Breadcrumbs, zwane również okruszkami SEO, to rodzaj nawigacji, który ułatwia użytkownikom poruszanie się po stronie internetowej, pokazując im ich dokładne położenie w strukturze witryny. Dzięki takiej ścieżce użytkownicy mogą szybko wrócić do poprzednio odwiedzanych podstron, co jest szczególnie przydatne na stronach o złożonej strukturze hierarchicznej. Breadcrumbs są zwykle umieszczone poziomo w górnej części strony i pełnią ważną funkcję w SEO, wspierając wewnętrzne linkowanie oraz ułatwiając wyszukiwarkom indeksowanie poszczególnych adresów URL.
Spis treści
- 1 Breadcrumbs – co to jest?
- 2 Nawigacja okruszkowa – zadbaj o przejrzystą nawigację
- 3 Do rzeczy – jaką formę może przyjąć menu okruszkowe?
- 4 Jak wdrożyć nawigację okruszkową na stronie?
- 5 Separatory w nawigacji okruszkowej
- 6 Najczęściej popełniane błędy przy stosowaniu okruszków chleba
- 7 Przykłady skutecznego wykorzystania nawigacji okruszkowej
- 8 Zalety stosowania breadcrumbs z perspektywy użytkownika serwisu
- 9 Zalety stosowania breadcrumbs z punktu widzenia właściciela serwisu
- 10 Breadcrumbs a SEO – jak wpływają na optymalizację strony?
- 11 Breadcrumbs – czy warto? Podsumowanie
Breadcrumbs – co to jest?
Breadcrumbs – okruszki chleba lub też menu okruszkowe. Nazw jest wiele – cel ten sam. Jest to przydatna technika nawigacji na stronie internetowej, która pomaga odnaleźć się w architekturze witryny zarówno robotom wyszukiwarki skanującym zawartość serwisu, jak i użytkownikowi, który przeczesuje witrynę w poszukiwaniu interesujących treści. Zazwyczaj umieszczona w formie poziomej tuż pod głównym banerem. Taka forma nawigacji jest niezwykle prosta w obsłudze, pomaga wyszukiwarkom i użytkownikom zrozumieć relację pomiędzy zakładkami, a także okazuje się bardzo przydatna w dotarciu do poszczególnych podstron za pomocą jednego kliknięcia.
Nawigacja okruszkowa – zadbaj o przejrzystą nawigację
Okruszki chleba (breadcrumbs) wykorzystywane są po to, aby maksymalnie uprościć nawigację w ramach konkretnego serwisu. Gdy struktura strony internetowej nie jest przejrzysta, wówczas łatwo jest się w niej pogubić. A błądzić nie lubią ani ludzie, ani tym bardziej znane z upodobania do perfekcji i standardów na wysokim poziomie roboty wyszukiwarki. Skąd taka nazwa? Jak wieść gminna niesie, została ona zaczerpnięta z popularnej baśni o dwójce małych dzieci, które gdy wchodziły do lasu, znaczyły drogę okruszkami chleba, by móc wrócić do domu. Ariadna też miała nić. W trosce o łatwą nawigację w serwisie daj użytkownikowi i robotom wskazówkę (taki okruszek chleba), jak się w nim odnaleźć. Użyteczność to istotna kwestia, także w odniesieniu do rankingu strony w bezpłatnych wynikach wyszukiwania.
Menu nawigacyjne może zostać oparte na kilku schematach. Wspomnieć w tym miejscu należy o breadcrumb, który wykorzystuje atrybuty, lokalizację oraz historię.
- okruszki oparte na atrybucie – najczęściej wykorzystywane są w e-commerce. W sklepach internetowych użytkownik ma możliwość wyszukiwania konkretnych produktów przy użyciu różnego rodzaju filtrów. Breadcrumbs pomagają określić miejsce na stronie, w którym taki produkt się znajduje.
Przykładowa forma nawigacji okruszkowej opartej na atrybutach:
Strona główna > Kategoria > Rozmiar > Kolor > Cena
- okruszki oparte na lokalizacji – użycie tego rodzaju menu okruszkowego ułatwia użytkownikowi określenie miejsca, w którym znajduje się obecnie. Kolejne podstrony ułożone są zgodnie z tym, jak kształtuje się ich hierarchia ważności.
