Mapa strony internetowej, określana również jako sitemapa (od angielskiego sitemap), to dokument, który pełni ważna rolę w kontekście informowania robotów wyszukiwarek o zawartości witryny internetowej. Poprawna implementacja sitemapy jest szczególnie ważna w przypadku dużych stron mających w swojej strukturze dziesiątki tysięcy adresów URL – w tym przede wszystkim sklepów internetowych. Poznaj dwa rodzaje sitemap oraz dowiedz się, co powinny zawierać, jak je wdrożyć i jaką pełnią rolę.
Spis treści
Mapa strony www – co to jest?
Mapa strony www, którą w artykule określał będę zamiennie z nazwą mapa witryny lub sitemapa, to po prostu zbiór adresów URL podstron witryny internetowej. Chcąc w jednym zdaniu określić jej rolę, należałoby napisać, że mapa stron ułatwia robotom zindeksowanie podstron, a użytkownikom – nawigację po stronie.
Plik mapy zawiera listę wszystkich adresów URL dostępnych na stronie internetowej, w przypadku których zależy nam na tym, aby odkrył je robot wyszukiwarek (np. Google czy Bing). Jest to rodzaj przewodnika po Twojej witrynie, który ułatwia robotom znajdowanie i indeksowanie zawartości witryny.
O ile w przypadku niewielkich witryn zawierających kilkadziesiąt lub kilkaset podstron roboty Google świetnie poradzą sobie bez sitemapy (bazujac np. na linkach wewnętrznych), tak w przypadku dużych serwisów posiadających dziesiątki lub setki tysięcy adresów URL sitemapa może pełnić funkcję wspierającą odkrywanie i indeksowanie adresów (jak również ich przeindeksowanie gdy np. zaktualizujemy zawartość danej podstrony, dodając opis kategorii czy artykuł blogowy).
Rodzaje mapy strony
Istnieją dwa główne typy map strony: HTML oraz XML. Każdy z nich pełni nieco inną funkcję i jest skierowany do różnych odbiorców. Mapa w formacie XML jest przeznaczona głównie dla robotów wyszukiwarek, natomiast mapa HTML wspomaga w nawigacji użytkowników, stanowiąc jednocześnie dodatkowy element linkowania wewnętrznego w obrębie danej witryny.
Czy posiadanie mapy XML i mapy HTML jest obowiązkowe z punktu widzenia widoczności w Google? Nie. W przypadku mniejszych witryn obejmujących kilkadziesiąt adresów URL możemy spokojnie zrezygnować z mapy HTML (a nawet z mapy XML, choć warto ułatwić robotom wyszukiwarek ich „pracę”). W przypadku rozbudowanych serwisów zarówno mapa XML, jak i mapa HTML mogą okazać się bardzo pożyteczne i warto je stosować.
Mapa strony w formacie XML
Mapa XML (sitemap.xml) jest przeznaczona głównie dla robotów wyszukiwarek. To plik tekstowy zawierający strukturalne informacje o stronie internetowej. Teoretycznie, mógłby to być nawet plik w formacie TXT, jednak ma on pewne ograniczenia, w związku z czym w artykule omawiam rekomendowany format, czyli XML.
Co powinien, a czego nie powinien zawierać plik sitemap.xml?
Plik sitemap.xml powinien mieć listę adresów URL witryny wraz z metadanymi zawierającymi informacje o dacie ostatniej modyfikacji (Last Mod), częstotliwości zmian oraz priorytecie danego adresu URL. Plik mapy strony powinien być zakodowany w formacie UTF-8, aby obsługiwać znaki specjalne i zinternacjonalizowane adresy URL.
