23 lutego 2022 na Google Maps Platform odbył się webinar pod tytułem “Explore, learn, and get inspired by what’s possible with Google Maps Platform”. Prowadzące – Joanne Wong oraz Alicia Sullivan – zaprezentowały zaawansowane funkcje, dzięki którym z użyciem narzędzi Google można stworzyć ciekawe i estetyczne mapy. To wiele więcej niż zwykłe wyświetlanie map w serwisach oraz Google Maps.
Customization Gallery
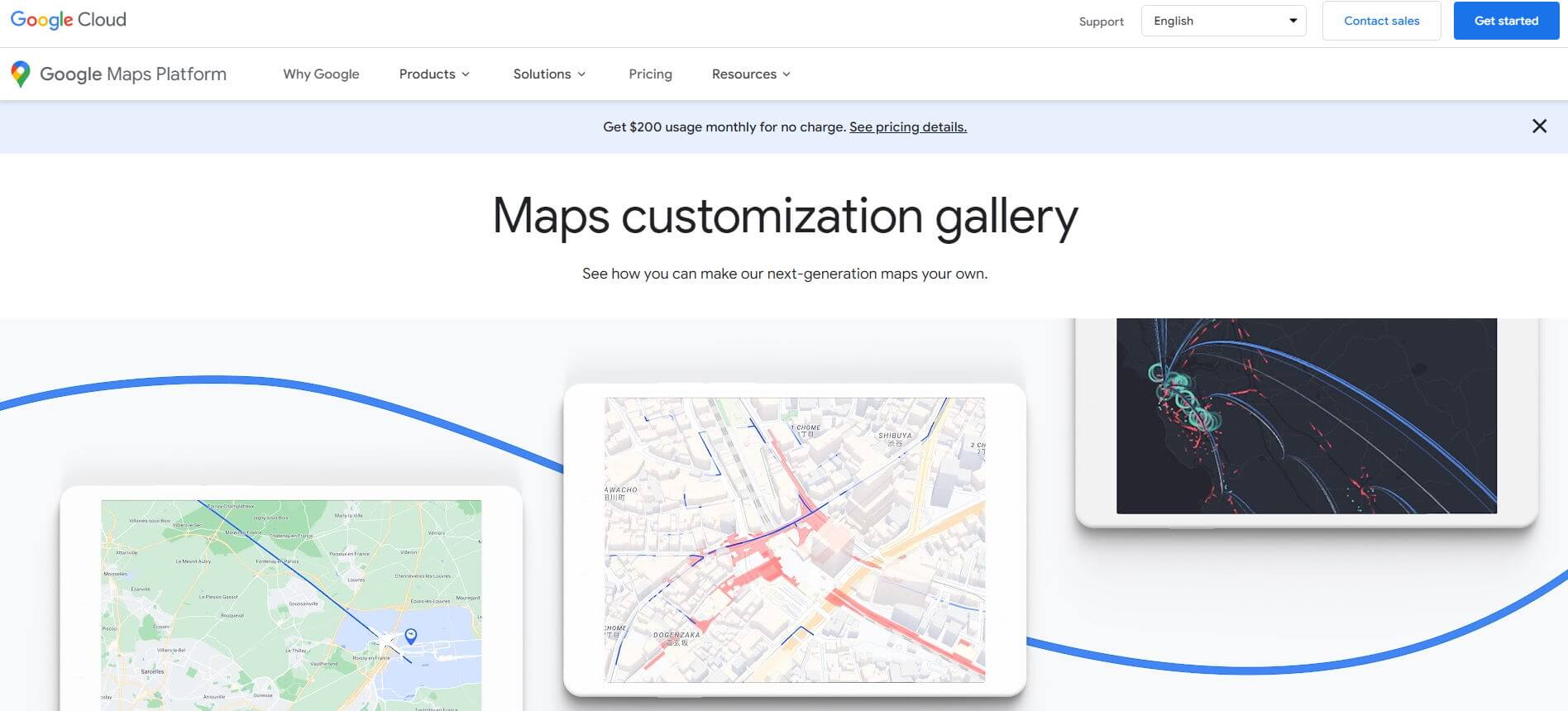
Pierwszym omawianym podczas webinaru elementem było narzędzie Customization Gallery. Ułatwia ono dopasowanie mapy do miejsca, w którym zostanie ona wyświetlona – aplikacji mobilnej, strony kontaktu, map dostaw w sklepie internetowym.