Przykładowa forma nawigacji okruszkowej opartej na lokalizacji:
Strona główna > Kategoria > Podkategoria > Produkt
- okruszki oparte na ścieżce – ten rodzaj okruszków używany jest bardzo rzadko. Korzystając z menu tego typu, użytkownik będzie mógł cofnąć się do stron, które odwiedził wcześniej.
Przykładowa forma nawigacji okruszkowej opartej na ścieżce:
Strona główna > Blog > Artykuł kategorii > Aktualny artykuł.
Jak wdrożyć nawigację okruszkową na stronie?
Implementacja nawigacji okruszkowej na stronie internetowej może być łatwiejsza, niż się wydaje, szczególnie jeśli korzystamy z popularnych systemów CMS, jak WordPress czy Joomla!. Przy bardziej zaawansowanych rozwiązaniach możecie uśmiechnąć się do programistów lub samodzielnie przestudiować dokumentację. W tym poradniku przedstawimy kroki wdrożenia nawigacji okruszkowej, aby poprawić widoczność witryny w wyszukiwarce Google i ułatwić użytkownikom orientację w obrębie witryny.


Zwiększ widoczność strony w Google
Poznaj ofertę kompleksowego SEO
Implementacja breadcrumbs w popularnych systemach CMS
Popularne systemy CMS, takie jak WordPress, Joomla! czy Drupal, znacząco ułatwiają wdrożenie nawigacji okruszkowej na stronie. WordPress, dzięki szerokiemu wyborowi wtyczek (np. Yoast SEO), umożliwia szybkie dodanie breadcrumbs na stronę internetową, co automatycznie zwiększa ich wpływ na SEO. W przypadku Joomla! i Drupala również znajdziemy gotowe rozwiązania, które wspierają wdrożenie breadcrumbs, bez konieczności kodowania. Wtyczki te oferują różne możliwości dostosowania menu okruszkowego, w tym wybór miejsca na stronie, w którym breadcrumbs powinny się pojawić – zwykle zaleca się ich umieszczenie na górze strony, aby użytkownik od razu mógł się zorientować, w jakiej części witryny się znajduje.
Wykorzystanie danych strukturalnych
Aby wdrożenie nawigacji okruszkowej było w pełni zoptymalizowane pod kątem SEO, konieczne jest zastosowanie danych strukturalnych zgodnych z wytycznymi Google oraz zaleceniami ze strony schema.org. Implementacja danych strukturalnych w formacie BreadcrumbList pomaga wyszukiwarce Google lepiej zrozumieć hierarchię witryny, co z kolei wpływa na SEO i widoczność poszczególnych podstron w wynikach wyszukiwania.
Przykłady kodu oraz szczegóły implementacji znajdziecie na stronach:
- Google Developers – wdrożenie nawigacji okruszkowej
- schema.org – BreadcrumbList
Separatory w nawigacji okruszkowej
Separatory to znaki lub symbole oddzielające poszczególne elementy breadcrumbs. Najczęściej stosowane separatory to:
- Znak „większości” (>): powszechnie używany ze względu na intuicyjne wskazanie hierarchii.
- Ukośnik (/): sugeruje strukturę katalogów, co jest zrozumiałe dla użytkowników.
- Strzałki (→): graficznie atrakcyjne i jednoznaczne w przekazie.
Wybór separatora powinien być spójny z estetyką i funkcjonalnością strony. Należy również pamiętać o dostępności – separatory powinny być czytelne dla wszystkich użytkowników, w tym korzystających z technologii asystujących.