Pamiętajmy, że XML sitemap to plik, w którym powinny znaleźć się się tylko ważne z punktu widzenia SEO adresy, a zatem błędem jest umieszczanie w nim adresów zwracających błąd 404, adresów z przekierowaniem (np. 301), adresów zablokowanych przez plik robots.txt czy adresów z tagiem noindex. W mapie XML nie zamieszczamy również adresów, które nie są głównymi wersjami dla danej zawartości (adresów niekanonicznych). Innymi słowy – sitemapa XML powinna stanowić wyłącznie zbiór stron kanonicznych, które są dla nas istotne i chcemy, aby zostały zindeksowane przez roboty wyszukiwarek.
Pojedynczy plik mapy witryny może zawierać do 50 000 adresów URL. Jeśli jest ich więcej, należy stworzyć wiele map witryn oraz ogólny plik indeksu map witryn. Częstą praktyką jest dzielenie map witryn na pliki po 500 czy 1000 adresów.
Jaką strukturę powinien mieć plik sitemap.xml?
Struktura pliku sitemap.xml zaczyna się od znacznika <urlset>, który obejmuje wszystkie wpisy URL. Każdy URL jest otoczony znacznikiem <url>, w ramach którego wyróżniamy znacznik <loc>. Opcjonalnie możemy też zastosować dodatkowe znaczniki:
- <lastmod> dla daty ostatniej modyfikacji, np. 2025-03-28,
- <changefreq> dla częstotliwości zmian, np. weekly, daily czy hourly (np. dla portali newsowych częstotliwość zmian określa się jako hourly lub always),
- <priority> dla względnej ważności, np. 0.9 w skali od 0.0 do 1.0 (mając witrynę z setkami tysięcy adresów URL dobrze jest nadać poszczególnym grupom adresów priorytet).
Poniżej przykładowa struktura pliku sitemap.xml dla 2 adresów URL z pogrubionymi wspomnianymi elementami:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>https://www.example.com/</loc>
<lastmod>2025-03-28</lastmod>
<changefreq>daily</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>https://www.example2.com/</loc>
<lastmod>2025-01-28</lastmod>
<changefreq>daily</changefreq>
<priority>0.9</priority>
</url>
</urlset>
Jak stworzyć mapę XML?
Mapy XML nie musimy tworzyć ręcznie – przy bardzo dużych serwisach byłoby to niesamowicie czasochłonne. Mapę naszej witryny w formacie XML możemy wygenerować za darmo za pomocą generatorów online, takich jak https://www.xml-sitemaps.com/ czy https://octopus.do/sitemap/generator. Możemy to również zrobić w narzędziu Screaming Frog. Również wiele systemów CMS umożliwia generowanie mapy strony. W przypadku WordPressa zrobisz to za pomocą popularnych wtyczek do SEO, jak Yoast SEO czy RankMath. Dodatkowo, warto ustalić okres, po jakim sitemapa ma się aktualizować (np. co tydzień lub za każdym razem, kiedy w serwisie zostanie opublikowany nowy adres).
Gdzie umieścić mapę strony XML?
Pojedynczy plik najczęściej przyjmuje nazwę sitemap.xml, natomiast index map witryn sitemap-index.xml. W ramach indeksu (w przypadku stron na WordPressie) znajdziemy najczęściej odrębne sitemapy dla poszczególnych rodzajów stron, np. page-sitemap.xml (dla stron), post-sitemap.xml (dla wpisów blogowych), product-sitemap.xml (dla produktów) czy category-sitemap.xml (dla kategorii produktów).
