W dniu wczorajszym Google na swoim blogu poinformowało o planach dodania nowego czynnika rankingowego. Chodzi o możliwość oceny stron pod kontem interakcji jej użytkowników. W skrócie – Google chce oceniać strony, by wyeliminować z wysokich pozycji te, które nie zapewniają odpowiedniego poziomu użytkowania – czy to w kontekście prędkości ładowania, czy też interaktywności serwisu. Więcej o tych czynnikach w dalszej części artykułu.
Celowo zacząłem artykuł od opisania planów, ponieważ czynnik rankingowy obecnie nie jest aktywny. Google zapewniło, iż m.in. z uwagi na konieczność wykonywania różnych innych decyzji biznesowych w dobie koronawirusa – nie uruchomi tych kryteriów oceniania w ciągu najbliższych 6 miesięcy. Wydaje się ogrom czasu ale warto już teraz pochylić się nad tym, co może mieć duży wpływ na widoczność stron internetowych.
Na co zwrócić uwagę, by przygotować się do Google Page Experience Update
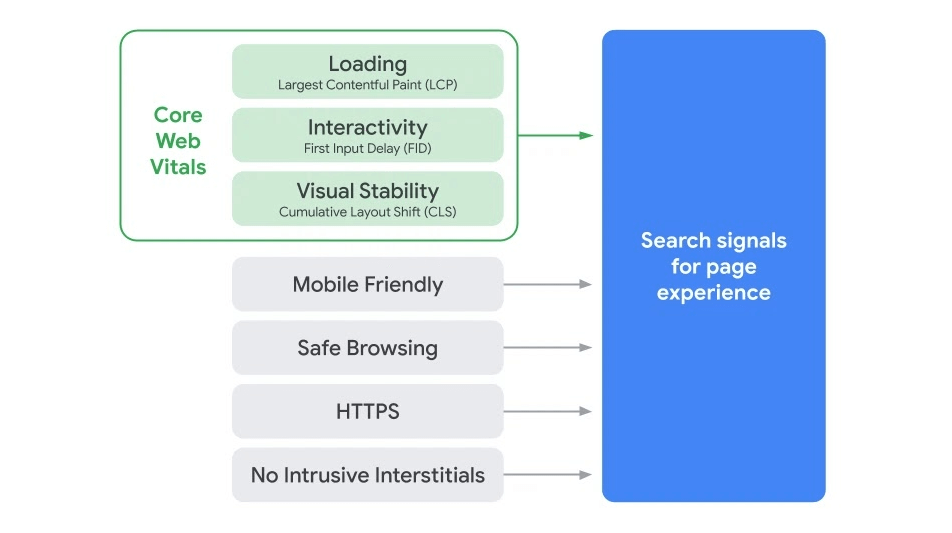
Aby to wyjaśnić, należy zapoznać się z Core Web Vitals – zestawem mierzalnych czynników, które analizują w czasie rzeczywistym użyteczność strony (w tym czas wczytywania, interaktywność i stabilność ładowanej zawartości).

Podstawowe elementy Core Web Vitals
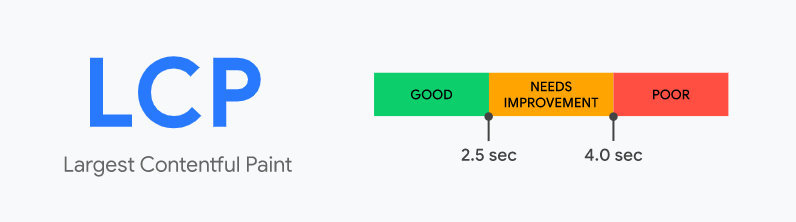
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) to miara wydajności ładowania strony internetowej. Według Google – LCP powinno nastąpić w ciągu 2,5 sekundy od pierwszego załadowania strony. Więcej pod adresem https://web.dev/lcp/
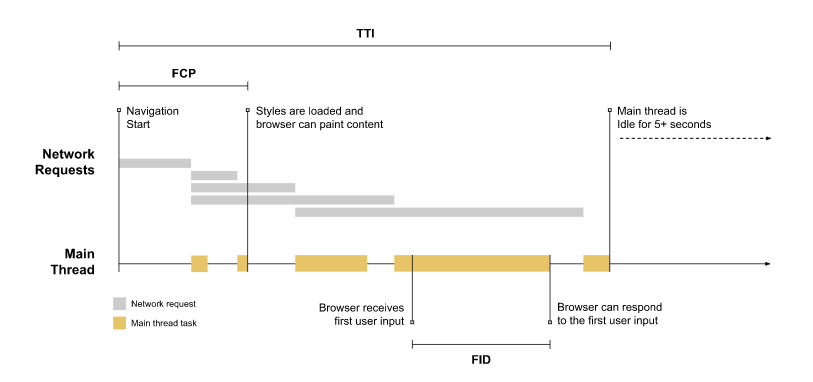
First Input Delay (FID)

