Zapraszamy na drugą część cyklu poświęconego konferencji Crawl & Indexation Summit organizowaną przez BrightonSEO. W poprzedniej części pisaliśmy o:
- JavaScript – pobieranie i indeksowanie: najczęstsze mity i rzeczywiste problemy.
- Jak zmaksymalizować wydajność crawlowania dużej strony.
- Linkowanie wewnętrzne: Jak odkryć ukryty potencjał strony internetowej.
W tym artykule przedstawimy wnioski z webinarów:
- Indeksowanie JavaScript – co trzeba wiedzieć
- Najczęstsze błędy techniczne na stronie, które mogą powodować problemy z indeksacją.
- How to kick as at internal linking.
Zapraszamy do lektury!
Webinar: Indeksowanie JavaScript – co trzeba wiedzieć?
https://crawlandindexation.heysummit.com/talks/indexing-javascript-sites-what-you-should-now/
Tejaswi Sures w swoim wystąpieniu opowiada o JavaScript, głównie w kontekście aplikacji SPA (Single Page Applications), które posiadają tylko jeden plik html. Taka aplikacja nie przeładowuje strony w trakcie użytkowania. Programiści tworząc SPA korzystają z Frameworków Javascript, takich jak AngularJS / React / Ember itp. Jednak indeksowanie tego typu stron w Google i innych wyszukiwarkach może być wyzwaniem. W tym wykładzie przedstawiono kilka praktycznych wniosków, które można zastosować, aby zoptymalizować witryny Javascript pod kątem wyszukiwania.
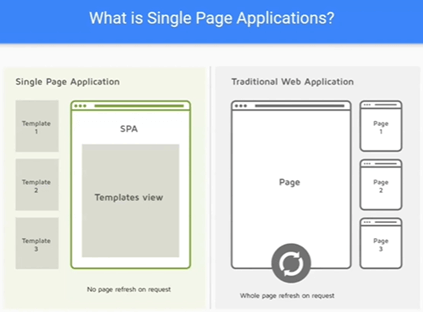
Single Page Applications
Prelegent w pierwszej kolejności pokazuje czym są SPA na proste wizualizacji:

Najprościej mówiąc, SPA występuje wtedy, gdy strona internetowa jest budowana jako pojedyncza strona. Oznacza to, że gdy użytkownik klika, aby zobaczyć różne treści lub strony witryny internetowej, przechwytywana jest tylko zawartość różniąca się od strony źródłowej. Nie ma potrzeby pobierania, a następnie ponownego wyświetlania całej strony.
Dzięki SPA nie jest wymagane ponowne renderowanie całej strony; zamiast tego za pośrednictwem interfejsu API żądane są tylko nowe fragmenty danych, które są odświeżane na stronie internetowej.
Jak już było wspomniane wcześniej, programiści tworząc SPA korzystają z Frameworków Javascript. Oto ich zalety:
- Frameworki JS można wykorzystać do tworzenia zaawansowanych aplikacji internetowych.
- Korzystając z JS pracuje się metodą Agile – odnosi się ona do szczególnej formy zarządzania projektami oprogramowania i wysokiego stopnia współpracy.
- Użytkownicy częściej korzystają z urządzeń mobilnych, a Javascript Frameworks dostarczają mnóstwo dobrych rozwiązań dla aplikacji.
- Wydajność zwiększa się na bardzo dużą skalę.
JavaScript a SEO
Sprawdzenie kodu JavaScript jest częścią technicznego SEO (Search Engine Optimization), która ma na celu ułatwienie przeszukiwania i indeksowania witryn z dużą ilością JavaScript, a także ułatwienie wyszukiwania. Czy JavaScript jest zły dla SEO? Nie. Ale należy mieć świadomość, że JavaScript nie jest doskonały, nie można go analizować stopniowo, w przeciwieństwie do HTML i CSS, i może on znacznie obciążać wczytywanie strony i wydajność.
Wyzwania SEO:
- Czynnik techniczny: Googlebot (lub crawlery innych wyszukiwarek) nie mają specjalnej technologii aby zrozumieć architekturę witryny korzystającej z Frameworków JS.
- Czynnik biznesowy: konieczne jest określenie celów biznesowych i zaplanowanie strategii.