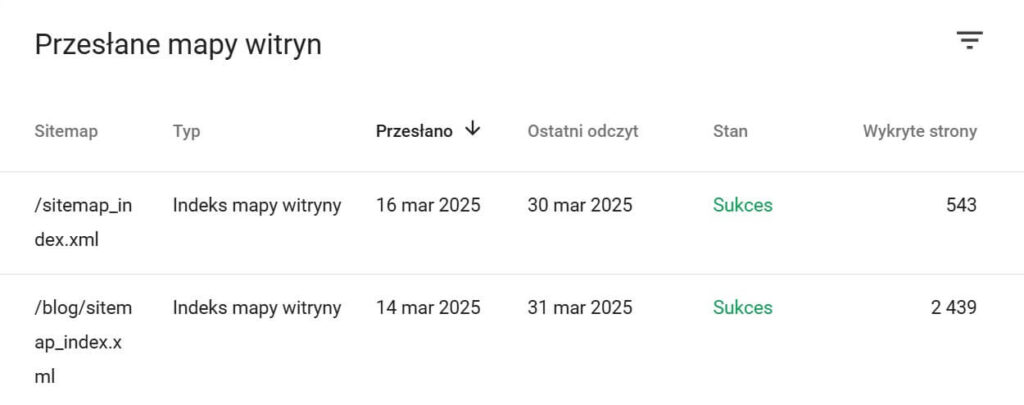
Mapę strony należy umieścić w katalogu głównym witryny. Następnie trzeba dodać ścieżkę dostępu do mapy w pliku robots.txt (chyba że zależy nam na tym, aby ukryć sitemapę przed konkurencją) oraz przesłać ją do narzędzi wyszukiwarek, jak np. Google Search Console czy Bing Webmaster Tools.



Potrzebujesz wsparcia w SEO?
Zajmujemy się tym ponad 20 lat
Mapa strony w formacie HTML
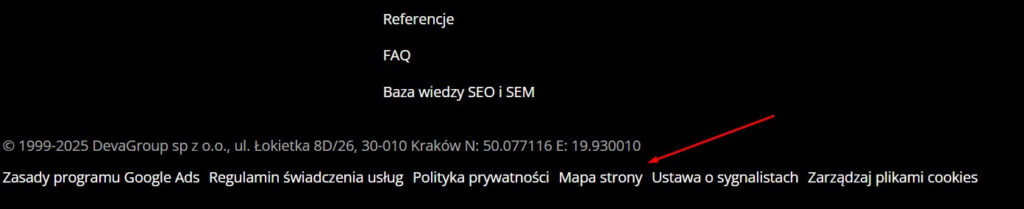
Mapa HTML jest przeznaczona głównie dla użytkowników, pomagając im w nawigacji po stronie. O ile mapa XML stanowi plik, tak mapa HTML to po prostu podstrona z wizualną reprezentacją struktury witryny w przyjaznym dla użytkownika formacie. Odnośnik do mapy HTML często znajduje się w stopce. Poniżej przykład dla devagroup.pl:

Naszą mapę strony w formacie HTML możesz zobaczyć tu: https://www.devagroup.pl/mapa-strony. Mapy HTML są szczególnie przydatne w przypadku złożonych lub dużych witryn, w których użytkownicy mogą mieć trudności ze znalezieniem określonej zawartości, nawet mimo dobrze zaprojektowanej nawigacji po stronie. Dzięki mapie HTML użytkownik może w kilka sekund wyszukać podstronę, która go interesuje (wyszukując np. dane słowo za pomocą skrótu CTRL + F).
Co powinna zawierać mapa strony w HTML?
Mapa HTML powinna zawierać linki do wszystkich ważnych kategorii, podkategorii i stron docelowych. W mapie HTML, podobnie jak w przypadku mapy XML, wykluczamy niepotrzebne lub powtarzające się strony, takie jak strony błędów 404, strony z przekierowaniem czy zduplikowane treści. W mapie HTML warto zamieścić również linki do mniej ważnych zasobów z punktu widzenia SEO, ale bardzo ważnych dla użytkowników, jak FAQ, strony kontaktowe, regulamin sklepu internetowego czy polityka prywatności.
Jaką strukturę powinna mieć mapa HTML?
