Przed nami kolejna zmiana algorytmu Google, która szykuje prawdziwe niespodzianki. Core Web Vitals, uznawane do tej pory jedynie za czynnik poboczny rankingowania stron, tym razem wychodzi przed szereg. Od maja będzie przynależał do kluczowych wskaźników internetowych, dlatego też postanowiliśmy przygotować Was na nadchodzące nowości, uświadamiając, jakie kroki należy podjąć, by znacznie ulepszyć swoją stronę.
Jeśli do tej pory nie mieliście pojęcia czym są Core Web Vitals, nadszedł najwyższy czas, by to nadrobić. W naszym wpisie “Core Web Vitals – czym są i jak wpływają na SEO?” Piotr porusza ten temat, wyjaśniając co się składa na CWV i czym są jego poszczególne elementy. Dzisiaj natomiast dowiecie się, jakie kroki należy podjąć przed wejściem nowego algorytmu, by na samym początku nie zaliczyć ogromnych spadków pozycji w wyszukiwarce, a także jak samodzielnie przeanalizować wartości Core Web Vitals.
Jak samemu sprawdzić wartość Core Web Vitals w swojej witrynie?
Znamy na to co najmniej kilka sposobów, które nie wymagają od użytkownika większej wiedzy technicznej. Wystarczy wybrać jedno z proponowanych rozwiązań, które okaże się najwygodniejsze dla właściciela witryny.
Google Search Console
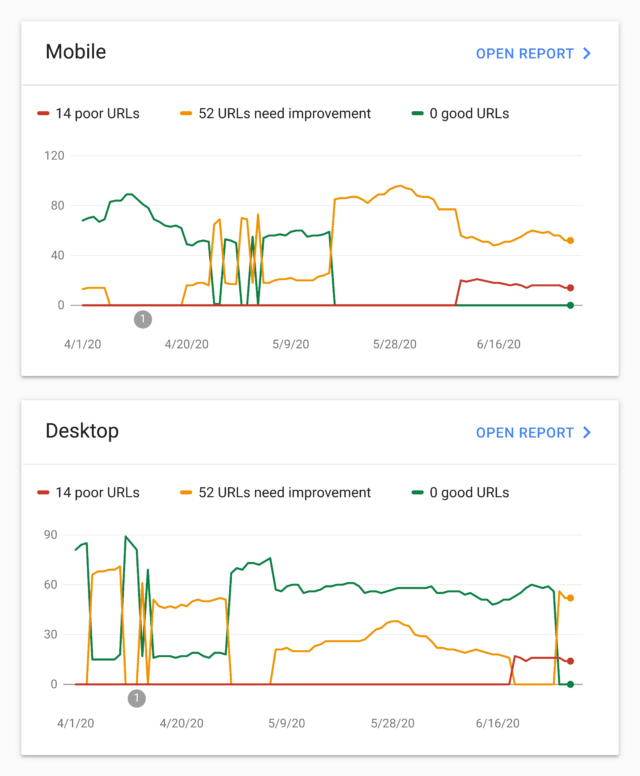
Pierwszy z nich to weryfikacja w Google Search Console, jednak aby uzyskać dostęp do tych danych witryna musi zostać wcześniej zweryfikowana. W momencie, kiedy posiadacie konto w GSC wystarczy przejść do zakładki Ulepszenia -> Podstawowe wskaźniki internetowe, gdzie znajdziecie pełen wykaz adresów niespełniających norm dot. CWV – zarówno w obrębie witryny mobile, jak i desktop. Jeśli jednak nie posiadacie konta w Google Search Console, warto je założyć ze względu na ogrom cennych danych, które narzędzie analizuje oraz udostępnia. Więcej na ten temat przeczytacie tutaj.

Web Vitals – wtyczka Google Chrome
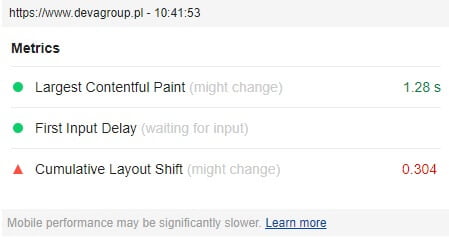
Drugą możliwością jest instalacja wtyczki do Google Chrome (o ile z takiej przeglądarki korzystacie), która zwróci wszystkie 3 wartości, składające się na Core Web Vitals. Oceni ich prawidłowość i podpowie, który element znacznie przekracza dozwolony czas ładowania. Jest to jednak rozwiązanie weryfikujące jedynie ten adres, na którym znajduje się użytkownik. Oznacza to, że żeby sprawdzić całą stronę wtyczką, należałoby przeklikać serwis strona po stronie.

