Karta produktu to jeden z najważniejszych elementów każdego e-commerce. To właśnie na tej stronie użytkownik podejmuje decyzję, czy zakupi produkt, czy chce poszukać czegoś innego. Jeśli więc zależy Ci na sprzedaży i najlepszych doświadczeniach klienta przed zakupem, optymalizacja karty produktu to must have!
Spis treści
- 1 Co to jest karta produktu w sklepie internetowym?
- 2 Co powinna zawierać dobra karta produktowa?
- 3 Jak powinien wyglądać opis produktu na stronie?
- 4 Karta produktu w e-commerce a SEO
- 5 Jak zoptymalizowana karta produktu może zwiększyć konwersję?
- 6 Zwiększanie efektywności e-commerce dzięki karcie produktowej
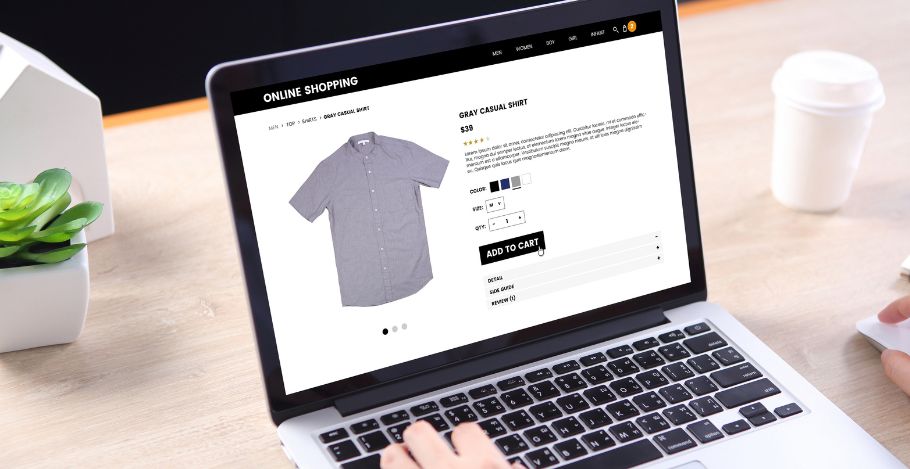
Co to jest karta produktu w sklepie internetowym?
Strona produktu w sklepie internetowym to wizytówka sprzedawanego przedmiotu. Miejsce, gdzie użytkownik poznaje produkt i zastanawia się nad zakupem. To niezwykle istotna podstrona dla klienta, ponieważ tylko na niej może „obejrzeć” produkt i zapoznać się z jego właściwościami. W zakupach online nie ma możliwości dotknięcia produktu, potrzymania go w dłoni, przymierzenia czy przetestowania, jak on działa. To wszystko musi zapewnić klientowi karta produktu.
Karta produktu często jest również pierwszą podstroną w sklepie online, na jaką trafi użytkownik. Może on bowiem znaleźć się na niej z poziomu reklamy płatnej lub bezpłatnych wyników wyszukiwania, bez wcześniejszego poznania marki. Dlatego poza informacjami o produkcie, strona ta powinna jeszcze przemycać informacje o brandzie – jego przewagach konkurencyjnych, wartościach i misji marki. W przypadku dostępności tego samego produktu w wielu sklepach internetowych, stworzenie emocjonalnej więzi z marką może być kluczowe.