Najczęściej popełniane błędy przy stosowaniu okruszków chleba
Implementacja nawigacji okruszkowej (breadcrumbs) na stronie internetowej może znacząco poprawić doświadczenie użytkownika oraz wpłynąć pozytywnie na SEO. Jednakże, podczas wdrażania tego elementu często popełniane są błędy, które mogą przynieść odwrotny skutek. Oto najczęstsze z nich:
- Brak hierarchii w menu okruszkowym i na stronie internetowej – brak uporządkowanej struktury breadcrumbs na stronie może powodować, że nawigacja okruszkowa nie spełnia swojej roli. Hierarchia witryny powinna być spójna i logiczna, aby użytkownik mógł z łatwością przemieszczać się między podstronami i orientować w strukturze strony. Breadcrumbs powinny odzwierciedlać porządek, zgodnie z którym podzielone są treści na stronie, a nawigacja okruszkowa musi prowadzić użytkownika od strony głównej przez kolejne podkategorie aż do danej podstrony. W przeciwnym razie, nawigacja okruszkowa może być myląca, co negatywnie wpłynie na doświadczenia użytkownika (UX).
- Zastępowanie menu głównego nawigacją okruszkową – chociaż breadcrumbs są bardzo pomocne, nie należy zastępować nimi menu głównego. Okruszki powinny być jedynie rodzajem nawigacji pomocniczej, która wspiera poruszanie się po stronie. Ich celem jest wskazanie użytkownikowi lokalizacji na stronie i umożliwienie powrotu do poprzednich sekcji. Dzięki temu użytkownicy mogą szybciej zorientować się, gdzie się znajdują, a strona zyskuje na czytelności.
- Dodawanie okruszków do stron o płaskiej strukturze – breadcrumbs są szczególnie przydatne na stronach o rozbudowanej hierarchii. Jeśli struktura jest płaska, to znaczy, że witryna posiada niewiele poziomów lub podkategorii – okruszki mogą okazać się zbędne. Na takich stronach warto skupić się na menu głównym lub linkowaniu wewnętrznym i wyświetlać nawigację okruszkową wyłącznie tam, gdzie rzeczywiście przynosi korzyści np. we wpisach blogowych przypisanych do konkretnych kategorii.
- Nieprawidłowe wdrożenie danych strukturalnych – dane strukturalne są kluczowe, jeśli chodzi o interpretację breadcrumbs przez wyszukiwarki. Dzięki nim Google i inne wyszukiwarki mogą zrozumieć strukturę witryny oraz prezentować ją w wynikach wyszukiwania jako ścieżki nawigacyjne, co pozytywnie wpływa na SEO. Błędne wdrożenie danych strukturalnych może prowadzić do nieprawidłowego wyświetlania breadcrumbs lub ich całkowitego pominięcia w wynikach wyszukiwania. Zaleca się regularne sprawdzanie wdrożenia breadcrumbs przy użyciu narzędzi do testowania danych strukturalnych, aby upewnić się, że crawlery poprawnie odczytują całą strukturę.
- Niespójne ścieżki breadcrumbs – niespójność w wyświetlaniu okruszków w różnych częściach strony może dezorientować użytkowników. Nawigacja okruszkowa powinna być jednolita w obrębie całej witryny, aby użytkownik zawsze wiedział, w którym miejscu się znajduje i jak wrócić do wcześniejszych sekcji. Rodzaj breadcrumbs należy ustalić raz i konsekwentnie stosować na każdej podstronie.
- Zbyt duży rozmiar breadcrumbs – nawigacja okruszkowa powinna być subtelna i umiejscowiona tak, by nie przyciągać nadmiernej uwagi. Breadcrumbs są elementem pomocniczym i powinny być wyświetlane w dyskretnym miejscu, najlepiej w górnej części strony. Zbyt duży rozmiar może odwracać uwagę od treści, a użytkownicy mogą uznać, że jest to główna forma nawigacji. Zalecane jest zatem, aby breadcrumbs były odpowiednio dopasowane pod względem wielkości i stylu, dzięki czemu będą pełnić swoją funkcję bez nadmiernego wpływu na użytkownika.
- Linkowanie wewnętrzne – kluczowym aspektem jest stosowanie breadcrumbs tak, aby jedynie poprzednie sekcje były klikalne. Ostatni element breadcrumbs, czyli ten, który wskazuje na dane miejsce na stronie, nie powinien być linkiem, ponieważ użytkownik już się na niej znajduje. Linkowanie do obecnej strony nie przynosi wartości dodanej. Warto zadbać, aby wszystkie poprzednie elementy ścieżki były klikalne i prowadziły do właściwych sekcji witryny, co wspiera linkowanie wewnętrzne i ułatwia crawlowanie serwisu.