Konsola w przeglądarce
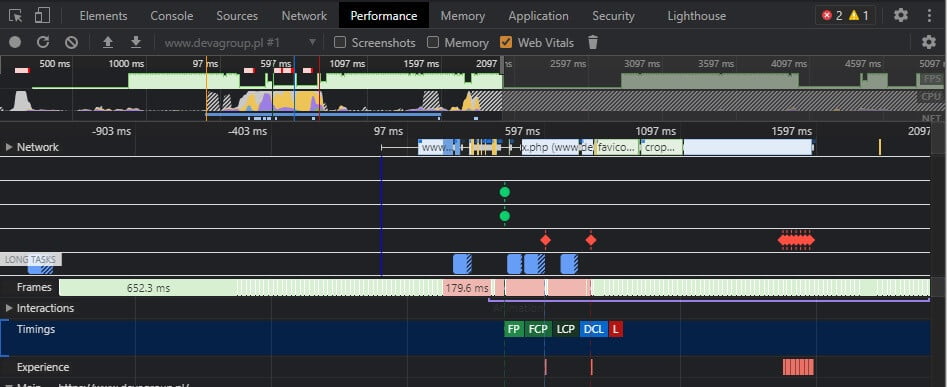
Trzecia opcja to konsola w przeglądarce, która pokazuje wszystkie ładujące się elementy witryny oraz czas trwania procesu. Wystarczy kliknąć prawym przyciskiem myszy i wybrać “zbadaj element”. W zakładce “performance” można wybrać “web vitals” i od nowa przeładować stronę. W ten sposób otrzymamy w konsoli czas ładowania poszczególnych elementów CWV. Jednak dokładnie tak, jak rozwiązanie nr 2, zwraca wartości jedynie dla podstrony, na jakiej się znajdujemy. W przypadku, kiedy strona składa się z zaledwie kilku zakładek nie powinno to sprawić większego kłopotu, jednak duża platforma e-commerce wymagałaby ogromu pracy.

Page Speed Insight
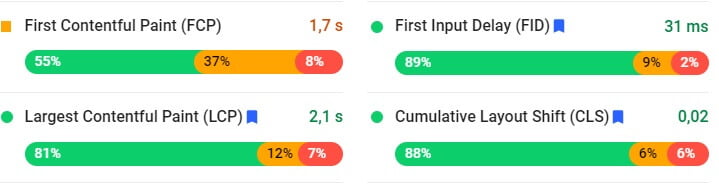
Ostatnia opcja to możliwość skorzystania z Page Speed Insight. Narzędzie zwraca wszystkie 3 wartości należące do Core Web Vitals, ocenia ich stan oraz informuje o zmianach, jakie można wprowadzić, by poprawić czas ładowania. Tak jak w dwóch poprzednich wypadkach dotyczy to jedynie diagnozowanego adresu, jednak dużą przewagą tego narzędzia są właśnie wskazówki rozwiązań występujących problemów.

Czy należy się bać zbyt niskich wyników?
Jest to ostatni moment, żeby zdążyć przed wprowadzeniem zmian przez Google. Nie można więc lekceważyć Core Web Vitals wiedząc, że już niebawem staną się one jednym z kluczowych czynników oceny strony. Jeżeli wyniki wszystkich trzech czynników są znacznie wyższe niż powinny, warto poszukać rozwiązania wpływającego na całość CWV. Jeśli jednak tylko jedna z trzech składowych okazuje się wykraczać poza normę, przy wykorzystaniu odpowiednich narzędzi bądź przeprowadzonych działań powinniście szybko uzyskać oczekiwany efekt.
Od czego zacząć pracę nad podniesieniem wyników CWV?
Po dokonaniu szczegółowej analizy strony, należy krok po kroku ocenić wartość poszczególnych elementów Core Web Vitals. Jeśli znajdują się one w środkowym przedziale poniższej tabeli oznacza to, że przy niewielkim nakładzie prac można doprowadzić czas ładowania strony do normy, jeśli jednak wszystkie wartości znajdują się w przedziale czerwonym oznacza to, że czeka Was mnóstwo pracy.
| Dobry | Wymaga ulepszeń | Zbyt wysoki | |
| LCP | <= 2,5 s | <= 4 s | > 4s |
| FID | <= 100 ms | <= 300 ms | > 300 ms |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
Jak poprawić LCP – (Largest Contentful Paint)?