Co powinna zawierać dobra karta produktowa?
Wyróżnia się kilka podstawowych elementów, które powinna zawierać strona produktowa. Jednak zawsze warto mieć na uwadze, że informacje na stronie powinny być dopasowane do branży i specyfikacji produktu, a nawet do jego grupy docelowej. Projektując taką stronę, warto postawić się na miejscu klienta i zastanowić się, jakich informacji by się szukało na jego miejscu.
Nazwa produktu
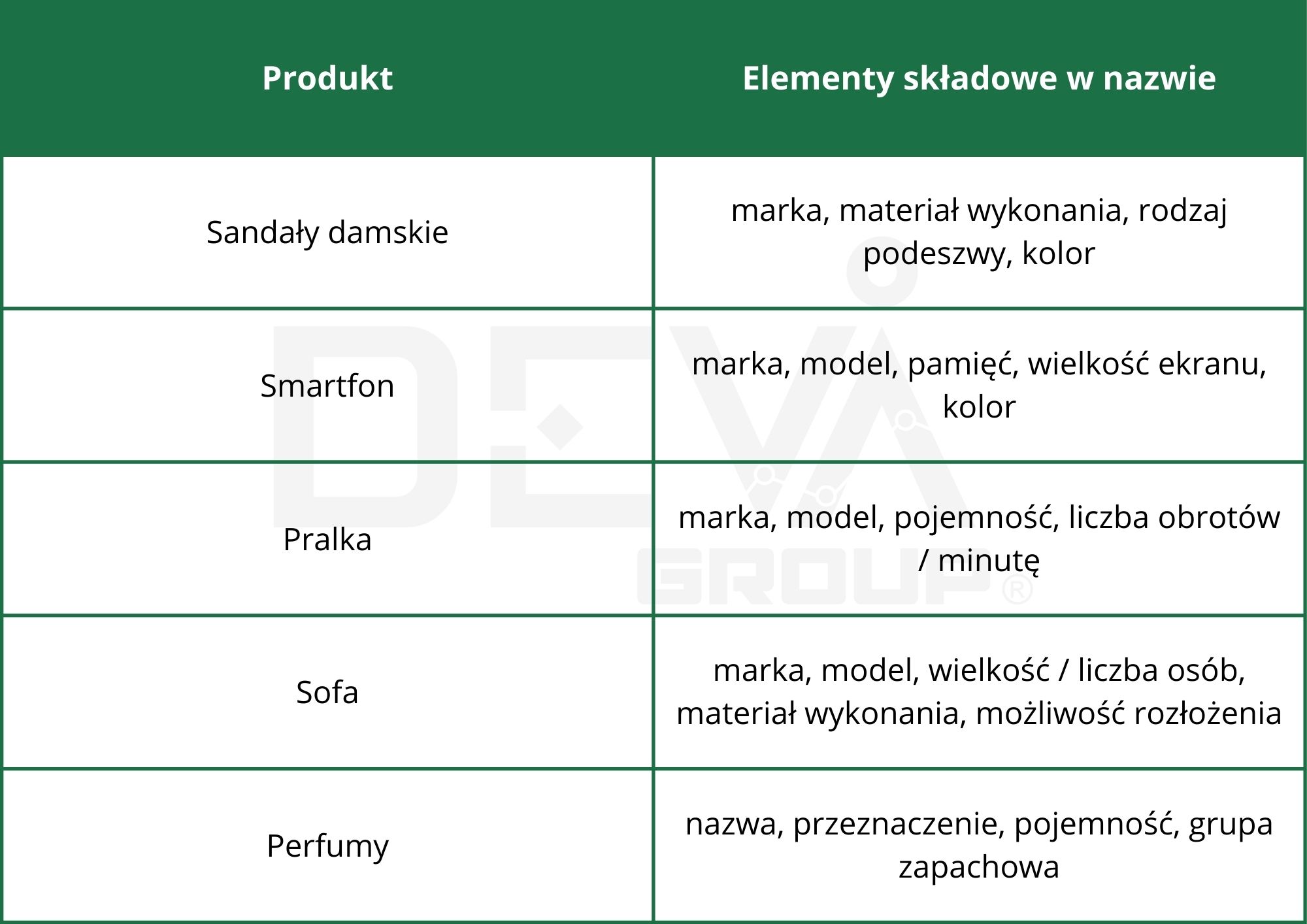
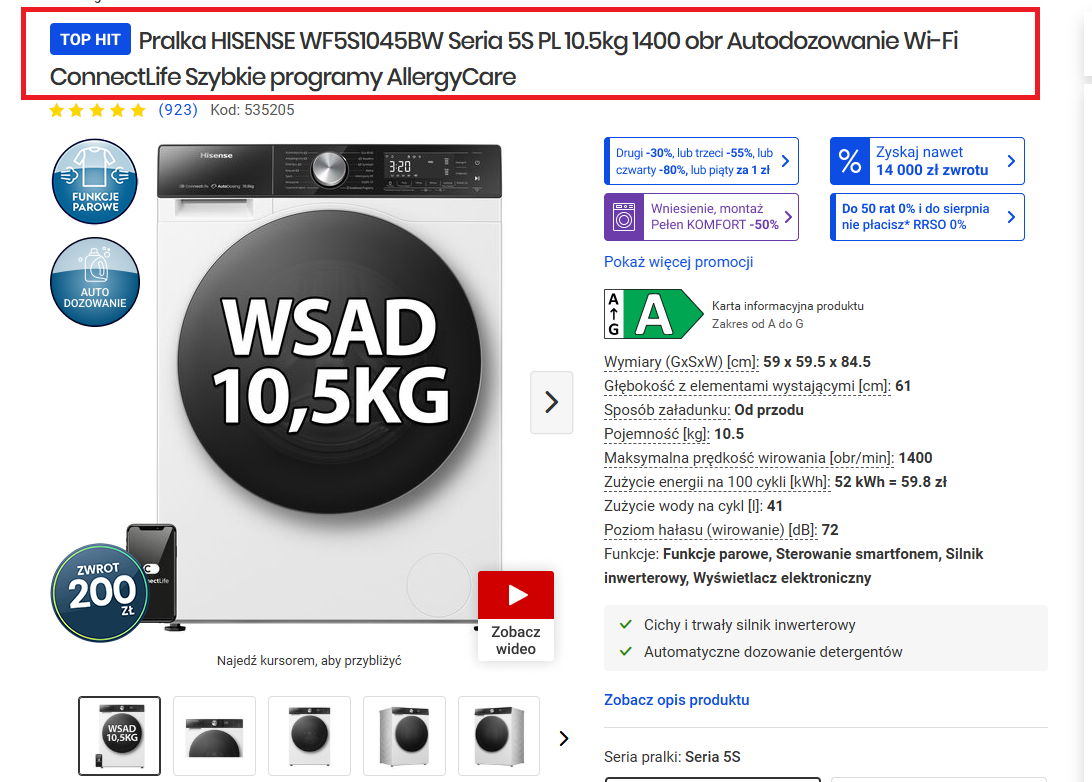
W nazwie produktu należy zawrzeć podstawowe informacje o produkcie takie jak: kategoria, marka, model, kluczowe cechy, kolor, waga, rozmiar, wielkość. Patrząc na nazwę, klient nie może mieć wątpliwości, jaki produkt jest dostępny do kupienia. Najlepiej zobrazować to na konkretnych przykładach:


Cena
Może się wydawać, że to rzecz oczywista, ale warto podejść do tego punktu z większą uwagą. To, w jaki sposób zaprezentowana jest cena produktu, jest nie mniej istotne, niż jej wysokość. Jak prezentować cenę na karcie produktu?
- Cena powinna być dobrze wyeksponowana – należy zastosować większą czcionkę, można ją pogrubić lub wyróżnić kontrastującym kolorem.
- Klienci lepiej reagują na ceny niezaokrąglone do pełnych kwot – jest tak, ponieważ dokładna kwota daje poczucie, że została ona przemyślana i wyliczona na podstawie danych.
- W przypadku produktów sprzedawanych na wagę lub w zestawie – cena powinna być zaprezentowana per produkt lub w przeliczeniu na jednostkę, np. na 100 g.
- Jeżeli produkt można spersonalizować – informacja o dodatkowych kosztach za personalizację powinna być transparentna.
W przypadku promocji lub wyprzedaży, poza wskazaniem obniżki procentowej (np. -20%) warto pokazać wcześniejszą cenę produktu.