Ważnym elementem, na który zwróciła uwagę prowadząca, jest możliwość doboru elementów, które zobaczy użytkownik w zależności od wybranego powiększenia. Pozwala to uniknąć wyświetlania nadmiaru danych i ułatwić koncentrację na najważniejszych elementach. Ponadto, do potrzeb projektu można także dopasować POI (points of interest), czyli miejsca, które będą prezentowane na mapie. Przykładowo, mapa znajdująca się na stronie hotelu może pokazywać okoliczne restauracje, przystanki komunikacji miejskiej czy punkty warte odwiedzenia. Jeśli jednak tworzymy mapę np. dla pośrednika nieruchomości, możemy wyświetlać jedynie szkoły, sklepy i miejsca rekreacji.

Aby zapoznać się z możliwościami narzędzia, warto odwiedzić stronę Customization Gallery.
WebGL-powered Maps Features
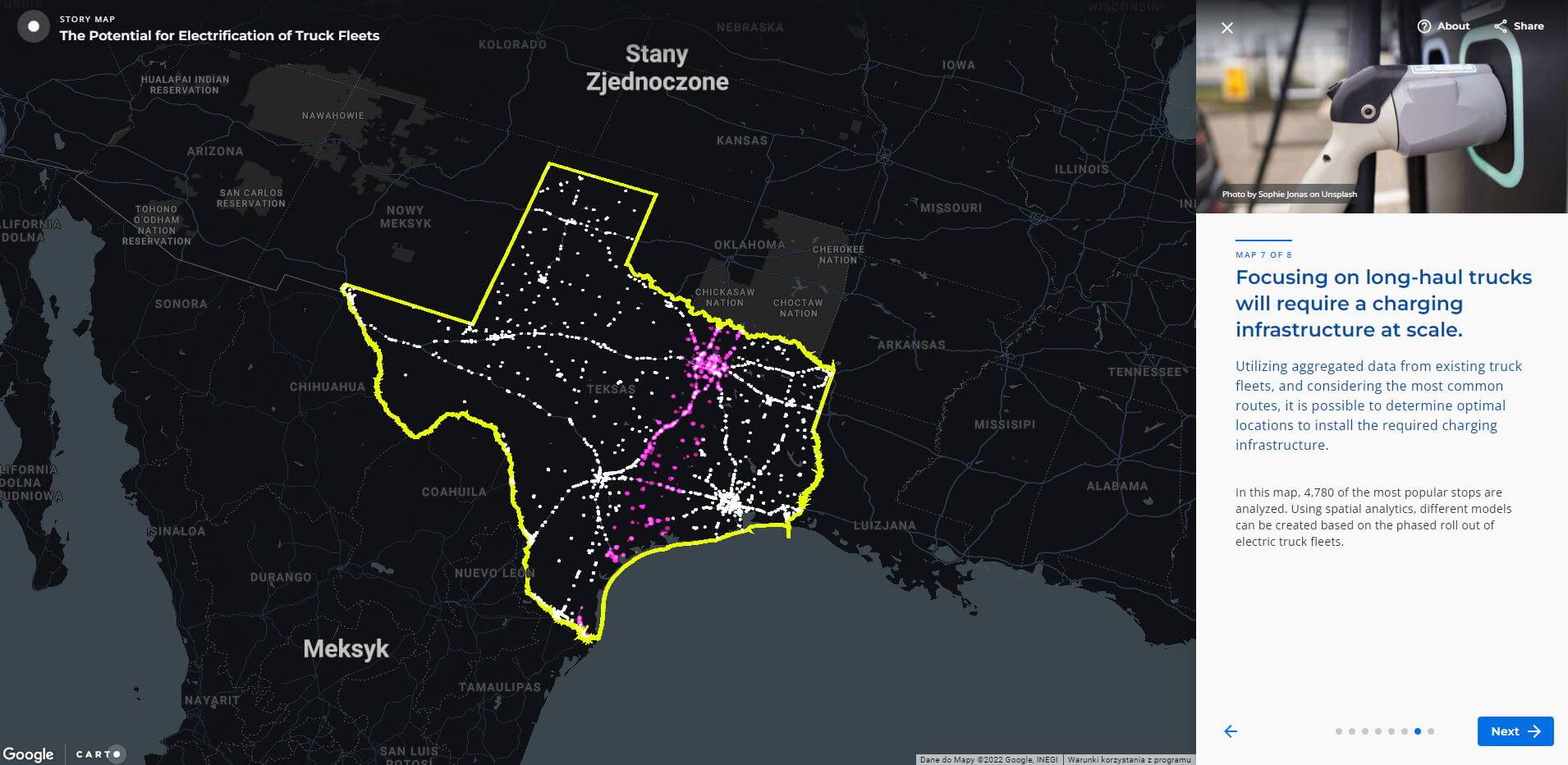
Drugim elementem webinaru było omówienie WebGL-powered Maps Features. WebGL rozszerza możliwości JavaScript, dając dostęp do trójwymiarowego API, dzięki czemu w przeglądarce mogą być renderowane trójwymiarowe obiekty. W efekcie każdy ma możliwość stworzenia własnej mapy opartej na danych z Google, poprzez dodanie obiektów 3D, 2D, a także różnych form prezentacji danych – np. ciekawych, trójwymiarowych wykresów.
Maps Java Script API to narzędzie, które daje bardzo dużą kontrolę nad sposobem prezentacji map. Twórca ma możliwość dopasowania wyświetlania mapy w 3 wymiarach, z regulacją nachylenia i obrotu. Ponadto, dostępna jest funkcja dodania ruchu i kontroli kamery, pozwalająca na stworzenie własnej animacji. Wszystkie dodawane obiekty są osadzane bezpośrednio na powierzchni mapy, dzięki czemu zachowana jest głębia obrazu, a także uwzględniane wzajemne zachodzenie elementów na siebie – czyli np. obiekt położony bliżej może zasłonić obiekty położone dalej.