- Czynnik ludzki: Wiedza techniczna jest niezbędna w marketingu, dlatego osoba zajmująca się SEO powinna być łącznikiem pomiędzy developerami, a marketingowcami.
- Czynnik decyzyjności: bardzo często SEO nie jest często kluczowym czynnikiem podczas podejmowania decyzji i zwykle jest brany pod uwagę dopiero później.
Co zrobić aby JS był indeksowany:
- DIY (zrób to sam), korzystając z PhantomJS, NodeJS – konfigurując serwery JS do buforowania kopii stron i obsługi Useragents.
- Skorzystaj z Prerender.io – który pozwala wyszukiwarkom indeksować przyjazne dla SEO wersje Twojej witryny w JavaScript
- Nic nie rób – jeśli posiadasz SPA.
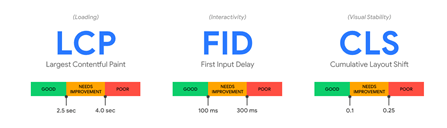
Wskaźniki Core Web Vitals
Na koniec zaprezentowane zostały wskaźniki Core Web Vitals. Warto z nich korzystać, zwłaszcza wtedy gdy posiada się stronę z Javascript.
Jest to zestaw wskaźników, które mierzą doświadczenie użytkownika w sieci. Pomagają one programistom w jakościowym zrozumieniu, czy ich witryna jest „dobra”, „wymaga poprawy” lub czy jest „słaba”.
Są to trzy wskaźniki:

Źródło: https://web.dev/vitals/#core-web-vitals
- LCP – mierzy szybkość ładowania. Aby zapewnić dobre wrażenia użytkownika, LCP powinno wynosić 2,5 sekundy.
- FID – mierzy interaktywność. Aby zapewnić dobre wrażenia użytkownika, powinien być mniejszy niż 100 milisekund.
- CLS – mierzy stabilność wizualną . Aby zapewnić dobre wrażenia użytkownika powinien być mniejszy niż 0,1.
Webinar: Najczęstsze błędy techniczne na stronie, które mogą powodować problemy z indeksacją
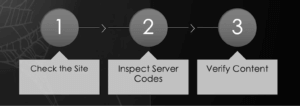
Kolejny webinar, prowadzony przez Jennifer Matthews, SEO Manager w GitHub dotyczył błędów technicznych na stronie, które mogą powodować problemy z indeksacją. Jennifer Matthew zwróciła uwagę na cztery istotne obszary, gdzie należy szukać błędów w indeksacji:
- Wyszukiwarka Google
- Kod strony
- Kody serwera
- Zawartość i content
Jak naszą stronę widzi Google?
Pierwszym krokiem, aby sprawdzić ile podstron znajduje się w indeksie Google jest wpisanie w pasek wyszukiwarki komendy “site:naszadomena.pl”. Jest to dobry start do dalszej analizy, szczególnie jeżeli dane te nie pokrywają się z tymi, które widzimy w narzędziu Google Search Console – wyników jest znacznie więcej lub mniej. Co więcej, za pomocą “site:” można sprawdzić pojedynczą podstronę i dowiedzieć się, czy znajduje się w indeksie i jak wygląda w wynikach wyszukiwania.
Do dalszej, bardziej szczegółowej analizy przydatne będzie narzędzie Google Search Console, w którym możemy sprawdzić pojedyncze podstrony i dowiedzieć się:
- Czy została zindeksowana przez roboty Google?
- Kiedy ostatni raz została zindeksowana?
- Czy dany url znajduje się w sitemap?
Co słychać na naszej stronie?
Elementem, który warto sprawdzić w kontekście poprawnej indeksacji jest plik robots.txt. Jest to standardowy plik tekstowy zaimplementowany na serwerze, który informuje roboty Google które podstrony powinny zostać zaindeksowane, a które pominięte. Najważniejsze jest sprawdzenie, czy plik robots.txt został poprawnie dodany na serwer oraz czy w jego treści nie pojawiają się informacje o blokadzie indeksacji ważnych podstron. W Google Search Console znajduje się test, gdzie można sprawdzić cały plik i wykryć ewentualne błędy.
Kolejnym elementem, który należy wziąć pod uwagę są fragmenty kodu Javascript, które mogą spowodować wiele problemów z indeksacją strony. Podstawowa analiza powinna obejmować szybkość ładowania strony oraz czy jej ewentualne spowolnienie nie jest spowodowane właśnie kodem Javascript. Szybkość ładowania strony można sprawdzić poprzez narzędzie Page Speed Insight.