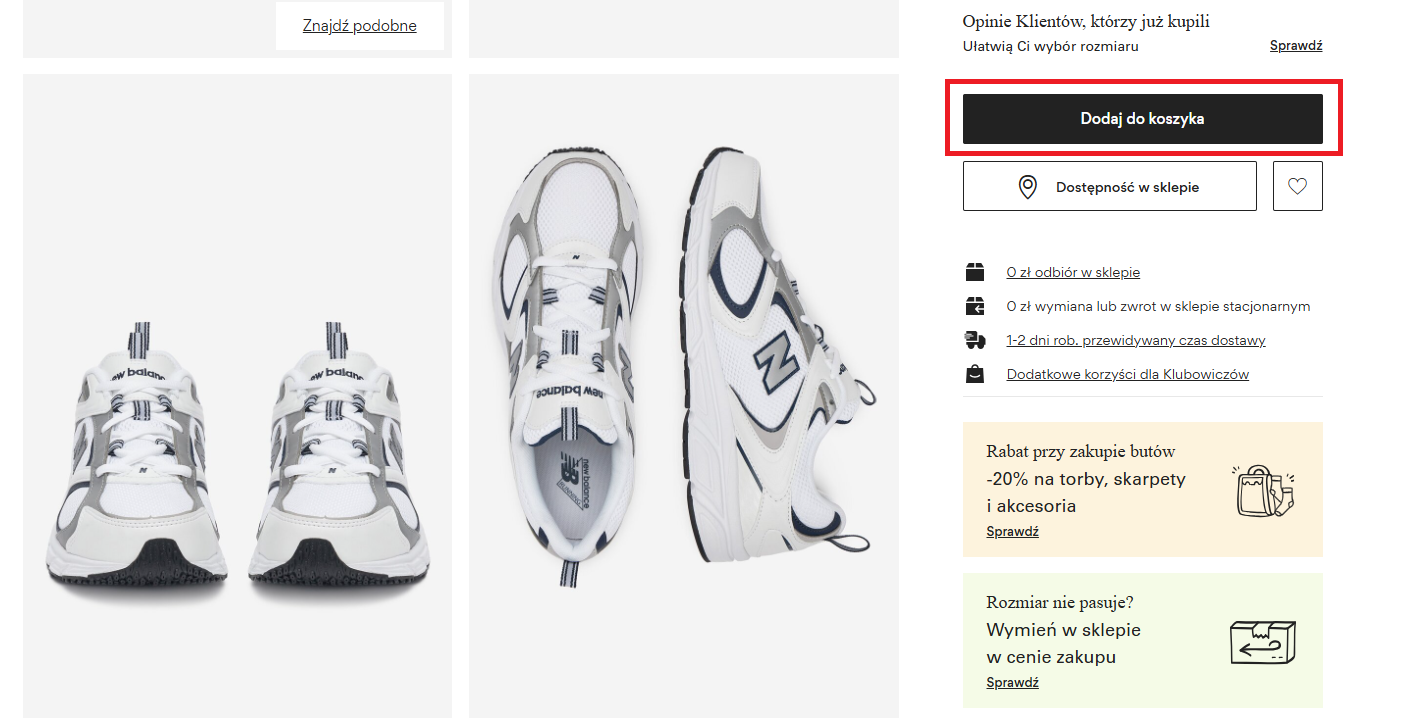
Przycisk CTA
Call To Action w przypadku karty produktu najczęściej brzmi „Dodaj do koszyka”, „Do koszyka” lub „Dostosuj i dodaj koszyka”. Poza treścią CTA trzeba też zadbać o wygląd i umiejscowienie przycisku. Przycisk powinien znacząco kontrastować z tłem. Można wręcz zastosować dosłownie odwrotność bazowych kolorów. Jeśli na stronie tło standardowo jest białe, a w kolorach marki pojawia się granat, przycisk może mieć kolor granatowy i zawierać biały napis.
Przycisk „Dodaj do koszyka” poleca się umieszczać po prawej stronie ekranu, na wysokości zdjęć. W ten sposób użytkownik naturalnie będzie wodził wzrokiem od zdjęcia do przycisku „Do koszyka”.

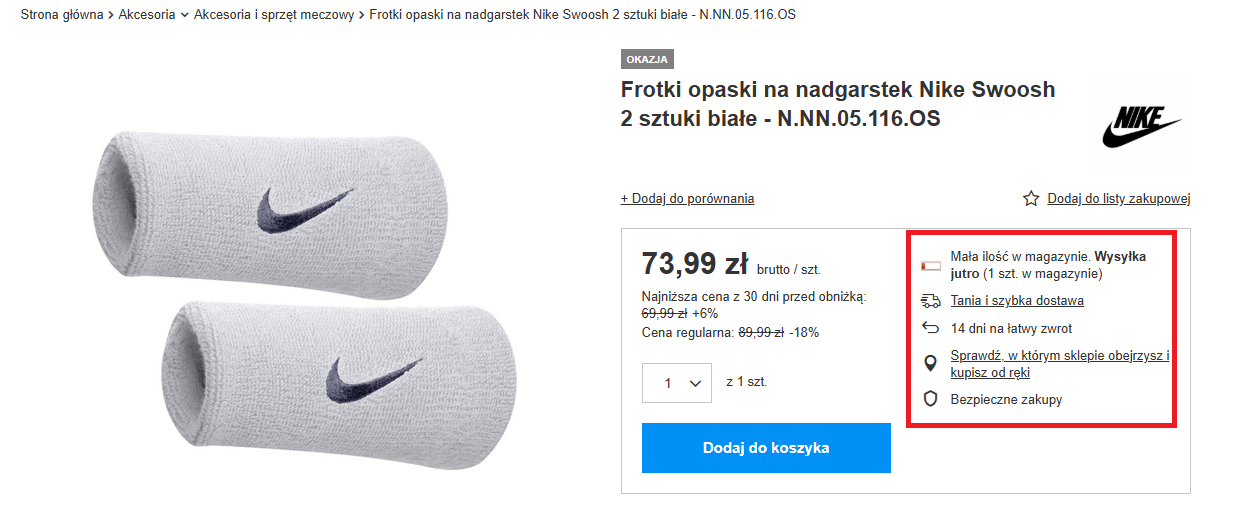
Informacja o dostępności produktu
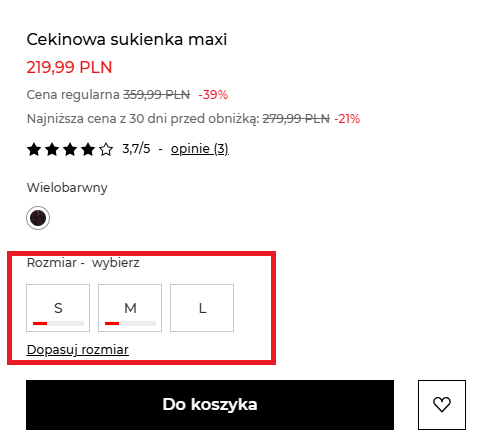
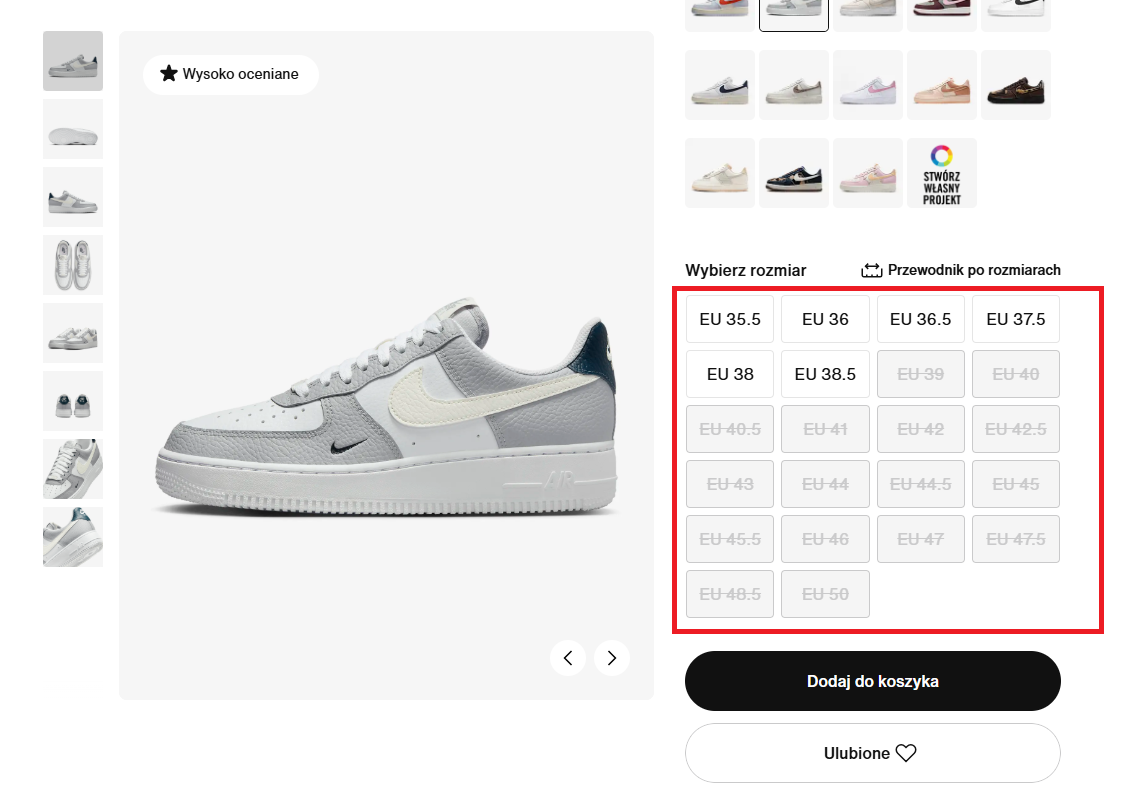
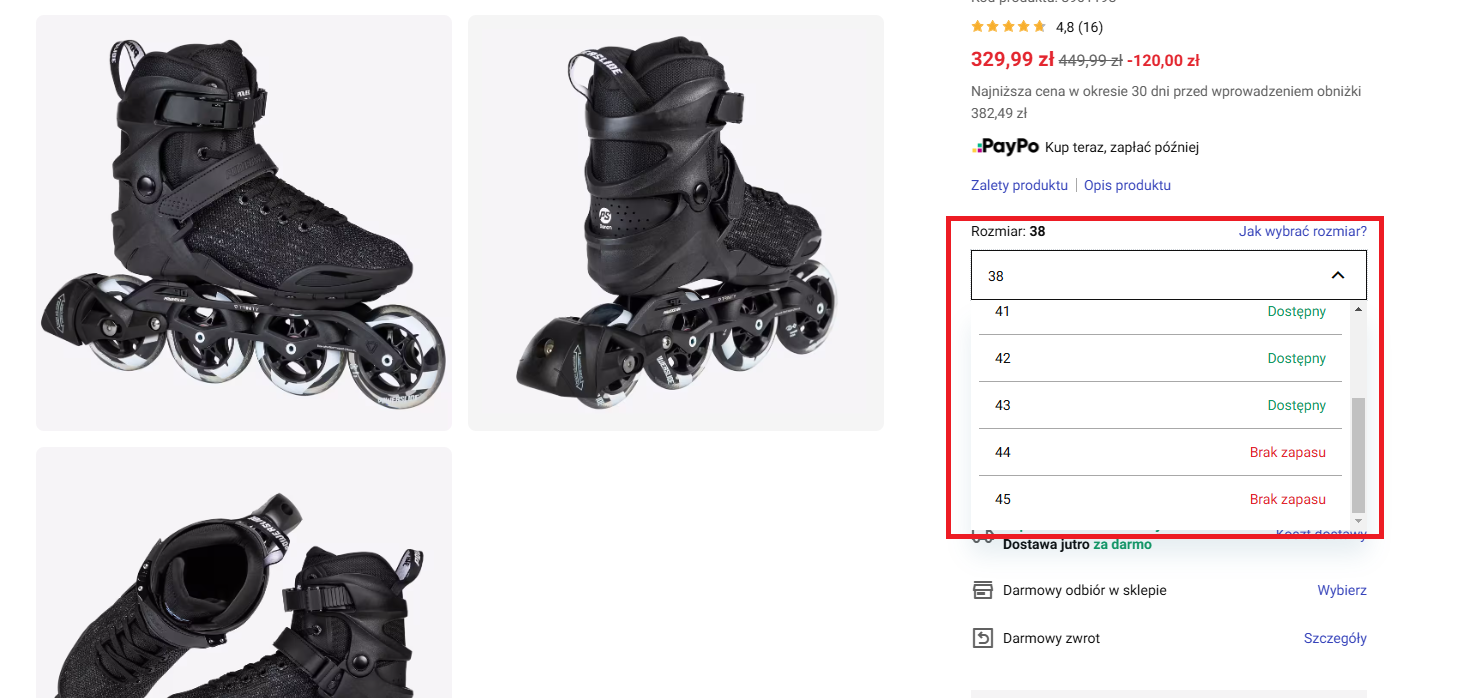
Każda karta produktowa powinna zawierać klarowną informację o dostępności danego produktu lub jej braku. Ilość towaru w sklepie internetowym można określić liczbowo (np. 10 produktów na stanie) albo słownie (dostępność duża, średnia, niska). Można ją również zobrazować w sposób graficzny.
Niska dostępność produktów może przyspieszyć podjęcie decyzji zakupowej, gdyż potencjalni klienci będą się obawiali, że w niedługim czasie towar zostanie całkowicie wyprzedany. Jest to tzw. reguła niedostępności.
Bardzo ważne jest odpowiednie poinformowanie użytkownika o braku produktu na stanie. W takim przypadku klient nie może mieć wątpliwości, gdyż tylko wzbudzi to u niego negatywne emocje. Co więcej, jeśli wiemy, że produkt będzie dostępny w przyszłości, dobrze jest dać możliwość klientowi na zostawienie swojego adresu e-mail w celu poinformowania go, gdy stany magazynowe zostaną uzupełnione.