Szeroki wachlarz możliwości prezentacji danych dzięki WebGL i frameworkom tj. deck.gl pozwala na stworzenie bardzo atrakcyjnych wizualizacji. Nic nie stoi na przeszkodzie, by wygenerować własną mapę z nałożonymi trójwymiarowymi, estetycznymi wykresami, symulacją powiązań między poszczególnymi lokalizacjami (np. intensywność ruchu drogowego między miastami), a także obszarami lub punktami powiązanymi z Twoją ofertą. Co ciekawe, istnieje możliwość wykorzystania tzw. cyfrowych bliźniaków, czyli obiektów opisanych danymi, odwzorowującymi obiekt w rzeczywistości. Dzięki temu można stworzyć mapę śledzącą ruch pojazdów, np. komunikacji miejskiej lub Twojej floty.

Kilka ciekawych przykładów map z nałożonymi danymi można znaleźć na stronie https://next.carto.com/
Rozszerzona rzeczywistość w mapach
Innym zaprezentowanym przez Google przykładem dodatkowych możliwości map był Floom – ciekawa aplikacja mobilna wykorzystująca rozszerzoną rzeczywistość. W oparciu o geolokację tworzy ona na ekranie smartfona “tunel” na drugi koniec świata, dzięki któremu możemy zobaczyć co znajduje się dokładnie po drugiej stronie kuli ziemskiej. Oczywiście to tylko demo, ale tego typu technologie mogą być wykorzystywane przez firmy związane z turystyką lub edukacją do atrakcyjnej prezentacji odległych miejsc.
Szerokie możliwości dla każdego
Wykorzystując Google Maps można stworzyć wiele ciekawych i co ważne bardzo atrakcyjnych graficznie wizualizacji. Taka forma prezentacji przyciągnie uwagę użytkowników, dzięki czemu dłużej pozostaną na Twojej stronie lub w aplikacji. Jeśli za ciekawym wyglądem pójdą wartościowe dane i istotne informacje, zyskujesz szansę na zbudowanie zaufania i zyskanie klientów.
Więcej ciekawych przykładów można znaleźć w webinarze dostępnym pod linkiem:
Explore, learn, and get inspired by what’s possible with Google Maps Platform


