Warto też zwrócić uwagę na przyciski typu “wyślij”, albo “czytaj dalej” pisane w Javascript. Tego rodzaju buttony są popularne, jednak Google może mieć problem z indeksowaniem linków, zdjęć i tekstów, które są ukrywane przy wyłączonym Javascripcie. W narzędziu Google Search Console istnieje możliwość sprawdzenia jak naszą stronę widzą roboty Google. Jeżeli któryś element na stronie jest dla nich niewidoczny, warto to naprawić, aby poprawić indeksację.
Podczas projektowania nawigacji na stronie trzymaj się zasady three clicks. Jest to idealna sytuacja, kiedy użytkownik, aby dostać się do każdego elementu na stronie potrzebuje jedynie trzech kliknięć. Należy pamiętać, aby poruszanie się po stronie było intuicyjne dla użytkowników, a co za tym idzie – także dla robotów Google. Sprawdź, czy do najważniejszych podstron i zasobów prowadzą linki wewnętrzne i czy żadne z nich nie są zepsute (ang. broken links).
Komunikacja strona – serwer
Jeżeli ruch na naszej stronie jest zbyt duży, aby serwer mógł go udźwignąć, może pojawić się błąd 500 – internal server error. Oznacza to, że serwer nie mógł zrealizować danego żądania, w tym przypadku wyświetlenia strony. Za pomocą crawlerów, takich jak Screaming Frog oraz SiteBulb możesz sprawdzić, czy taki błąd pojawia się często na Twojej stronie.
Dodatkowo, warto przyjrzeć się kodom 3xx, czyli przekierowaniom na stronie. Przekierowań używamy najczęściej w sytuacji, gdy np. dany produkt w sklepie nie jest już dostępny lub podstrona została usunięta. Aby uniknąć wprowadzania w błąd użytkowników stosowane są przekierowania na stronę główną lub stronę kategorii. Błędnie stosowane przekierowania mogą jednak prowadzić do błędów z indeksacją. Dotyczy to zwłaszcza zbyt często używania kodu 302 (przekierowanie tymczasowe) oraz tzw. łańcuchów przekierowań, czyli linkowania do stron, które już nie istnieją i tworzenia pętli.
Content is a king!
Jako ostatni punkt, Jennifer Matthews w swoim webinarze wspomina o audycie contentu na stronie i sprawdzeniu, czy jest on dobrej jakości. Dobrą praktyką jest tworzenie treści zgodnie z zasadą E-A-T, czyli wytycznymi, według których pracownicy Google oceniają zawartość strony.
Expertise – ekspertyza, czyli wiedza specjalistyczna, którą dzielisz się z użytkownikami.
Authority – autorytatywność.
Trustworn – wiarygodność autora.
Te cztery podstawowe obszary to punkt wyjścia do sprawdzenia, jak Google widzi naszą witrynę i czy nie pojawiają się problemy z jej indeksowaniem. Warto mieć je na uwadze i wdrożyć do cyklicznych audytów.
Webinar: How to kick as internal linking
https://crawlandindexation.heysummit.com/talks/how-to-kick-ass-at-internal-linking/
W swoim webinarze “How to kick ass at internal linking” Martin Hayman skupił się na elementach, które należy sprawdzić, aby nasze linkowanie wewnętrzne było jak najbardziej efektywne. Do swoich analiz używał głównie crawlerów: Sitebulb, ScreamingFrog, a także twylu. Wspierał się także takimi narzędziami jak Ahrefs, Scraper, Google Search Console oraz samą wyszukiwarką Google.
Martin Hayman podzielił swój webinar na trzy części, w których opowiadał o tym:
- Dlaczego linkowanie wewnętrzne jest ważne.
- Jakie są kluczowe wskaźniki, które należy zbadać.
- Jak linkować?

Dlaczego linkowanie wewnętrzne jest takie ważne?
Jakie korzyści może przynieść wdrożenie prawidłowej strategii linkowania wewnętrznego?
- Linki wewnętrzne pomagają zorientować się użytkownikom i robotom Google w strukturze strony.
- Wspierają UX i przyczyniają się do zwiększenia współczynnika konwersji.
