12 marca 2024 r. INP zastąpi FID jako jeden z podstawowych wskaźników internetowych (Core Web Vitals).
Spis treści
Co to jest wskaźnik FID?
FID (First Input Delay) – mierzył czas, który musi upłynąć zanim użytkownik mógł wykonać pierwszą interakcję ze stroną, np. kliknąć w przycisk, który przenosi go na inną stronę lub wykonuje jakąś czynność. FID skupiał się na zmierzeniu czasu, który niezbędny jest, aby pierwsza interakcja ze stroną mogła zostać podjęta.
Co to jest wskaźnik INP?
INP to wskaźnik służący do oceny ogólnej responsywności strony w odniesieniu do interakcji użytkownika poprzez obserwację opóźnienia wszystkich kliknięć, a nie tylko pierwszego jak w przypadku FID. INP mierzy dotknięcia oraz interakcję z klawiaturą w całym okresie aktywności użytkownika na danej stronie. Ostateczna wartość INP to najdłuższa zaobserwowana interakcja, z pominięciem wartości odstających, a nie jak poprzednio tylko pierwsza interakcja.
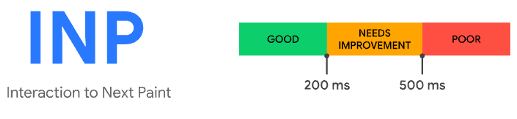
Jaki jest dobry wynik INP?
Dobrym progiem jest 75 centyl wczytań strony zarejestrowanych w polu, podzielony na urządzenia mobilne i komputery, bazując na konkretnych parametrach:
- Wartość INP mniejsza niż 200 milisekund oznacza, że strona ma dobrą responsywność.
- Wartość INP powyżej 200 milisekund i poniżej lub 500 milisekund oznacza, że szybkość reagowania strony wymaga poprawy.
- Wartość INP większa niż 500 milisekund oznacza, że strona ma słabe czasy reagowania.

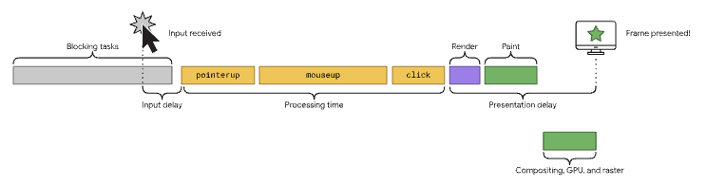
Co obejmuje interakcja?
- kliknięcie przyciskiem myszy;
- „dotknięcie ekranu” na urządzeniu z ekranem dotykowym;
- naciśnięcie klawisza na klawiaturze fizycznej lub ekranowej.
Google mierzy czas od interakcji (kliknięcia / naciśnięcia klawisza) do prezentacji danego elementu.

Jak podejść do optymalizacji INP?
Kluczowe dla Google jest jak najszybsze wykonanie interakcji – np. rozwinięcie sekcji FAQ po kliknięciu w tą sekcję. Oznacza to, że interakcje, które działają wolno, czy są celowo opóźniane będą negatywnie oceniane przez Google. Kluczowe dla nas powinno być to, aby średnie INP dla grupy strony wynosiło najlepiej poniżej 200 ms.
Gdzie znajdę INP dla strony?
Google Search Console
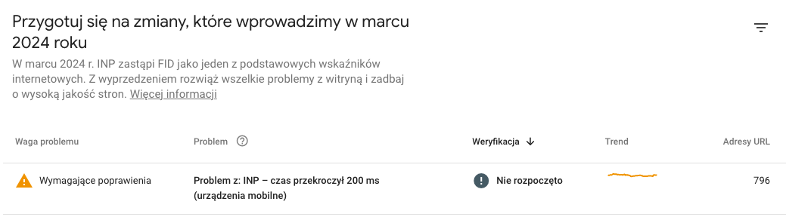
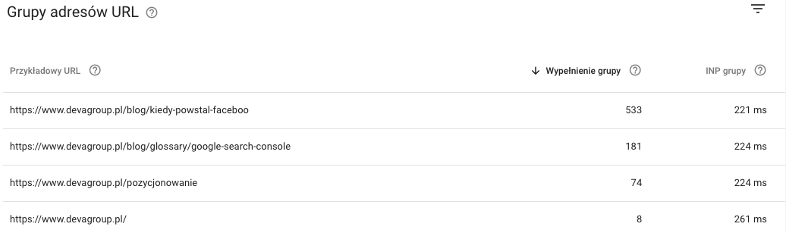
Pierwszym z narzędzi jest Google Search Console, wskaźniki INP dla poszczególnych grup adresów URL znajdziemy w: Podstawowe wskaźniki internetowe > Urządzenie mobilne

