Maria Cieślak w agencji Elephate odpowiada za konsultacje w zakresie technicznego SEO dla średniej wielkości i dużych projektów. Posiada certyfikaty Yellow Belt SearchMetric oraz Google Analytics – uważa, że dane oraz ich analiza są kluczem do poprawnej optymalizacji strony. W codziennej pracy skupia się na identyfikowaniu problemów z crawlowaniem oraz indeksacją stron oraz szuka rozwiązań, które pomogą zwiększyć wartościowy ruch organiczny.
Maria Cieślak na ostatnim semKRK pokazała, w jaki sposób możemy sprawdzić czy strona klienta ma jakiekolwiek problemy (zależności) JavaScriptowe. Jeśli tak, czym mogą skutkować. Podsunęła też kilka pomysłów jak można je spróbować rozwiązać. Sprawdźcie wywiad z Marią przygotowany w czasie ósmej edycji semKRK.
Sprawdź prezentację Marii Cieślak:
Oto kilka pytań od uczestników semKRK, na które Maria Cieślak zgodziła się udzielić odpowiedzi. Miłej lektury!
MN: Czy Google Bot indeksuje treść generowaną w JS?
MC: Jednoznaczna odpowiedź nie jest prosta. W większości przypadków można powiedzieć: tak, indeksuje. Aczkolwiek, wchodząc w szczegóły to zależy od sposobu implementacji JavaScriptu – czy skrypt jest w zewnętrznych plikach czy jest zaimplementowany inline, czyli czy jest dostępny od razu w kodzie i nie musi być wykonany dodatkowy request w celu pobrania plików js.
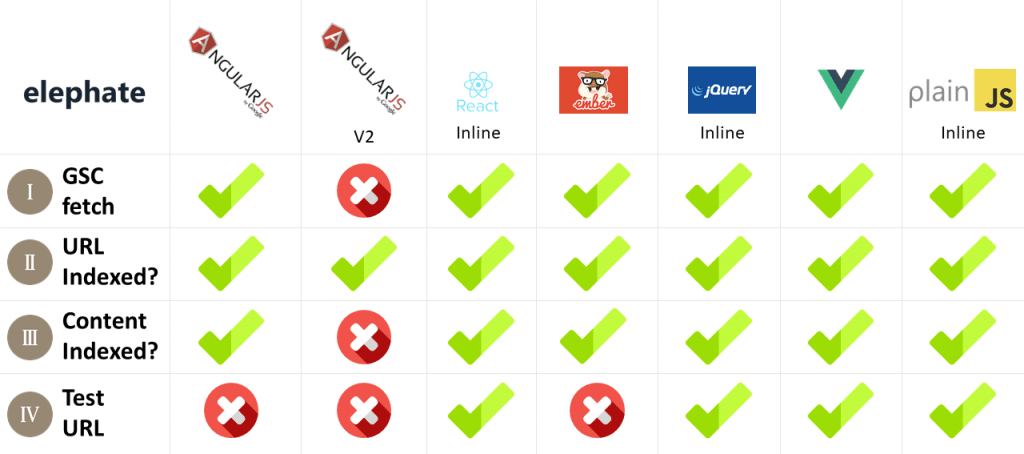
Kolejna zmienna która nie pozwala nam jednoznacznie powiedzieć czy treść będzie zaindeksowana jest framework z którego korzystamy. Poniżej przegląd tego jak Google traktuje elementy ładowane za pomocą JavaScriptu

W większości przypadków, Google jest w stanie wykonać skrypt JavaScript, wyciągnąć treść którą skrypt ładuje oraz ją zaindeksować.
Czy Twoim zdaniem implementacja linków ja, których nie ma w wersji tekstowej cache ma sens? Jak to zweryfikować?
Na pewno chciałabym wprowadzić rozróżnienie na linki js – tak zwane eventy onclick, których lepiej unikać jeśli chodzi o SEO oraz standardowe hiperłącza w takiej postaci;
<a href=”https://www.domena.pl„> </a>
I teraz dopiero możemy rozważać czy są w kodzie źródłowym czy dopiero pojawiają się w DOM (Document Object Model) po wykonaniu JavaScriptu.
Eksperymenty pokazują, że jeśli standardowy link (<a href=”https://www.domena.pl„> </a>) jest dodany za pomocą JavaScriptu (w kodzie źródłowym go nie ma, ale w DOM już jest) Googlebot go zobaczy i przecrawluje.
Możemy to obserwować analizując logi serwera. W logach zobaczymy czy Googlebot odwiedza daną podstronę i jak często. Najlepiej zrobić eksperyment: podlinkować daną podstronę oraz nie uwzględniać jej w sitemapie. Jeśli zobaczymy request do tej podstrony będziemy mieli pewność, że Googlebot przeszedł do niej za pomocą linku.

Z jakich wtyczek do Chrome korzystasz?
Wtyczki które mogą się przydać przy audycie JS
- Link Redirect Trace
https://chrome.google.com/webstore/detail/link-redirect-trace/nnpljppamoaalgkieeciijbcccohlpoh?hl=en
- Redirect Path
https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll?hl=en
- Web Developer
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm?hl=en-US
- Wappalyzer
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=it
- BuiltWith Technology Profiler
Czy strony w JS sa w stanie realnie konkurować w SEO ze stronami zrobionymi tradycyjnymi sposobami?
Tak, pod warunkiem, że wykorzystują SSR (Server Side Rendering) lub ub rozwiązania hybrydowe (połączenie SSR z Client-Side renderingiem) . To znaczy, że użytkownicy mogą korzystać ze wszystkich benefitów wdrożonych za pomocą JavaScriptu, natomiast Googlebot otrzymuje stronę statyczną.
W związku z tym, że poprawne serwowanie stron zależnych od JavaScrptu wymaga dodatkowych kroków po stronie developerów i zawsze wiąże się z ryzykiem, na pewno odradzałabym startowania ze stroną w JS dla małych biznesów, czyli tam gdzie nie zobaczymy realnej przewagi interaktywności strony dla użytkowników.
Jeśli jednak opiekujemy się sporą stroną i zostaną podjęte decyzje o przejściu na framework JavaScriptowy, musimy zachować czujność i dokładnie sprawdzić WSZYSTKIE elementy na stronie: czy i jak je Google “widzi”.
Dziękujemy Marii za udzielenie odpowiedzi. Zapraszamy do lektury kolejnych miniwywiadów z semKRK. Już wkrótce na naszym blogu!
Zdjęcia: Konrad Obidziński 85mm.pro