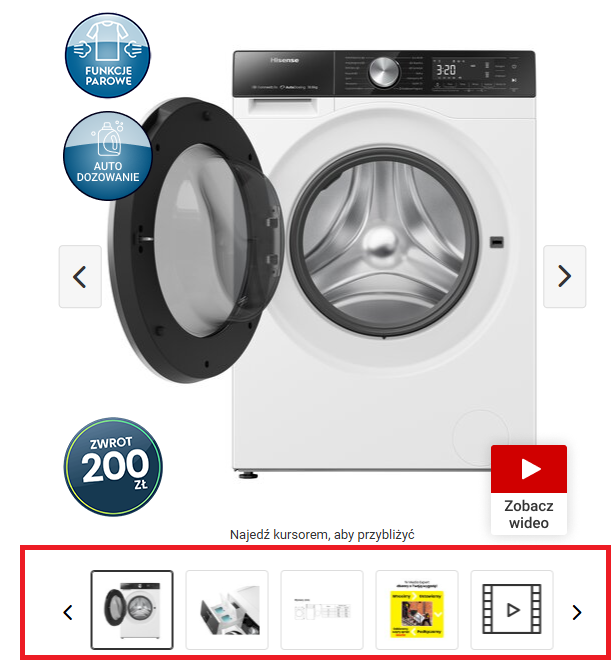
Atrakcyjne zdjęcia, filmy, wizualizacje 360 stopni
Jedno zdjęcie produktu to na dzisiejsze standardy zdecydowanie zbyt mało. Produkt powinien być pokazany z różnych perspektyw na neutralnym tle oraz „w sytuacji z życia wziętej”. Przykładowo odzież powinna być prezentowana na modelce / modelu, najlepiej w kilku naturalnych pozycjach, meble można przedstawić w wizualizacji urządzonego pokoju, zabawki najlepiej pokazać, gdy bawi się nimi zadowolone dziecko, a narty – na stopach narciarza na stoku.
Na zdjęciach można umieszczać dodatkowo informacje o cechach produktu. Sprawdzi się to szczególnie w przypadku produktów specjalistycznych. Nie można również zapomnieć o możliwości wygodnego powiększenia zdjęcia i łatwego poruszania się pomiędzy zdjęciami w galerii.


Prowadzisz sklep internetowy?
Popraw jego widoczność w wyszukiwarce i wyprzedź konkurencję!
Co więcej, klienci cenią krótkie materiały wideo z prezentacją produktu. Może być to kilkusekundowe ujęcie modelki w ruchu, proces robienia cappuccino w ekspresie ciśnieniowym lub dostosowywanie wysokości krzesła biurowego.
Natomiast produkty, takie jak meble, sprzęt sportowy czy obuwie, klienci chętnie oglądają również poprzez wizualizacje 360 stopni. Mogą wtedy obejrzeć produkt dosłownie z każdej strony i przybliżyć miejsca, które są dla nich najistotniejsze lub wzbudzają najwięcej wątpliwości.

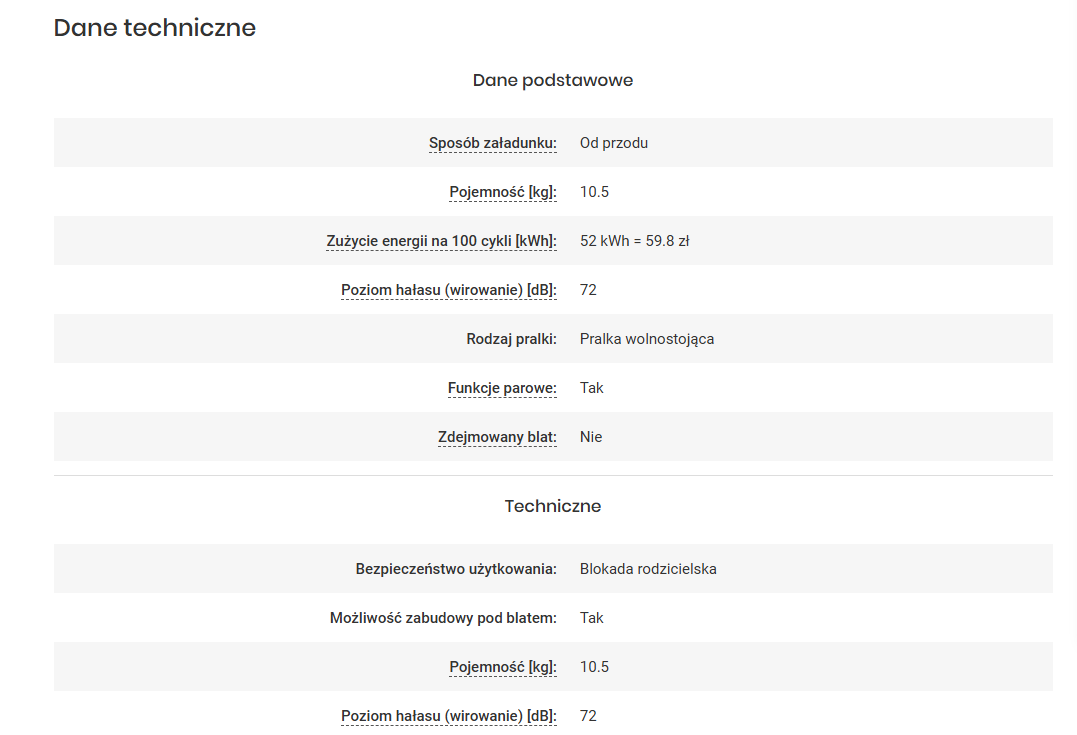
Tabela ze specyfikacją
Specyfikacja produktu, dane o składzie i właściwościach, czy zawartość sprzedawanego zestawu – to wszystko dobrze jest ująć w postaci prostej tabeli. Tabela jest łatwa do zlokalizowania wzrokiem i można szybko z niej wyciągnąć poszukiwane informacje, dlatego użytkownicy bardzo lubią z nich korzystać.
Do kategorii tabel można dodać również tabele z rozmiarówką, które są szczególnie istotne w branży fashion. Im bardziej szczegółowo pokazana tabela rozmiarów, tym lepiej.