A konkretne:

Dostaniemy tutaj problematyczne grupy adresów URL, którymi warto się zająć.
Wtyczka Web Vitals i Page Speed Insights
Pojedyncze adresy URL testować możemy wtyczką: https://chromewebstore.google.com/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma

Lub w narzędziu Page Speed Insights: https://pagespeed.web.dev/analysis/https-www-devagroup-pl/7432c3nnlr?hl=pl&form_factor=mobile

Jak pracować z INP?
Wyróżniamy kilka metod pracy z badaniem wskaźnika INP:
- Dane Crux z wykorzystaniem Page Speed Insights – https://web.dev/articles/find-slow-interactions-in-the-field#get_field_data_quickly_with_crux
Jest to szybka i prosta metoda na uzyskanie ogólnej wartości wskaźnika INP dla badanej podstrony. - RUM (Real User Monitoring) – w tej metodzie wykorzystujemy faktyczne wskazania elementów interaktywnych badając czas ich reakacji z punktu widzenia użytkownika. Możemy zrobić to ręcznie lub z pomocą odpowiednich skryptów, co szerzej opisane zostało tutaj: https://web.dev/articles/find-slow-interactions-in-the-field#measure_interactions_in_the_field_with_the_web-vitals_javascript_library
Kompleksowe zbadanie wskaźnika INP wymaga zazwyczaj połączenia obu tych metod. Analizę INP rozpocząć jest najlepiej od narzędzia Google Search Console, gdzie znajdziesz przykładowe adresy URL, które według Google posiadają problem z INP.
Posiadając listę problematycznych adresów URL, możesz przystąpić do ich analizy.
Testy dla pojedynczego adresu URL wykonasz w Page Speed insights, z pomocą wtyczki Lighthouse. W ten sposób uzyskasz ogólne dane dot. INP dla badanego adresu URL.

Możliwe, że za jakiś czas Google doda nieco więcej danych również do Page Speed Insights i Lighthouse. W samym narzędziu takiej opcji jeszcze nie ma, ale w dokumentacji Google widać już odesłania do związanych z INP:

Aby obecnie uzyskać szczegółowe informacje na temat wskaźnika INP dla każdego z elementów interaktywnych danej podstrony konieczne jest wykorzystanie wtyczki Web Vitals i konsoli dewelopera Google Chrome (prawym i zbadaj).
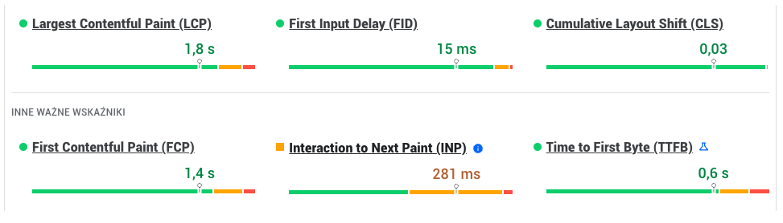
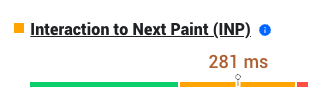
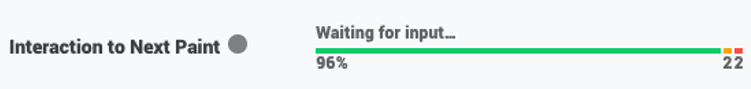
Po instalacji wtyczki, przejściu do https://www.devagroup.pl/ i uruchomieniu wtyczki zobaczymy wskazanie wartości INP:

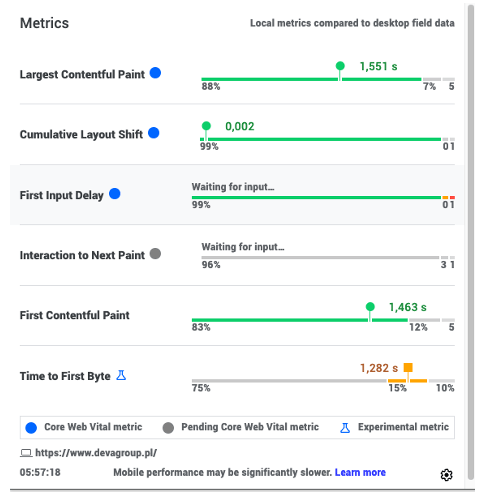
Oznacza to, że 96% elementów interaktywnych posiada INP na odpowiednim poziomie, istnieją jednak problematyczne, które musimy znaleźć. Są to nadal uogólnione dane. W tym miejscu warto nadmienić, że wtyczka mierzy również inne wskaźniki Core Web Vitals, a przy włączonej nakładce HUD, dostaniemy pływające okienko ze wskaźnikami CWV:

W przypadku kiedy powyżej omówione narzędzia wskażą, że dany adres URL posiada problemy z interaktywnością, konieczne jest wykonanie testów każdego z elementu interaktywnego. Testy te wykonać należy z pomocą wtyczki Web Vitals oraz konsoli dewelopera.
Poniżej opisuję jak to zrobić.
Schemat pracy z badaniem INP
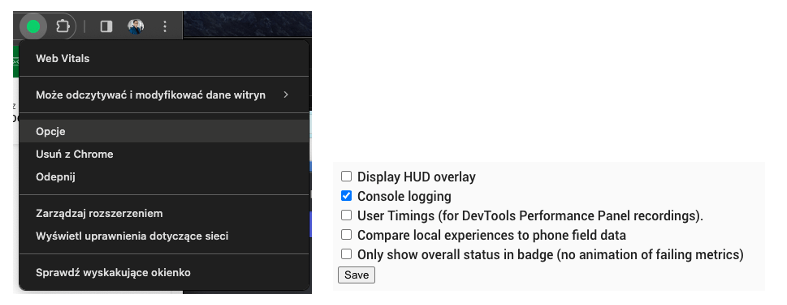
Po instalacji wtyczki Web Vitals, przejdź do opcji wtyczki i włącz w niej opcję „Console logging”. Jeśli chcesz mieć stale wyświetlany HUD ze wskaźnikami zaznacz również „Display HUD overlay”:

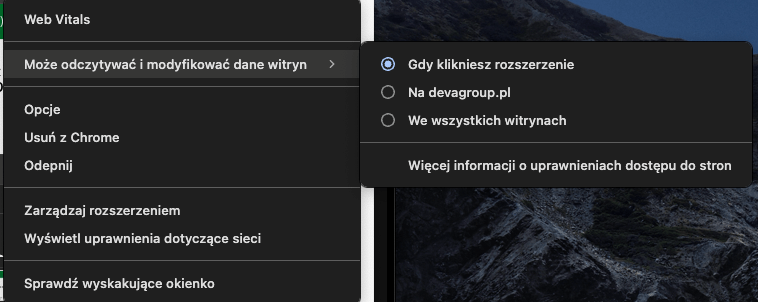
Warto zaznaczyć również aktywację wtyczki, dopiero po kliknięciu w rozszerzenie, tak aby nie aktywowała się ona na każdej stronie internetowej:

Po prostej konfiguracji, możesz przejść do strony, aby ją zbadań. W momencie, gdy klikniesz w dowolny element interaktywny – np. przycisk, pole wyszukiwarki i każdy inny wtyczka zmierzy INP i wyświetli go w HUD oraz konsoli deweloperskiej:
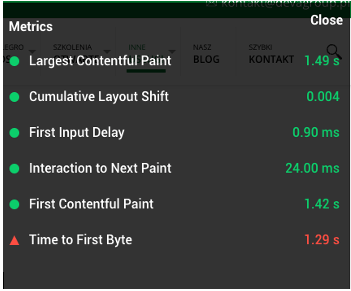
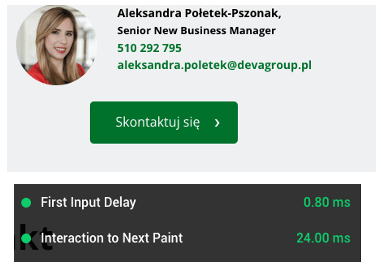
Przykładowo, klikając w „Skontaktuj się”, otrzymamy zmierzony INP dla tego elementu:

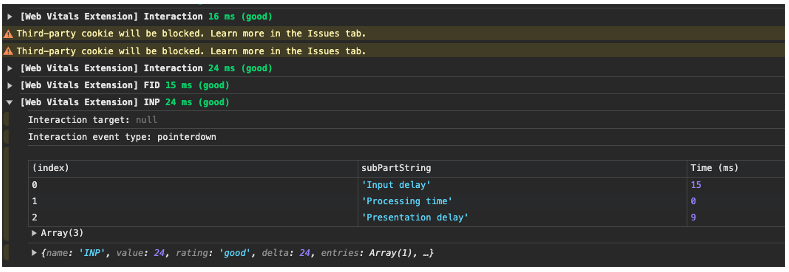
Ja sam polecam korzystać z włączonego logowania danych w konsoli (Console logging w ustawieniach wtyczki), gdzie uzyskamy w sposób wygodniejszy dane o INP, które dodatkowo nie nadpiszą się przy każdym kliknięciu:

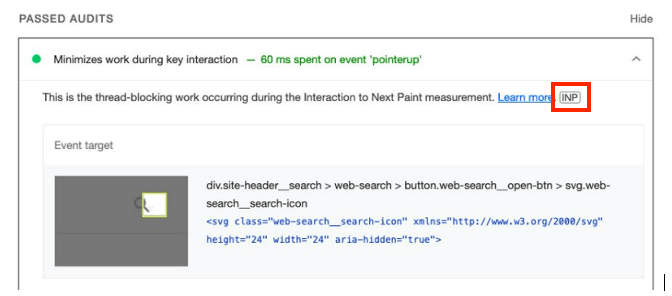
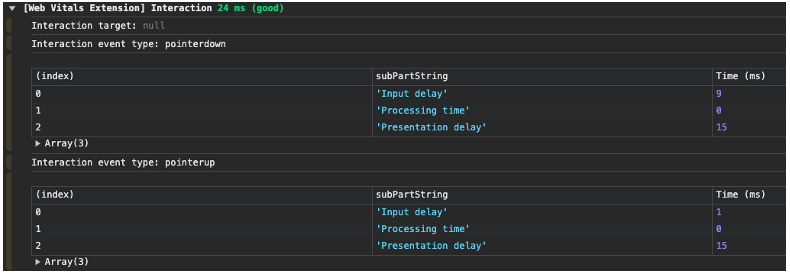
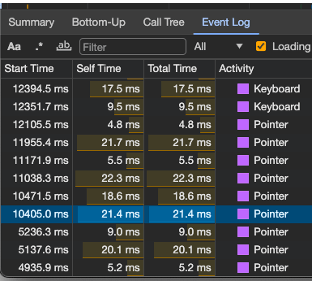
Uzyskamy również bardzo szczegółowe informacje na temat czasu wykonania danej interakcji:

W tym momencie, przetestować należy wszystkie elementy interaktywne strony. Najlepiej – po prostu przeklikać się przez nie na stronie i zbadać element po elemencie.
Istnieją narzędzia, które wykonują takie testy automatycznie, jak https://www.debugbear.com/inp-debugger – ale z moich testów wynika, że nie testują one wszystkich elementów interaktywnych. Obecnie najszybszą i najprostszą metodą jest skorzystanie z wtyczki, konsoli dewelopera i testów manualnych.
W ten sposób zdiagnozujemy problematyczne elementy interaktywne, których czas interakcji jest zbyt długi, co pozwoli na nam ich poprawę.
Zbiorcze badanie INP
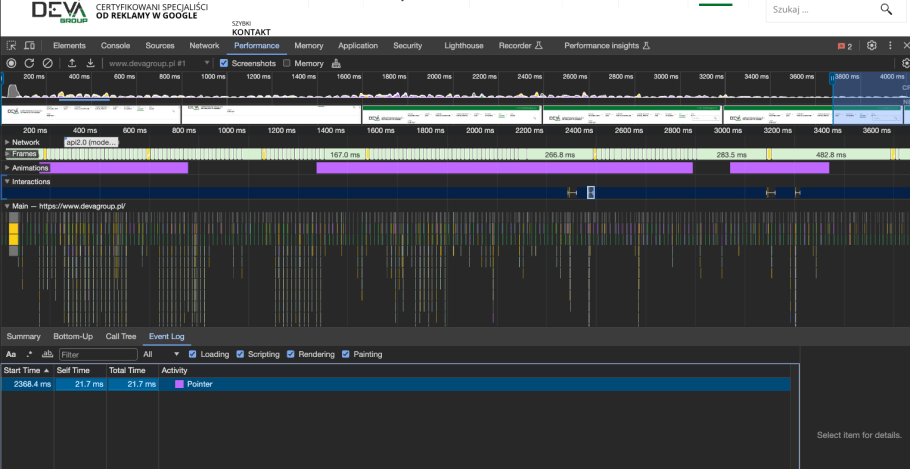
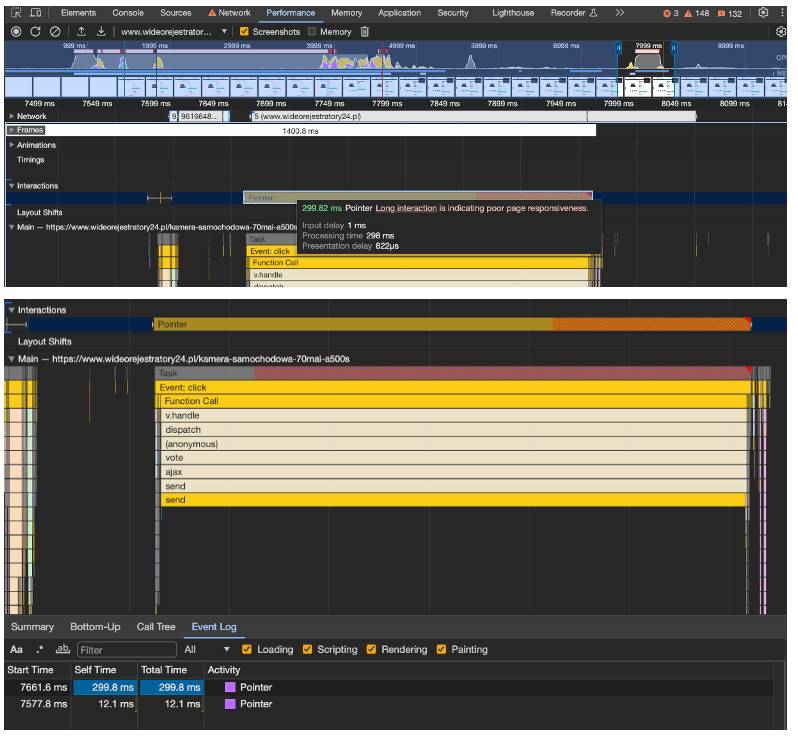
Z pomocą wtyczki Web Vitals oraz konsoli deweloperskiej lub skrypty wskazanego tutaj, możemy wykonać wszystkie lub kilka interakcji na stronie, nagrać naszą sesję, a następnie zlokalizować te, które posiadają zbyt długi INP bezpośrednio w konsoli Google Chrome:


Ułatwia to zbiorczą analizę interakcji. Bardzo konkretnie jest to opisane krok po kroku tutaj: https://developer.chrome.com/docs/devtools/performance/reference?hl=pl
Niezależnie od metody, kluczowe jest zlokalizowanie elementów interaktywnych (interakcji), które posiadają zbyt długi czas wykonywania oraz ich poprawa :).


Poznaj możliwości SEO!
Sprawdź pełną ofertę prowadzenia kampanii SEO.