowanie można wykonać w arkuszu stylów. Slidery, tabele czy poszczególne sekcje (na przykład „Kontakt”), także można ręcznie stworzyć i ostylować. Do optymalizacji SEO nie trzeba instalować kilku dodatków – wystarczy zedytować kod w odpowiednich miejscach. Zazwyczaj nie potrzebujemy również kilku narzędzi analitycznych – w ogromnej większości przypadków wystarczą te darmowe, a także Google Search Console oraz Google Analytics.
Poza tym wtyczki, jak wcześniej wspomniano, mają tendencję do konfliktowania się między sobą, szczególnie podczas aktualizacji. Dlatego bardzo mocno zalecamy, aby w miarę możliwości rezygnować z ich stosowania. Albo odinstalować je zaraz po tym, jak spełnią swoją rolę, na przykład pomogą w optymalizacji kodu.
Ograniczenie liczby skryptów do koniecznego minimum
W naszych wcześniejszych tekstach wielokrotnie wspominaliśmy, że stworzenie strony www jeszcze nigdy nie było tak łatwe, jak obecnie. Kłopot polega na tym, że wiele tego rodzaju modułów posiada własne skrypty śledzące, badające telemetrię oraz ruch na stronie, personalizujące reklamy, tworzące heatmapy, mierzące kliknięcia itp. To wszystko waży, a na dodatek zajmuje łącza – przecież informacje zebrane na stronie muszą gdzieś później trafiać.
I nagle okazuje się, że czas wczytywania strony głównej jest bardzo wydłużony, ponieważ aby w ogóle dało się z niej korzystać, dane są pobierane z kilkunastu różnych adresów z całego świata. A co, jeżeli tego rodzaju operacje przeprowadzane są dla każdej podstrony, a nie tylko strony głównej? Nawet zwykły skrypt czatu, jeżeli pochodzi z zewnątrz, to rejestruje każdą aktywność użytkowników wchodzących w interakcję z oknem czatu. Podobnie jest, chociażby z widgetami z social mediów. Strona zostaje spowolniona do tego stopnia, że nawet asynchroniczne ładowanie skryptów niezbyt pomaga.
Co zrobić w takiej sytuacji? Najlepiej poprosić o pomoc specjalistów od pozycjonowania, którzy mają doświadczenie nie tylko w optymalizacji stron internetowych, lecz także w optymalizacji kodu. Usuwanie lub blokowanie niechcianych skryptów w sytuacji, gdy nie do końca wiemy, do czego one służą, może być niezbyt dobrym pomysłem. Warto także pamiętać o bardzo ciekawym atrybucie defer. Jego zadaniem jest – w dużym uproszczeniu – wykonywanie skryptów dopiero wtedy, gdy wskazana zawartość strony zostanie całkowicie załadowana. Innymi słowy, odpowiada on za opóźnione ładowanie skryptów, na przykład już po tym, jak w oknie przeglądarki pojawią się grafiki, teksty oraz hiperłącza.
Minifikacja kodu
Pod tą nazwą kryje się usunięcie z kodu strony (HTML, CSS, JavaScript itp.) zbędnych spacji i znaków końca linii. Może się wydawać, że zaoszczędzimy w ten sposób niewiele miejsca, jest to jednak błędne przeświadczenie. Czysty kod strony po minifikacji może ważyć nawet o połowę mniej niż przed przeprowadzeniem tej operacji.
Zanim jednak usuniemy zbędne spacje, warto dokładniej przyjrzeć się kodowi. Być może korzysta ona z kilku plików .css oraz .js zamiast z jednego? Jeżeli tak, to spróbujmy umieścić stylowanie w jednym pliku, a skrypty w drugim. Co więcej, sam kod również można optymalizować, na przykład usuwając z niego instrukcje i polecenia dotyczące elementów, których na stronie już nie ma. Jest to zadanie dla zaawansowanych użytkowników, tym niemniej warto co jakiś czas uruchomić jakieś narzędzie, które prześledzi witrynę w poszukiwaniu zbędnego kodu.
Ograniczenie przekierowań
Im na stronie mniej przekierowań, tym lepiej. Jeżeli jednak już jakieś występują, to najlepiej niech będą to krótkie przekierowania z jednego adresu na drugi. Dłuższe, angażujące w jednym łańcuchu 3 lub 4 różne URL-e, są z definicji bardzo obciążające dla prędkości strony.
Szybkość ładowania strony internetowej – podsumowanie
Wszystko, co zostało powyżej napisane o optymalizacji strony w kontekście czasu jej ładowania, to w zasadzie wstęp do tego zagadnienia. Temat ten jest bez porównania bardziej złożony. Dzieje się tak, chociażby ze względu na fakt, że aby w widoczny sposób zwiększyć szybkość wczytywania strony i jednocześnie niczego nie zepsuć, trzeba mieć niemałą wiedzę o web developmencie, szczególnie z zakresu frontendu. Dlatego, jeżeli planujecie poprawić szybkość ładowania się strony – swojej lub czyjejś – gorąco zalecamy najpierw zająć się optymalizacją grafik i przypomnieniem sobie najważniejszych informacji o kodowaniu w HTML, CSS, PHP oraz JavaScript. A jeżeli takiej wiedzy nie posiadacie, to po prostu zlećcie wykonanie tego zadania dobrym i sprawdzonym specjalistom.
Tekst zaktualizowany, w pierwotnej wersji pojawił się na blogu w marcu 2021 r.