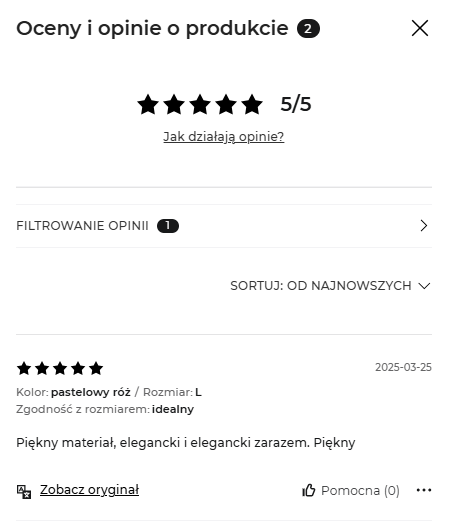
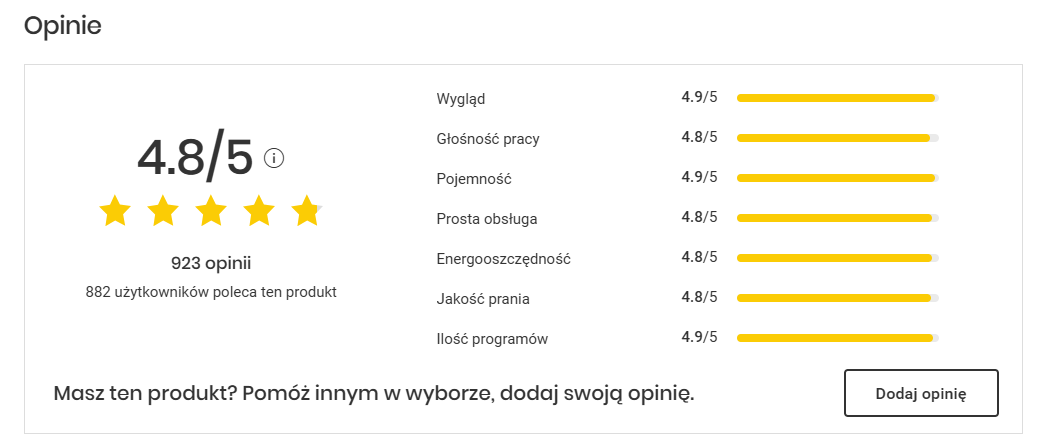
Oceny i recenzje produktu
Opinie innych klientów to klucz do zbudowania zaufania. Użytkownicy chętniej dokonają zakupu, jeśli dostaną potwierdzenie, że inne osoby już to zrobiły i są zadowolone z tego wyboru. Dodatkowo marka pokazuje w ten sposób, że nie ma nic do ukrycia, a wręcz może pochwalić się, że dba o swoją społeczność.


Informacje o dostawie, płatności i zwrotach
Informacje o dostępnych opcjach dostawy, ich cenie, a także czasie oczekiwania to duży atut. Podobnie wygląda sytuacja z prezentacją dostępnych form płatności. Niektórzy klienci preferują korzystać, np. z Blika, kupna na raty lub zakupów PayPo, więc jeśli już na stronie produktu zobaczą, że mogą z tego skorzystać, chętniej sfinalizują transakcję. W przypadku produktów dostępnych w różnych rozmiarach informacja o możliwości dokonania zwrotu będzie ważna dla niezdecydowanych klientów.

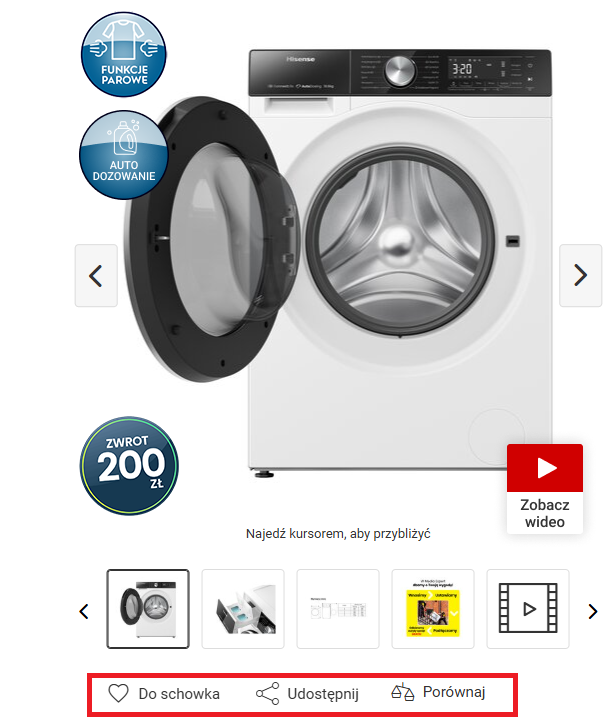
Możliwość dodania do „ulubionych/schowka” oraz do porównywarki
Czasami klienci niekoniecznie chcą od razu dokonywać zakupu, ale rozważają kilka produktów. W takich sytuacjach z pewnością docenią możliwość dodania produktu do produktów ulubionych i zapisywania w ten sposób w jednym miejscu wszystkiego, co im „wpadło w oko” podczas przeglądania strony.
Natomiast porównywarka sprawdzi się szczególnie przy asortymencie, który ma bardzo rozbudowaną specyfikację. Będzie to szczególnie sprzęt RTV i AGD, sprzęt i akcesoria sportowe, części samochodowe itp.

Jak powinien wyglądać opis produktu na stronie?
Dobrze zaprojektowana karta produktu powinna zawierać szczegółowy opis. Jakie są jego najważniejsze cechy?
Opis:
- pisany jest językiem korzyści,
- posiada wypisane zalety i ważne cechy w nagłówkach,
- zawiera listy wypunktowane i pogrubienia ważnych wyrażeń i fraz,
- posiada akapity tekstu przeplatane dodatkowymi zdjęciami i infografikami,
- zawiera informacje o producencie/ marce produktu.
Karta produktu w e-commerce a SEO
Dobra karta produktu pomoże również w pozyskaniu dodatkowego ruchu organicznego z wyników wyszukiwania i co za tym idzie – zwiększeniu sprzedaży w sklepie internetowym.
Podstawową kwestią są oczywiście słowa kluczowe. Karta produktu to idealne miejsce na zagospodarowanie fraz typu long-tail (frazy z długim ogonem). Są to długie, bardziej sprecyzowane frazy, zawierające przeważnie ponad trzy słowa. Pozwalają one dotrzeć do bardziej zdecydowanych klientów, którzy wiedzą, czego konkretnie szukają.
Gdzie dodawać frazy kluczowe? W nazwie produktu, opisie, a także adresie URL karty produktu.