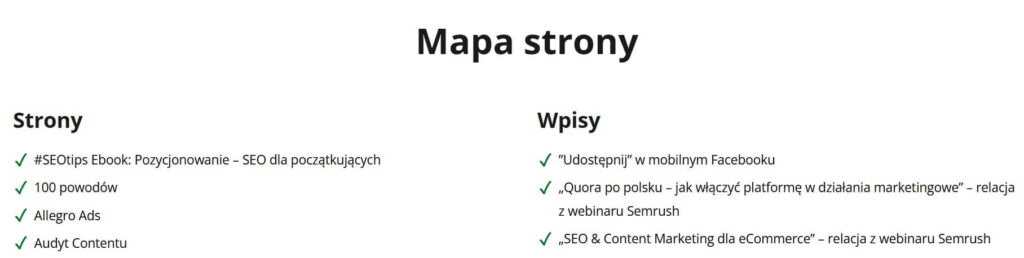
Mapa witryny HTML powinna być ustrukturyzowana w przejrzysty i uporządkowany sposób, zazwyczaj przy użyciu nagłówków i wypunktowań. Mapa powinna odzwierciedlać strukturę nawigacji witryny, dzięki czemu użytkownicy będą mogli intuicyjnie zrozumieć układ witryny. Linki powinny być opisowe i łatwe do kliknięcia. W przypadku devagroup.pl mapa HTML wygląda w następujący sposób:

Jak stworzyć mapę strony w HTML?
Mapę HTML można stworzyć ręcznie (korzystając z podstawowych umiejętności w zakresie HTML) lub za pomocą generatorów. Jeśli mamy stronę na WordPressie, możemy np. wykorzystać wtyczkę WP Sitemap Page. W przypadku dynamicznych witryn może być konieczne użycie skryptów po stronie serwera w celu automatycznego wygenerowania mapy witryny na podstawie bazy danych strony. Niezależnie od dostępnego rozwiązania ważne jest, aby mapa strony w HTML odzwierciedlała rzeczywistą strukturę witryny.
Gdzie umieścić mapę strony HTML?
Odnośnik do mapy HTML najczęściej umieszcza się w stopce strony, dzięki czemu jest dostępna zarówno z poziomu strony głównej, jak i każdej innej strony w serwisie. W przypadku szczególnie złożonych witryn warto rozważyć uwzględnienie mapy witryny w lepiej widocznym miejscu, np. w menu bocznym lub menu głównym, tak by ułatwić użytkownikom dostęp do pełnej struktury witryny.
Dlaczego mapy strony są istotne dla SEO?
Z lektury niniejszego artykułu uważny czytelnik z pewnością wysnuje już kilka wniosków na temat zasadności posiadania map strony, zarówno tej w wersji XML, jak również HTML. Podsumujmy najważniejsze zalety opisywanych wyżej rozwiązań w kontekście pozycjonowania i komfortu użytkownika.
Mapy strony:
- ułatwiają indeksację witryny,
- pomagają robotom wyszukiwarek w szybszym odkrywaniu nowych treści,
- ułatwiają monitorowanie indeksacji poszczególnych rodzajów stron (możemy np. sprawdzić w GSC indeksację adresów z mapy XML dla bloga czy mapy XML dla kategorii produktów),
- poprawiają strukturę linkowania wewnętrznego,
- ułatwiają użytkownikom odnalezienie interesujących ich treści (mapa HTML),
- pośrednio zwiększają szanse na wyższe pozycje witryny w wynikach wyszukiwania.
Mapy stron www – podsumowanie
Mapy strony, zarówno w formacie XML, jak i HTML, nie są „obowiązkowe” szczególnie w przypadku mniejszych stron, gdyż roboty Google poradzą sobie bez nich, podobnie jak użytkownicy. Jeśli mówimy jednak o dużych serwisach, to mapa XML z pewnością będzie sprzyjać efektywnej optymalizacji i indeksacji witryny. Z kolei mapa HTML pomoże użytkownikom odnaleźć interesujące ich treści oraz poprawi linkowanie wewnętrzne. Generowanie mapy witryny oraz jej implementacja to zadania stosunkowo proste i w dużym stopniu zautomatyzowane, w związku z czym zdecydowanie rekomenduję aby to zrobić, samodzielnie lub z pomocą specjalisty SEO bądź web developera.





