- Mają wpływ na to, jak często strona jest skanowana przez roboty.
- Sygnalizują, które strony są najważniejsze – ustalają hierarchię.
Jakie jest oficjalne stanowisko Google? Liczba linków wewnętrznych wskazuje wyszukiwarce, które strony są najważniejsze. Jeżeli istotne podstrony nie są linkowane, natomiast te mniej ważne posiadają ogromną liczbę linków do nich prowadzących, to należy przeorganizować strukturę linkowania.
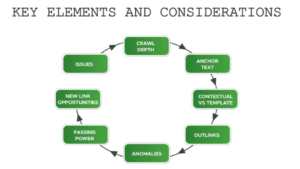
Jak wygląda linkowanie wewnętrzne na Twojej stronie? Co należy sprawdzić?

Za pomocą crawlerów takich jak Screaming Frog warto sprawdzić, czy Twoja strona nie posiada tzw. martwych linków (ang. broken links). Są to odnośniki do niedziałających lub usuniętych stron. Zbyt duża ilość martwych linków może sprawić, że Google uzna stronę za mało wiarygodną, dlatego warto im się przyjrzeć i zastąpić działającymi odnośnikami.
Kolejną sprawą, której należy się przyjrzeć są wewnętrzne przekierowania, czyli internal redirects. To sytuacja, w której linki wewnętrzne kierują do strony z przekierowaniem. Upewnij się, że wszystkie Twoje linki wskazują zawsze docelową stronę. Zbyt dużo przekierowań sprawia, że Google gubi się w odnośnikach i osłabia crawl budget.
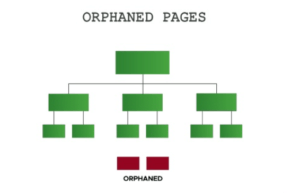
Zwróć także uwagę na tzw. orphan pages, czyli strony, które istnieją, ale nie prowadzą do nich żadne linki wewnętrzne. W zależności od rodzaju podstrony i jej ważności w strukturze możesz je albo podlinkować, albo usunąć całkowicie.

Za pomocą narzędzi Site Bulb i Screaming Frog możemy sprawdzić, jak wyglądają kotwice na stronie, czyli anchor text. Istnieje wiele możliwości zamieszczenia linku, dobrą praktyką jest różnicowanie anchorów i używanie zarówno linków exact match, jak i url.
Jeżeli do Twojej strony prowadzą linki ze stron o dobrej jakości i oznaczone są atrybutem dofollow, “siła” strony przekazywana jest dalej na Twój serwis. Jeżeli zaś na linkowanej podstronie umieścisz linki wewnętrzne, przekażą one moc dalej. Zwróć uwagę na wszystkie anomalie w linkowaniu wewnętrznym. Jedną z nich może być zaburzona proporcja pomiędzy linkami wychodzącymi i wewnętrznymi. Przyjrzyj się tym liczbom, a jeżeli któraś z nich przeważa, sprawdź, gdzie można dodać dodatkowe linki.
Idealnie jest, gdy nasza strona zbudowana jest zgodnie z zasadą trzech kliknięć, lecz nie zawsze jest to możliwe, zwłaszcza przy rozbudowanych serwisach. Dlatego też zadaniem linkowania wewnętrznego jest, aby nawet rozbudowana struktura była łatwa w nawigacji dla użytkowników i Google, a wszystkie podstrony łatwo dostępne.
Jak dodawać linki wewnętrzne?
Przygotowując się do tworzenia struktury linków wewnętrznych pamiętaj o:
- przeprowadzeniu audytu;
- sprawdzeniu duplikacji treści;
- naprawieniu martwych linków (broken links);
- sprawdzeniu wewnętrznych przekierowań;
- sprawdzeniu tagów canonical;
- wykryciu orphaned pages.
Po wykryciu i naprawieniu wszystkich istotnych błędów i problemów poszukaj nowych możliwości dodania linków. Pamiętaj, że w przypadku linków wewnętrznych oprócz ilości liczy się także ich jakość oraz ich związek z tematem. Dobrą praktyką jest, aby w sytuacji, gdy dodajesz nowy content na stronie pamiętać o linkowaniu do niego ze starej treści oraz z niego do innej podstrony w serwisie.
Prezentacja z webinaru dostępna jest pod tym linkiem: http://bit.ly/kick-ass-internal-linking.