Przykłady skutecznego wykorzystania nawigacji okruszkowej
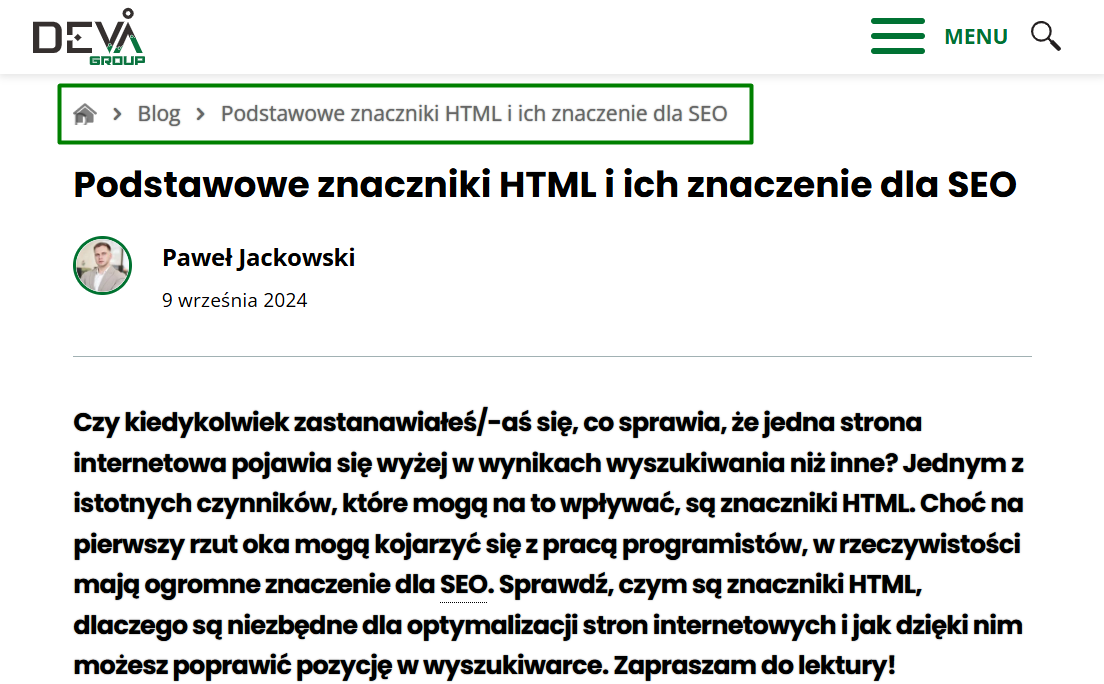
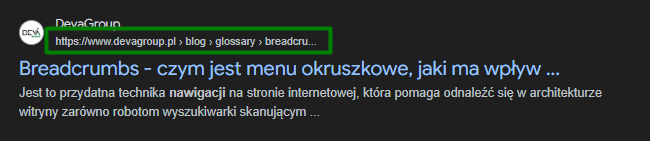
Pierwszy przykład to nasza strona blogowa. Strona główna prowadzi tutaj do bloga, a ten bezpośrednio do konkretnego wpisu. Menu okruszkowe znajduje się na samej górze, tuż pod headerem i menu głównym.