Co prawda, uniwersalny wzór karty produktu idealnej pod SEO nie istnieje, ale można podkreślić kilka punktów, które z pewnością zwiększą szansę na wyższe pozycje w Google.
Przede wszystkim, strona powinna być zachęcająca wizualnie, szybko się ładować i zdawać testy Core Web Vitals. Google chce przedstawiać treści przydatne dla klientów, dlatego im więcej istotnych informacji dla potencjalnego klienta będzie zawierała karta, tym będzie ona również lepsza pod kątem pozycjonowania.
Jak zoptymalizowana karta produktu może zwiększyć konwersję?
W świecie e-commerce podstawowym miernikiem sukcesu jest liczba konwersji, czyli po prostu sprzedaży. Odpowiednio zaprojektowana i wykonana karta produktu może w tym pomóc. Poza wypisanymi już elementami można stosować dodatkowe techniki pozwalające na zwiększenie konwersji lub powiększenie wartości koszyka zakupowego.
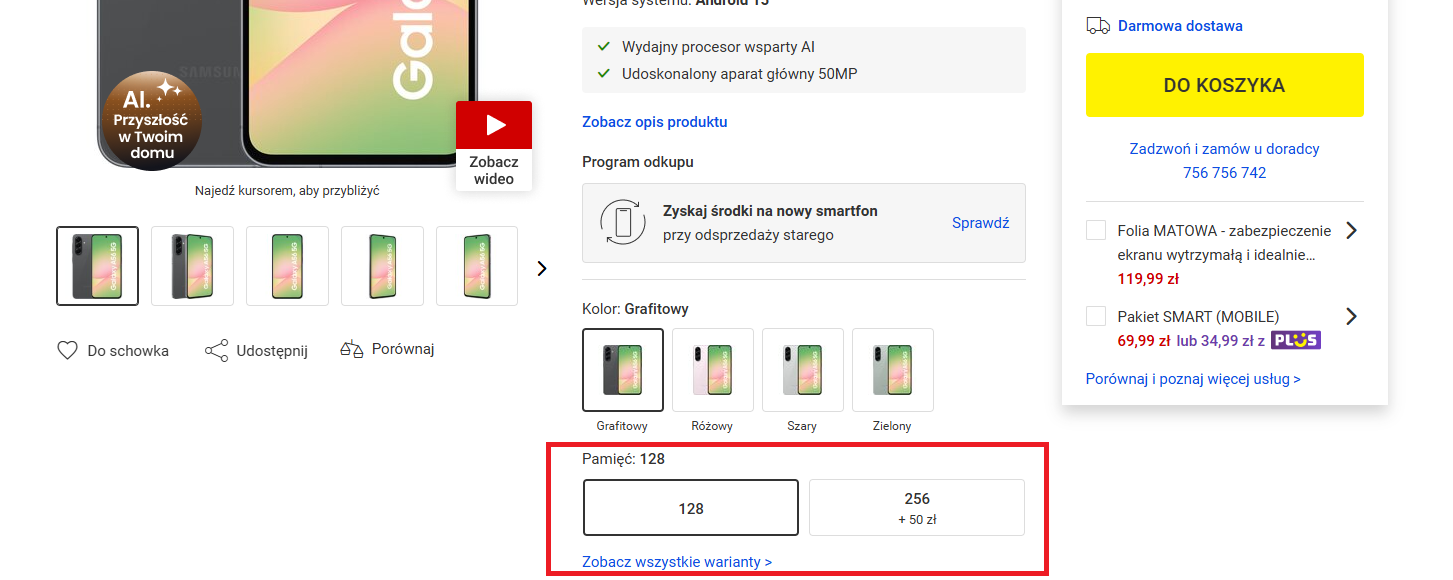
Up-selling
Up-selling to technika polegająca na proponowaniu klientowi podobnego, ale droższego produktu o wyższym standardzie, zawierającego dodatkowe opcje i możliwości. Często można to zaobserwować w sklepach z elektroniką. Przykładowo smartfon może występować w wersji ze wbudowaną pamięcią 256 GB albo 512 GB. Model telefonu pozostaje ten sam, jednak większa pamięć naturalnie zwiększa cenę urządzenia.

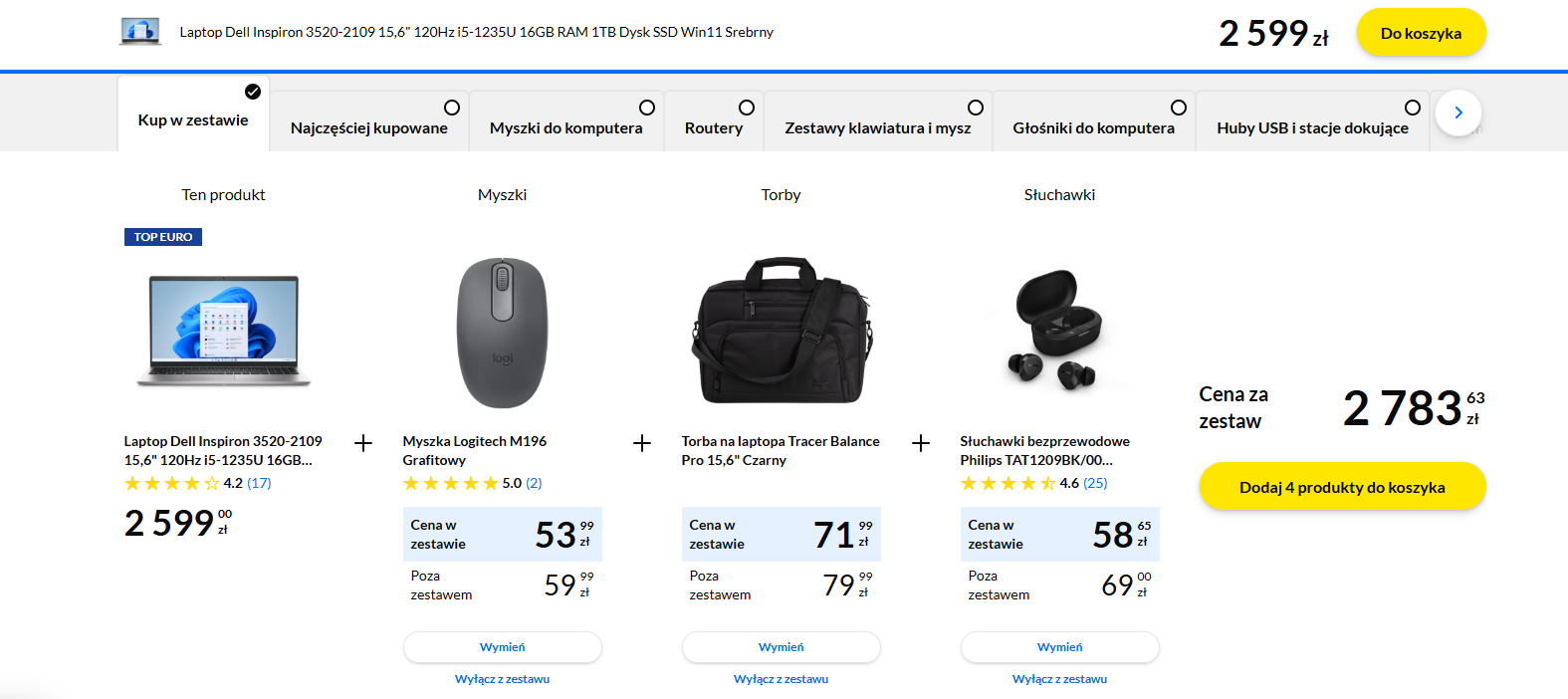
Cross-selling
Cross-selling polega natomiast na oferowaniu produktów komplementarnych do sprzedawanej rzeczy. Na stronach produktowych można to wykorzystać przez proponowanie stworzenia zestawu lub dokupienia dodatkowych akcesoriów do produktu.