First Input Delay (FID) to miara interaktywności serwisu. To okres czasu pomiędzy interakcją użytkownika (np. kliknięciem w przycisk) a reakcją przeglądarki na to działanie. Dobry wynik FID według Google to mniejszy niż 100 milisekund. Więcej pod adresem https://web.dev/en/fid/
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) to miera stabilności wizualnej . Aby zapewnić dobrą obsługę, strony powinny utrzymywać CLS poniżej 0,1. Aby zobrazować problem z wysokim CLS, Google publikuje krótki film, gdzie widzimy, jak takie przesunięcia potrafią zaburzyć działanie na stronie.
Problem taki często pojawia się, gdy elementy DOM doładowywane są dynamicznie lub ładujemy zasoby stron asynchronicznie. Często też elementy zewnętrznych zasobów mogą być powodem takich problemów. Więcej o tym jak mierzyć ten współczynnik i jak unikać w/w problemu – pod adresem https://web.dev/en/cls/.
Podsumowanie
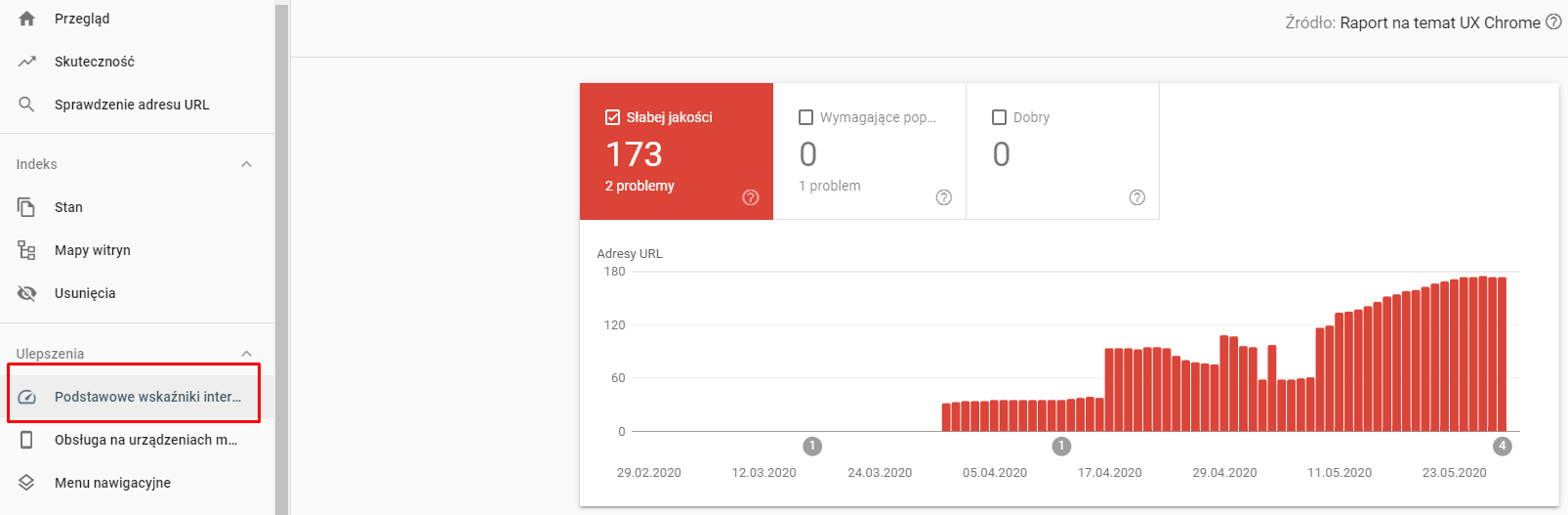
Co prawda Google zapewnia nas, że nadal strony o wysokiej jakości treści będą się pojawiały wysoko (mimo gorszych wyników testu użyteczności strony) – mimo tego, warto już teraz popracować nad serwisem i sprawdzić, jak wypada nasz serwis. Możemy to zrobić w Google Search Console. Dane te znajdziemy w zakładce „podstawowe wskaźniki internetowe” – tutaj na przykładzie jednej z domen:

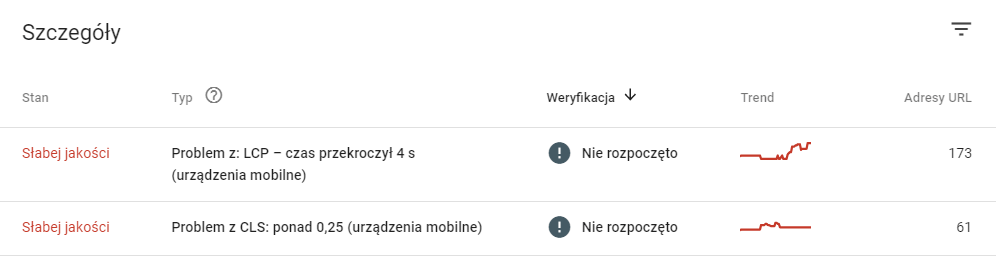
Poniżej wykresu ilością zauważonych problemów, mamy ich listę i podany wynik:

Google dało nam czas do 2021 roku, by się z tym zapoznać i naprawić występujące tam błędy. Na ile będzie to istotny czynnik i na jaki procent wyników wpłynie – nie wiemy tego, ale warto przygotować się do tego i nie liczyć na szczęście 🙂
Jeśli już sprawdzaliście te metryki w GSC i macie swoje spostrzeżenia dt. tych wyników, podzielcie się tym w komentarzach.