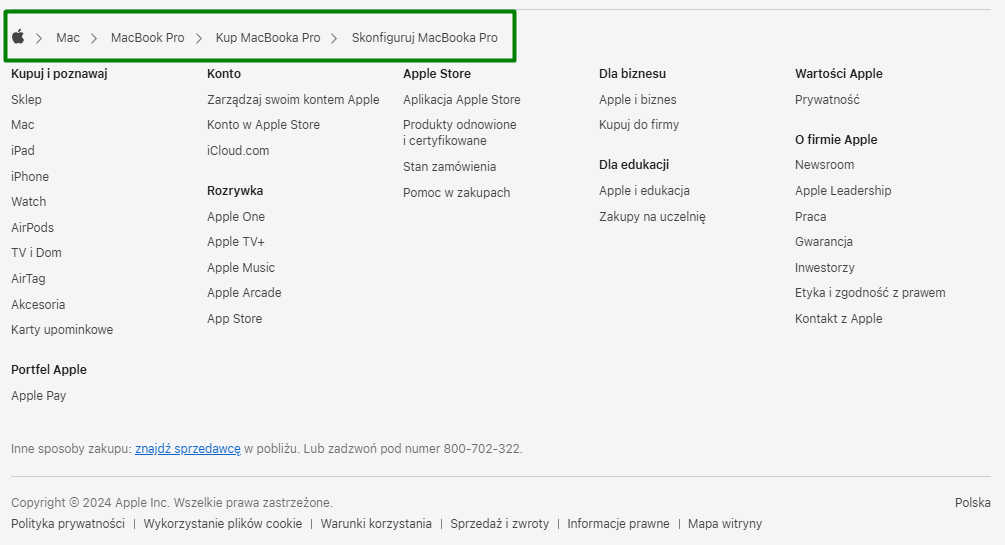
Drugi przykład – gdzie zastosowano nieco inną praktykę – to Gigant z Cupertino (jak to zwykle bywa, z Apple jest nieco inaczej!). W ich przypadku menu okruszkowe zostało umieszczone na samym dole, zaraz nad dolną sekcją strony. Dlaczego? Odpowiedzi na to pytanie raczej nie znajdziemy.

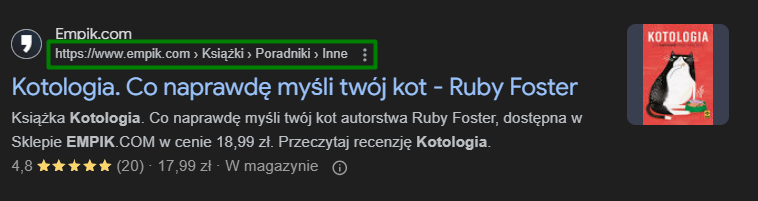
Trzeci przykład to popularny sklep Empik, a konkretnie kategoria dla kociarzy. Na zrzucie ekranu widzimy książkę „Kotologia”. W tym przypadku okruszki prowadzą od głównej kategorii „Książki” przez gatunek aż do podkategorii, w której się znajduje. W tym wypadku można jeszcze rozważyć dodanie kolejnego, nieklikalnego okruszka z samym tytułem książki, co dodatkowo usprawni nawigację.

Na koniec prezentujemy dwa przykłady poprawnie wdrożonych danych strukturalnych typu breadcrumblist, które pokazują, jak wyglądają okruszki w wynikach wyszukiwania SERP.


Do zalet stosowania breadcrumbs z perspektywy użytkownika należą przede wszystkim:
- Ułatwiona nawigacja – okruszki pozwalają szybko zorientować się w strukturze strony i wrócić do poprzednich sekcji jednym kliknięciem,
- Zwiększona użyteczność – dzięki czytelnemu podziałowi na kategorie i podkategorie, użytkownik jest w stanie łatwiej odnaleźć interesujące go treści,
- Poprawa doświadczenia użytkownika (UX) – przejrzysta nawigacja zwiększa satysfakcję z korzystania z witryny, co może skłonić do dłuższego jej przeglądania,
- Zwiększenie dostępności – dla osób z niepełnosprawnościami breadcrumbs stanowią dodatkowy element nawigacyjny, ułatwiający poruszanie się po witrynie.
Z punktu widzenia właściciela serwisu, implementacja okruszków nawigacyjnych niesie ze sobą następujące korzyści:
- Wydłużenie czasu spędzanego na stronie – ułatwiona nawigacja zachęca użytkowników do eksplorowania większej liczby podstron,
- Zmniejszenie współczynnika odrzuceń – użytkownicy rzadziej opuszczają stronę po obejrzeniu tylko jednej podstrony, co pozytywnie wpływa na statystyki serwisu,
- Wzmocnienie wizerunku marki – przejrzysta i intuicyjna nawigacja świadczy o profesjonalizmie, co buduje zaufanie do marki i oferowanych produktów lub usług.
Breadcrumbs a SEO – jak wpływają na optymalizację strony?