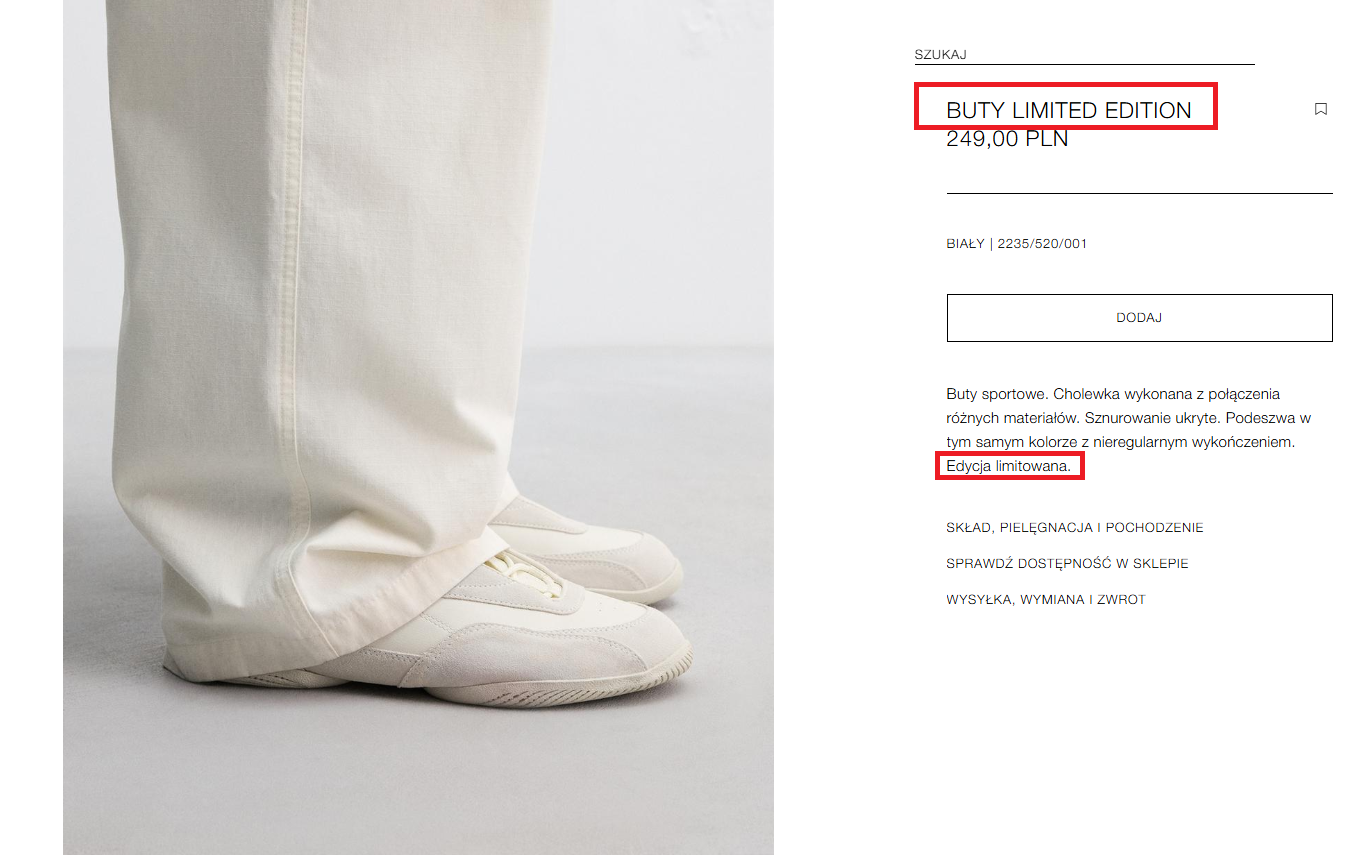
Promocje i edycje limitowane
Produkty przecenione lub występujące w ograniczonej liczbie, np. wchodzące w skład kolekcji czasowej / limitowanej są częściej kupowane w sposób spontaniczny, w związku ze wspomnianą wcześniej regułą niedostępności. Jeśli więc w sklepie online występują produkty, które można zaliczyć do takiej kategorii, warto pokazać to na karcie produktowej. Przydatne w tym celu są specjalne etykiety nakładane na zdjęcia produktów.

Zwiększanie efektywności e-commerce dzięki karcie produktowej
Chociaż wiesz już, że nie można jasno wskazać, jak ma wyglądać idealna karta produktu, to posługując się powyższymi wskazówkami, z pewnością zwiększysz jej jakość i poprawisz doświadczenia swoich klientów. Użytkownicy z pewnością docenią klarowne nazwy, wysokiej jakości zdjęcia czy szczegółową charakterystykę techniczną produktu. Elementy takie jak oceny użytkowników, dokładny opis z podkreślonymi zaletami oraz strategie up-sellingowe i cross-sellingowe mogą dodatkowo zwiększyć konwersję. Pamiętaj, że im bardziej intuicyjna i wartościowa dla klienta będzie karta produktu, tym większa szansa na finalizację zakupu.