Poniżej znajduje się lista konkretnych działań, które są w stanie znacznie poprawić LCP w witrynie. W niektórych przypadkach wprowadzenie wszystkich z wymienionych rozwiązań może być jednak uniemożliwione ze względu na wybrany hosting bądź CMS, a także różnice w strukturze kodu strony. Dlatego należy zweryfikować, który z poniższych podpunktów jest możliwy do realizacji, a później wprowadzać go krok po kroku, stale monitorując wygląd strony po każdej zmianie, bowiem nie w każdym przypadku przyniosą one oczekiwane efekty.
Co należy zrobić:
- wprowadzić lazy load dla obrazków w obrębie witryny,
- korzystać z nowych formatów obrazów (WebP),
- ograniczyć zewnętrzne skrypty do minimum,
- zminifikować kod CSS,
- zastosować Inline Critical CSS,
- skompresować JavaScript,
- jeśli to możliwe, zastąpić skrypty JS CSS3 lub HTML,
- ustawić wstępne ładowanie ważnych zasobów,
- skompresować nie tylko pliki graficzne, ale i tekstowe,
- skorzystać z sieci dostarczania treści (CDN),
- zoptymalizować działania usług hostingowych.
Jak poprawić FID – (First Input Delay)?
Podczas swoich działań udało nam się skompletować zestaw gotowych rozwiązań, które są w stanie usprawnić działanie strony, zmniejszając czas FID do minimum. Należy mieć jednak na uwadze, że ze względu na różnorodność stron w sieci nie w każdym przypadku mogą one przynieść oczekiwane efekty. Zanim rozpoczniecie wdrażanie zmian, lepiej wykonajcie kopię zapasową strony, by w razie nieoczekiwanych skutków ubocznych móc przywrócić do pierwotnej wersji. Najlepiej na bieżąco monitorować stan witryny po każdej zmianie, co pozwoli cofnąć działania i uniknąć uszkodzenia strony.
Co należy zrobić:
- zminifikować kod JS,
- usunąć jQuery Migrate,
- wykorzystywać cache przeglądarki,
- używać Google Hosted JS, gdy tylko jest to możliwe,
- minimalizować skrypty innych firm,
- ograniczyć ładowanie elementów zewnętrznych.
Jak poprawić CLS – (Cumulative Layout Shift)?
CLS to największy problem większości witryn w sieci. Mogłoby to sugerować, że jego poprawa wiąże się z długimi i wymagającymi działaniami, które w ostateczności i tak nie przyniosą oczekiwanych efektów. Nic bardziej mylnego – znając dobrze strukturę swojej strony oraz wykorzystany CSM można dobrać takie rozwiązania, które pozwolą raz na zawsze uporać się ze zbyt wysokim czasem ładowania strony. Większość z nich jest jednak uniwersalna i ich odpowiednie wprowadzenie nie powinno doprowadzić do uszkodzenia wyglądu oraz sprawności witryny.
Co należy zrobić:
- ustawić konkretne rozmiary dla mediów w witrynie,
- używać symboli zastępczych obrazu dla miniatur wideo,
- minimalizować filmy w części strony widocznej na 1 ekranie,
- reklamom przydzielić konkretne miejsca,
- wyeliminować elementy ładowane dynamicznie,
- zastosować czcionki statyczne,
- używać SVG, gdy tylko jest to możliwe,
- unikać wypełniacza przed załadowaniem,
- elementy interfejsu użytkownika dodać dopiero w miejscu widocznym po przewinięciu.
Czy Twoja witryna jest już zoptymalizowana pod kątem Core Web Vitals?
Jeśli podczas dokonywania analizy okazało się, że Wasza witryna nie ma żadnych problemów ze spełnieniem norm Core Web Vitals to znaczy, że jesteście świetnie przygotowani na nadejście nowego algorytmu! Jeśli jest inaczej zostało Wam niewiele czasu, by zacząć wprowadzać zalecane zmiany.
Nie wiecie jak sobie poradzić ze zbyt wysokimi wynikami czynników składających się na CWV? Zapraszamy do kontaktu! Nasi specjaliści chętnie pomogą i odpowiedzą na wszystkie pytania związane z Core Web Vitals.


