Większa użyteczność serwisu oraz łatwiejsza nawigacja okruszkowa to tylko część korzyści wynikających z wprowadzenia do struktury strony menu okruszkowego. Warto pamiętać także o tym, że okruszki mają pozytywny wpływ na SEO w Twojej witrynie, przyczyniając się do lepszej organizacji linkowania wewnętrznego. Dzięki breadcrumbs linki wewnętrzne w witrynie są naturalnie rozłożone w hierarchiczny sposób, co pomaga w przekazywaniu autorytetu strony między poszczególnymi sekcjami. To szczególnie ważne w przypadku sklepów internetowych, gdzie breadcrumbsy wykorzystują nazwy kategorii produktów odpowiadające kluczowym frazom wyszukiwania. Optymalizacja okruszków z uwzględnieniem słów kluczowych może zatem wspomóc pozycjonowanie strony, ułatwiając użytkownikom i wyszukiwarkom nawigację po głównych kategoriach i podkategoriach.
Nawigacja okruszkowa wpływa również na obniżenie współczynnika odrzuceń (bounce rate), gdyż pozwala użytkownikowi zorientować się, gdzie aktualnie znajduje się na stronie i cofnąć się do bardziej ogólnej kategorii, zamiast opuszczać witrynę. Dzięki temu breadcrumbsy sprzyjają dłuższym sesjom, zwiększając prawdopodobieństwo, że użytkownik będzie przeglądał więcej stron i produktów. Lepsza orientacja w strukturze strony buduje pozytywne doświadczenie użytkownika, co pośrednio również wpływa na SEO, gdyż wyszukiwarki coraz bardziej cenią sobie witryny, które zapewniają wysoką jakość nawigacji.
Dodatkowo nawigacja okruszkowa pomaga wyszukiwarkom w analizie struktury witryny, co jest kluczowe dla dokładnego i szybkiego indeksowania treści. Wdrożenie danych strukturalnych schema.org BreadcrumbList ułatwia algorytmom Google rozpoznanie powiązań między poszczególnymi stronami, co skutkuje wyświetlaniem breadcrumbs bezpośrednio w wynikach wyszukiwania. Tego typu widoczność w SERP może zwiększyć współczynnik klikalności (CTR), gdyż użytkownicy częściej klikają na linki z wyraźnie oznaczoną hierarchią.
Breadcrumbs – czy warto? Podsumowanie
Skoro dotarliście już do końca lektury na temat menu okruszkowego, myślę, że odpowiedź jest jednoznaczna: tak, tak i jeszcze raz tak! Breadcrumbsy to nie tylko narzędzie dla zapalonych fanów dobrej nawigacji – korzyści płynące z ich wdrożenia są naprawdę wszechstronne i mogą pozytywnie zaskoczyć nawet najbardziej sceptycznych właścicieli stron.
Po pierwsze, menu okruszkowe to wygoda dla użytkowników. Wyobraźcie sobie, że przeglądacie sklep internetowy z mnóstwem kategorii – każda podkategoria to kolejny krok zagłębienia się w zawartość. I nagle przypominacie sobie, że widzieliście wcześniej inną interesującą kategorię. Dzięki breadcrumbs powrót do niej to kwestia jednego kliknięcia, bez frustracji i konieczności wielokrotnego cofania się.
Po drugie, dzięki breadcrumbs Wasza witryna zyskuje dodatkowe punkty u Google. Przejrzysta nawigacja oznacza lepsze zrozumienie struktury strony przez wyszukiwarki, a to prosta droga do poprawy pozycji w wynikach wyszukiwania. Kto by pomyślał, że tak drobny szczegół może przyczynić się do lepszego SEO i większej widoczności?
I wreszcie, breadcrumbs przekładają się na realne efekty biznesowe. Łatwiejsza nawigacja to większe zadowolenie użytkowników, niższy współczynnik odrzuceń i większa szansa, że użytkownik spędzi więcej czasu na stronie. A to wszystko może przełożyć się na wzrost konwersji.
Podsumowując, breadcrumbs to mała zmiana, która robi dużą różnicę. Więc jeśli zastanawialiście się, czy warto, teraz odpowiedź powinna być jasna – trzy razy na TAK!